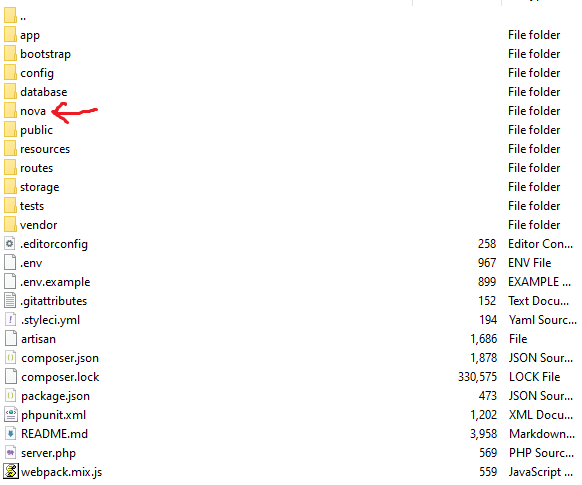
I followed all the laravel nova instructions but still can't get to the homepage or login page, all I get is the directory structure, I was able to solve this problem running the php artisan serve command in my local dev, but not sure if this is the right way to go in prod, the nova doc says as soon as you complete the basic instructions you can navigate to the /nova path of your app in your browser and you should be greeted with the Nova dashboard, but unfortunately that's not the case for me, here is my root directory structure:
Any help guys?
CodePudding user response:
here is how you can configure your server, if you want use nginx.
server {
listen 80;
listen [::]:80;
root path_to_your_project/public;
index index.html index.htm index.php;
server_name your-domain.com;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
try_files $uri /index.php =404;
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.ht {
deny all;
}
}
CodePudding user response:
This is what worked for me:
https://stackoverflow.com/a/48494280/11463107
https://stackoverflow.com/a/60856556/11463107
Note 1: if you are developing in local dev using XAMPP then you may encounter that the app.css file is not loaded, that is because the application is trying to search the file in localhost/vendor, when in reality the path needs to be localhost/myfolder/vendor, you will probably not encounter any issues with that in production.
Note 2: if everything goes ok then you will be able to make the login without any issues, however in production mode you will get a 403 error after making the login, that is because you need to specify your admin accounts in the NovaServiceProvider.php, something like that:
protected function gate(){
/**/
Gate::define('viewNova', function ($user){
/**/
return in_array($user->email, [
/**/
'[email protected]' // <-- add as many logins as you want
/**/
]);
});
}
Steps I followed to build my laravel nova application from scratch:
{
01. login to github using your personal account
02. navigate to: https://github.com/settings/tokens
03. create a new personal access token
04. cd subdomain.com
05. composer config -g github-oauth.github.com MY_PERSONAL_ACCESS_TOKEN
06. composer create-project laravel/laravel ./ (✔️)
07. navigate to: https://subdomain.com/public/ and make sure the laravel welcome screen is showing (✔️)
08. upload your nova folder to the root directory using FTP (✔️)
09. create an .htaccess file under your root directory and paste the following code: (✔️)
<IfModule mod_rewrite.c>
<IfModule mod_negotiation.c>
Options -MultiViews
</IfModule>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} -d [OR]
RewriteCond %{REQUEST_FILENAME} -f
RewriteRule ^ ^$1 [N]
RewriteCond %{REQUEST_URI} (\.\w $) [NC]
RewriteRule ^(.*)$ public/$1
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ server.php
</IfModule>
10. make sure navigating to https://subdomain.com/ takes you to the laravel welcome screen and your root structure looks like this: (✔️)
app
bootstrap
config
database
nova // <- the nova folder you just uploaded
public
resources
routes
storage
tests
vendor
.editorconfig
.env
.env.example
.gitattributes
.gitignore
.htaccess // <- the file you just created
.styleci.yml
artisan
composer.json
composer.lock
package.json
phpunit.xml
README.md
server.php
webpack.mix.js
11. open phpmyadmin and create a new database: (✔️)
database name: mydatabase
related site: subdomain.com
username: root
password: 123456789
12. edit the file: \.env (✔️)
APP_ENV=production
APP_DEBUG=false
APP_URL=https://subdomain.com/
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=mydatabase
DB_USERNAME="root"
DB_PASSWORD="123456789"
13. edit the file: \config\database.php (✔️)
"mysql" => [
"database" => env("DB_DATABASE", "mydatabase"),
"username" => env("DB_USERNAME", "root"),
"password" => env("DB_PASSWORD", "123456789"),
],
14. edit the file composer.json (https://nova.laravel.com/docs/1.0/installation.html#installing-nova) (✔️)
"minimum-stability": "dev", // make sure it's already there
"prefer-stable": true, // make sure it's already there
"repositories": [
{
"type": "path",
"url": "./nova"
}
],
"require": {
"laravel/nova": "*" // add this to the list of requires
},
15. composer update (✔️)
16. php artisan nova:install (✔️)
17. php artisan config:clear (✔️)
18. php artisan migrate (✔️)
19. in case it is not already there, add App\Providers\NovaServiceProvider::class to the list of providers in the file: \config\app.php (✔️)
20. php artisan nova:user (✔️)
name: admin
email: [email protected]
password: 0000
21. add your admin email to the list of authorized emails in app\Providers\NovaServiceProvider.php (✔️)
protected function gate(){
/**/
Gate::define("viewNova", function ($user){
/**/
return in_array($user->email, [
/**/
"[email protected]" // <-- add as many logins as you want
/**/
]);
});
}
22. php artisan nova:publish
23. php artisan view:clear
}