I have the following HTML file: index.html
@import url('https://fonts.googleapis.com/css?family=Open Sans');
.div_table {
display: table;
border-collapse: collapse;
}
.div_table_row {
display: table-row;
}
.div_table_header {
font-weight: bold;
text-align: center;
}
.div_table_cell {
display: table-cell;
padding-left: 10px;
padding-right: 10px;
font-family: "Open Sans";
font-size: 11px;
border-top: 1px solid #000000;
}<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Test tera</title>
<meta name="Tera_tutorial" content="Tera tutorial">
<meta name="author" content="Practice">
<link rel="stylesheet" type="text/css" href="styles.css">
<script src=""></script>
</head>
<body>
<div >
<!-- Table header -->
<div >
<div >
<p>First name</p>
</div>
<div >
<p>Last name</p>
</div>
<div >
<p>Email</p>
</div>
</div>
<!-- Users table content -->
<div >
<div >
<p>fname-01</p>
</div>
<div >
<p>lname-01</p>
</div>
<div >
<p>[email protected]</p>
</div>
</div>
<div >
<div >
<p>fname-02</p>
</div>
<div >
<p>lname-02</p>
</div>
<div >
<p>[email protected]</p>
</div>
</div>
<div >
<div >
<p>fname-03</p>
</div>
<div >
<p>lname-03</p>
</div>
<div >
<p>[email protected]</p>
</div>
</div>
</div>
</body>
</html>If I open my HTML file in Firefox everything works as expected and I see above each row (the border-top I mean) a black thin border (1px). However if I open the same file with Google Chrome, Microsoft Edge, Brave, etc. I can see that the first and 3rd row have ticker upper borders.
Can you please explain where is my mistake? Thanks in advance
[EDIT]:
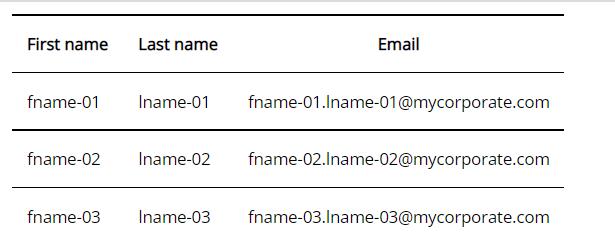
Here is what I see in Firefox

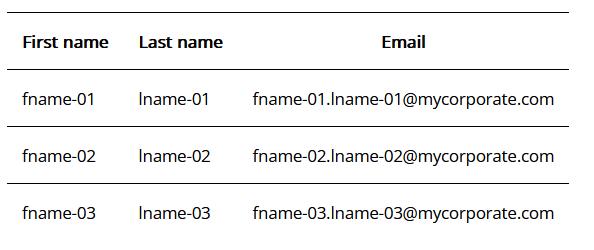
But here is the different result (look at the 1st and 3rd row) in Google Chrome

CodePudding user response:
Try removing the border-collapse property that you set on your .div_table class.
@import url('https://fonts.googleapis.com/css?family=Open Sans');
.div_table {
display: table;
}
.div_table_row {
display: table-row;
}
.div_table_header {
font-weight: bold;
text-align: center;
}
.div_table_cell {
display: table-cell;
padding-left: 10px;
padding-right: 10px;
font-family: "Open Sans";
font-size: 11px;
border-top: 1px solid #000000;
}<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Test tera</title>
<meta name="Tera_tutorial" content="Tera tutorial">
<meta name="author" content="Practice">
<link rel="stylesheet" type="text/css" href="styles.css">
<script src=""></script>
</head>
<body>
<div >
<!-- Table header -->
<div >
<div >
<p>First name</p>
</div>
<div >
<p>Last name</p>
</div>
<div >
<p>Email</p>
</div>
</div>
<!-- Users table content -->
<div >
<div >
<p>fname-01</p>
</div>
<div >
<p>lname-01</p>
</div>
<div >
<p>[email protected]</p>
</div>
</div>
<div >
<div >
<p>fname-02</p>
</div>
<div >
<p>lname-02</p>
</div>
<div >
<p>[email protected]</p>
</div>
</div>
<div >
<div >
<p>fname-03</p>
</div>
<div >
<p>lname-03</p>
</div>
<div >
<p>[email protected]</p>
</div>
</div>
</div>
</body>
</html>