I have an application that, when I add 10 to the sliderInput, an "OK" button appears. But, its inputId is not accessible in the DOM because #sbtn1 was created in the server. And I need it because of my need in the app.
I would like to access this inputId (#sbtn1) to modify it via JS (file.js) but it doesn't exist.
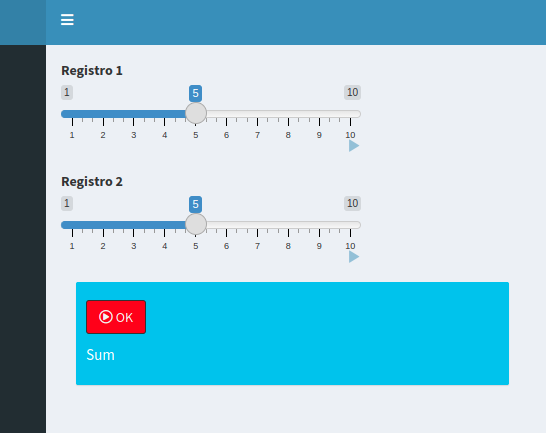
My app:
library(shiny)
library(shinydashboard)
header <- dashboardHeader(
title = "Dashboard",
titleWidth = 300,
dropdownMenuOutput(
outputId = "drop1"
)
)
sidebar <- dashboardSidebar(
width = 300
)
jscode <- "$(function() {
$('.skin-blue').addClass('sidebar-mini');
});
"
body <- dashboardBody(
shinyjs::useShinyjs(),
shinyjs::extendShinyjs(text = jscode, functions = "JS"),
sliderInput(
inputId = "one",
label = "Registro 1",
value = 1,
animate = animationOptions(
interval = 500, loop = TRUE
),
min = 1,
max = 10,
step = 1,
ticks = TRUE
),
sliderInput(
inputId = "two",
label = "Registro 2",
value = 1,
animate = animationOptions(
interval = 500, loop = TRUE
),
min = 1,
max = 10,
step = 1,
ticks = TRUE
),
valueBoxOutput(
outputId = "box1"
)
)
ui <- dashboardPage(
header = header,
sidebar = sidebar,
body = body
)
server <- function(session, input, output) {
fsoma <- function(x) {
if (x != 10) {
"Error!"
} else
(actionButton(
inputId = "sbtn1",
label = "OK",
icon = icon("play-circle-o"),
style = "color: #f2f2f2; background-color: #333333;
border-color: #333333;"
))
}
fx <- function(x, y) {
x y
}
fy <- function(x) {
x
}
reac_0 <- reactive({
tibble::tibble(
one = input$one,
two = input$two,
three = input$three
)
})
chuveiro <- reactive({
temp <- reac_0()
fx(
x = temp$one,
y = temp$two
)
})
luz <- reactive({
temp <- reac_0()
fy(
x = temp$three
)
})
output$box1 <- renderValueBox({
expr = valueBox(
value = fsoma(x = chuveiro()),
subtitle = "Sum"
)
})
}
shinyApp(ui, server)
How do I access this id (#sbtn1) to handle it in my file.js document?
CodePudding user response:
I bind the script after the button, so the script runs every time after the button is created.
library(shiny)
library(shinydashboard)
header <- dashboardHeader(
title = "Dashboard",
titleWidth = 300,
dropdownMenuOutput(
outputId = "drop1"
)
)
sidebar <- dashboardSidebar(
width = 300
)
body <- dashboardBody(
sliderInput(
inputId = "one",
label = "Registro 1",
value = 1,
animate = animationOptions(
interval = 500, loop = TRUE
),
min = 1,
max = 10,
step = 1,
ticks = TRUE
),
sliderInput(
inputId = "two",
label = "Registro 2",
value = 1,
animate = animationOptions(
interval = 500, loop = TRUE
),
min = 1,
max = 10,
step = 1,
ticks = TRUE
),
valueBoxOutput(
outputId = "box1"
)
)
ui <- dashboardPage(
header = header,
sidebar = sidebar,
body = body
)
server <- function(session, input, output) {
fsoma <- function(x) {
if (x != 10) {
"Error!"
} else {
div(
actionButton(
inputId = "sbtn1",
label = "OK",
icon = icon("play-circle-o"),
style = "color: #f2f2f2; background-color: #333333; border-color: #333333;"
),
tags$script('$(function() {console.log(1); $("#sbtn1").css("background-color", "red");})')
)
}
}
fx <- function(x, y){ x y}
fy <- function(x){x}
reac_0 <- reactive({
tibble::tibble(
one = input$one,
two = input$two,
three = input$three
)
})
chuveiro <- reactive({
temp <- reac_0()
fx(
x = temp$one,
y = temp$two
)
})
luz <- reactive({
temp <- reac_0()
fy(
x = temp$three
)
})
output$box1 <- renderValueBox({
valueBox(
value = fsoma(x = chuveiro()),
subtitle = "Sum"
)
})
}
shinyApp(ui, server)