I am creating an inbox page, and need to give width to date column so it can display inline instead word break.
I tried white-space: nowrap but overflow hide it because of width.
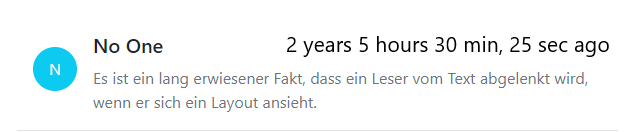
I want name class and date class show inline width equal width like this.
Username, (date at end) 2 years 5 hours 30 min, 25 sec ago
Here is the code :
$(".message-wrapper").click(function() {
$(this).toggleClass("swipe-left");
});.messages-container {
overflow-x: hidden;
background: var(--bs-white);
cursor: pointer;
}
.message-wrapper {
all: unset;
display: grid;
grid-template-columns: 60px auto 10ch;
transition: transform 0.3s;
position: relative;
}
.message-wrapper .delete-btn {
position: absolute;
top: 0;
bottom: 0;
right: -80px;
width: 80px;
background: var(--bs-danger);
display: flex;
justify-content: center;
align-items: center;
color: white;
}
.message-wrapper .thumbnail {
align-self: center;
grid-row: 1/3;
aspect-ratio: 1;
border-radius: 50%;
background: var(--bs-info);
color: var(--bs-light);
display: flex;
align-items: center;
justify-content: center;
}
.message-wrapper .name, .message-wrapper .message-text {
overflow: hidden;
word-break: break-word;
}
.message-wrapper .name {
align-self: center;
color: var(--bs-dark);
}
.message-wrapper .ago-time {
justify-self: start;
color: var(--bs-secondary);
}
.message-wrapper .message-text {
grid-column: 2/4;
color: var(--bs-secondary);
}
.message-wrapper.swipe-left {
transform: translateX(-80px);
}<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material Icons Round">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<div >
<a >
<div >
N
</div>
<div >
No One
</div>
<div >
30 min, 25 sec ago
</div>
<div >
Es ist ein lang erwiesener Fakt, dass ein Leser vom Text abgelenkt wird, wenn er sich ein Layout ansieht.</div>
<div >
<span >delete</span>
</div>
</a>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>CodePudding user response:
To achieve the behavior which accommodate a long date. You need to change the HTML structure like below.
<div >
<div >
No One
</div>
<div >
2 years 5 hours 30 min, 25 sec ago
</div>
</div>
by wrapping the title and date into a flex container with justify between property. jsfiddle.
$(".message-wrapper").click(function() {
$(this).toggleClass("swipe-left");
});.messages-container {
overflow-x: hidden;
background: var(--bs-white);
cursor: pointer;
}
.message-wrapper {
all: unset;
display: grid;
grid-template-columns: 60px auto 10ch;
transition: transform 0.3s;
position: relative;
}
.message-wrapper .delete-btn {
position: absolute;
top: 0;
bottom: 0;
right: -80px;
width: 80px;
background: var(--bs-danger);
display: flex;
justify-content: center;
align-items: center;
color: white;
}
.message-wrapper .thumbnail {
align-self: center;
grid-row: 1/3;
aspect-ratio: 1;
border-radius: 50%;
background: var(--bs-info);
color: var(--bs-light);
display: flex;
align-items: center;
justify-content: center;
}
.message-wrapper .name, .message-wrapper .message-text {
overflow: hidden;
word-break: break-word;
}
.message-wrapper .name {
align-self: center;
color: var(--bs-dark);
}
.message-wrapper .ago-time {
justify-self: start;
color: var(--bs-secondary);
}
.message-wrapper .message-text {
grid-column: 2/4;
color: var(--bs-secondary);
}
.message-wrapper.swipe-left {
transform: translateX(-80px);
}<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material Icons Round">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<div >
<a >
<div >
N
</div>
<div >
<div >
No One
</div>
<div >
2 years 5 hours 30 min, 25 sec ago
</div>
</div>
<div >
Es ist ein lang erwiesener Fakt, dass ein Leser vom Text abgelenkt wird, wenn er sich ein Layout ansieht.</div>
<div >
<span >delete</span>
</div>
</a>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>CodePudding user response:
Added inline-block as display on name and date containers, then specifically no wrap on the date.
$(".message-wrapper").click(function() {
$(this).toggleClass("swipe-left");
});.messages-container {
overflow-x: hidden;
background: var(--bs-white);
cursor: pointer;
}
.message-wrapper {
all: unset;
display: grid;
grid-template-columns: 60px auto 10ch;
transition: transform 0.3s;
position: relative;
}
.message-wrapper .delete-btn {
position: absolute;
top: 0;
bottom: 0;
right: -80px;
width: 80px;
background: var(--bs-danger);
display: flex;
justify-content: center;
align-items: center;
color: white;
}
.message-wrapper .thumbnail {
align-self: center;
grid-row: 1/3;
aspect-ratio: 1;
border-radius: 50%;
background: var(--bs-info);
color: var(--bs-light);
display: flex;
align-items: center;
justify-content: center;
}
.message-wrapper .name, .message-wrapper .message-text {
overflow: hidden;
word-break: break-word;
}
.message-wrapper .name {
display: inline-block;
align-self: center;
color: var(--bs-dark);
}
.message-wrapper .ago-time {
display: inline-block;
white-space: nowrap;
justify-self: start;
color: var(--bs-secondary);
}
.message-wrapper .message-text {
grid-column: 2/4;
color: var(--bs-secondary);
}
.message-wrapper.swipe-left {
transform: translateX(-80px);
}<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material Icons Round">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<div >
<a >
<div >
N
</div>
<div >
No One
</div>
<div >
30 min, 25 sec ago
</div>
<div >
Es ist ein lang erwiesener Fakt, dass ein Leser vom Text abgelenkt wird, wenn er sich ein Layout ansieht.</div>
<div >
<span >delete</span>
</div>
</a>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>