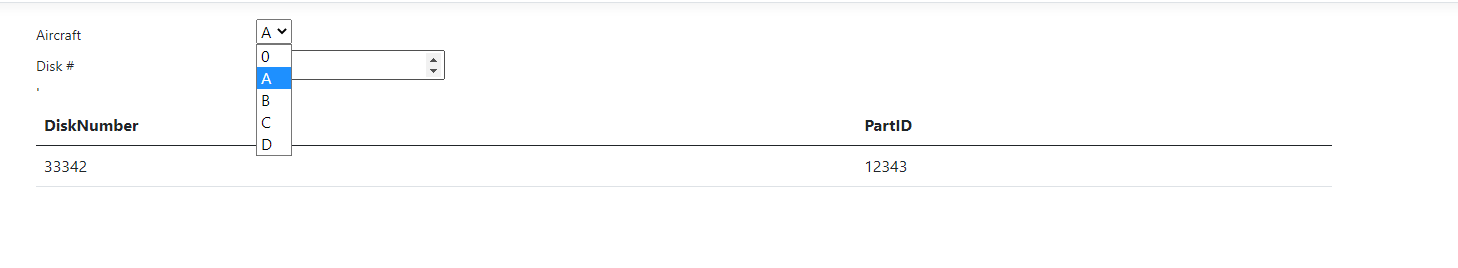
I am working on the ASP.NET Core 6 MVC. In view I have created a dropdown with tag.
I am trying to bind this dropdown from the ViewModel by following a tutorial from Microsoft document. I think I am doing everything alright but missing to get the result.
When I try to bind the with the property, the property is not recognized. Please see the code below.
//View : See the code for select. The SelectedValue and Model.ddAircraft are not recognized.
@model IEnumerable<Lsap.Models.PlannedPartInstallationViewModel>
<div >
<label for="colFormLabelSm" >Aircraft</label>
<div >
<select asp-for="SelectedValue" asp-items="Model.ddAircrafts"></select>
</div>
</div>
<div >
<label for="colFormLabelSm" >Disk #</label>
<div >
<input type="number" name="txtDisk" id="txtDisk" placeholder="">
</div>
</div>
</form>
<table >
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.DiskNumber)
</th>
'<th>
@Html.DisplayNameFor(model => model.PartID)
</th>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.DiskNumber)
</td>
<td>
@Html.DisplayFor(modelItem => item.PartID)
</td>
</tr>
}
</tbody>
</table>
//Action Method:
public IActionResult Index()
{
var data= _aircraftBu.getAircraft();
List<SelectListItem> dropdown = new List<SelectListItem>();
foreach(var a in data)
{
var listItem = new SelectListItem();
listItem.Text = a.Registration;
listItem.Value = a.Registration;
dropdown.Add(listItem);
}
dropdown.Insert(0, new SelectListItem { Text = "0", Value = "Select Item" });
var listPPVM = new List<PlannedPartInstallationViewModel>();
var plannedPartInstallation = new PlannedPartInstallationViewModel()
{
ddAircrafts = dropdown,
DiskNumber = "33342",
PartID = 12343,
SelectedValue = "Select Item"
};
listPPVM.Add(plannedPartInstallation);
return View(listPPVM);
}
/ViewModel
public class PlannedPartInstallationViewModel
{
public int PartID { get; set; }
public string DiskNumber { get; set; }
public string SelectedValue { get; set; }
public List<SelectListItem> ddAircrafts { get; set; }
}
}