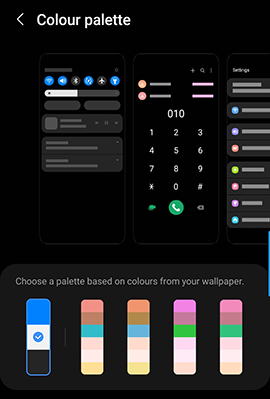
On Android devices the user can set up their phone with a particular colour palette, for styling the various system UI elements. I'm sure this will differ from device to device, but here is an example:
Is it possible to query what these colours are programmatically from our code, at least just the primary and secondary colours or similar, so that we can make some of our own UI elements blend more seamlessly with the user's colour preferences from their system setup? For example we could use the blue/light/dark colours from the palette selected in the example above, and use them in our app.
CodePudding user response:
Try to use Resources.getSystem().getColor() method to get system colors.
eg. Resources.getSystem().getColor(android.R.color.background_dark)
CodePudding user response:
Material Design 3 is what lets apps use colours generated from wallpaper and themes the system colours and the like. I don't know much about it, and from a quick look around info on interacting with the themes programmatically is thin on the ground right now. I'm just pointing you in that general direction if you want to look into it!
Aside from that, you could do it manually - use WallpaperManager and one of the various getDrawable methods to grab the current wallpaper, and use the Palette Jetpack library to generate a Palette from the wallpaper's bitmap
(I noticed WallpaperManager lets you set a listener for when the wallpaper's colours change - wouldn't be surprised if the Material Design 3 stuff hooks into that to update its theme colours)