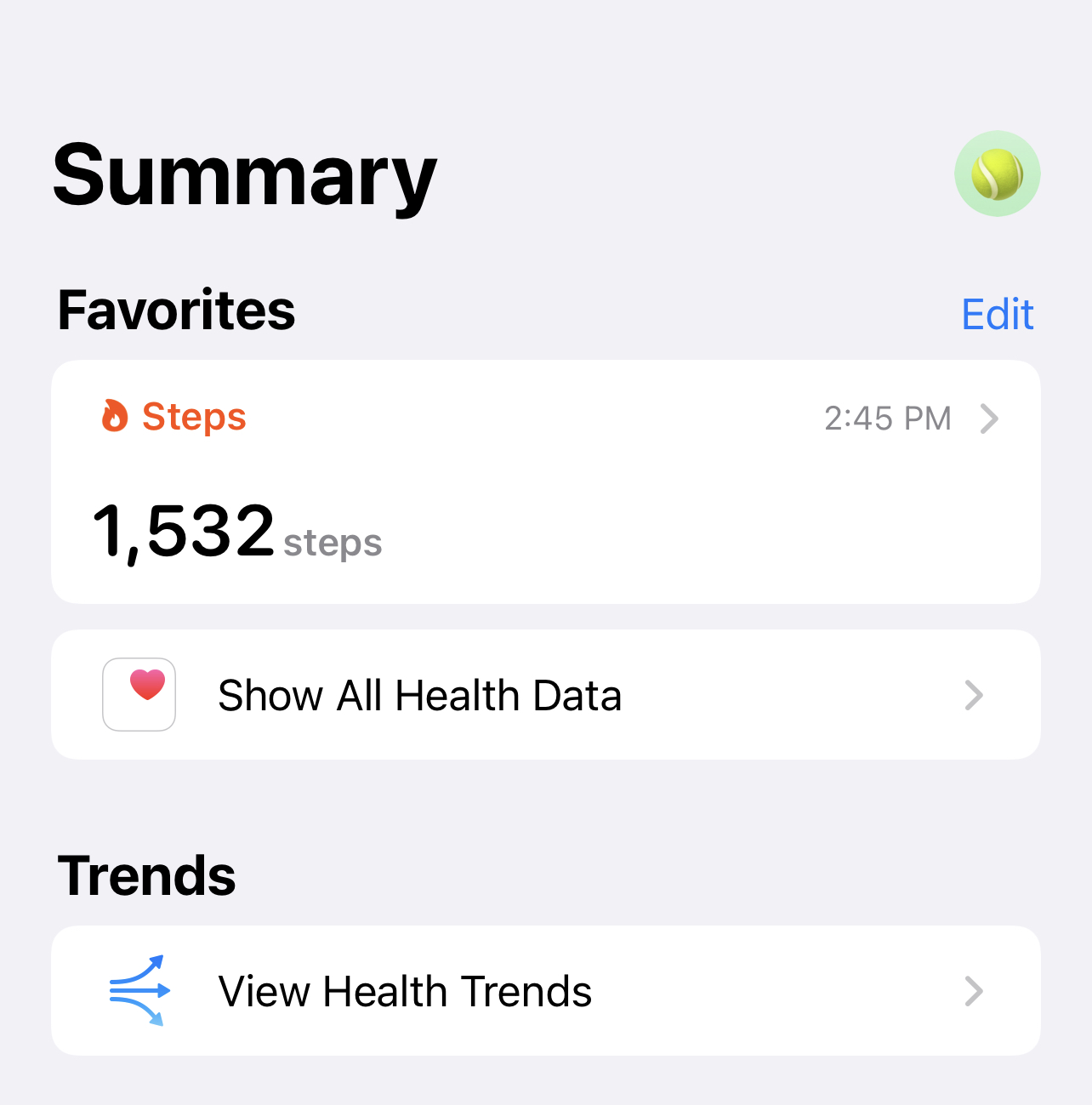
In the Health app, it appears that cells and not sections are styled in this way:
The closest I know of to getting to this appearance is setting the section to be inset grouped
let listConfiguration = UICollectionLayoutListConfiguration(appearance: .insetGrouped)
let listLayout = UICollectionViewCompositionalLayout.list(using: listConfiguration)
collectionView.collectionViewLayout = listLayout
but I'm not sure of a good approach to giving each cell this appearance like in the screenshot above. I'm assuming the list style collection view shown is two sections with three total cells, rather than three inset grouped sections.
CodePudding user response:
Add these lines into your collection view cell (separate cell design).swift file
it will help in adding the border and radius you can customise as required
override func awakeFromNib() {
super.awakeFromNib()
self.contentView.layer.cornerRadius = 8.0
self.contentView.layer.borderWidth = 1.0
self.contentView.layer.borderColor = UIColor.lightGray.cgColor
self.contentView.layer.masksToBounds = true
}
CodePudding user response:
In SwiftUI, I know you can do this:
List(.....) { item in
Text("What ever you want here").background(Color.white.cornerRadius(10))
}
Add .cornerRadius to each of the items or its background
Not sure in UIKit
Use UIHostingView(or sth like that) to bridge?