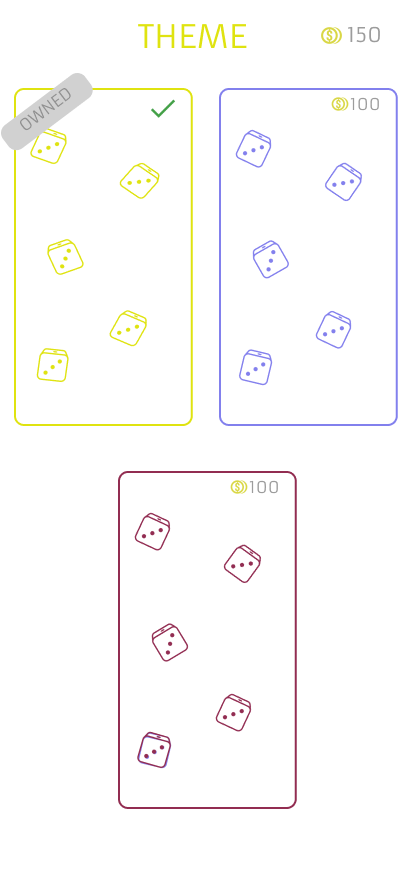
To elaborate, I want a gridview builder with two items on cross axis. The problem is I want the last item to be in the middle as shown in the first image. I can't find a way to do it.
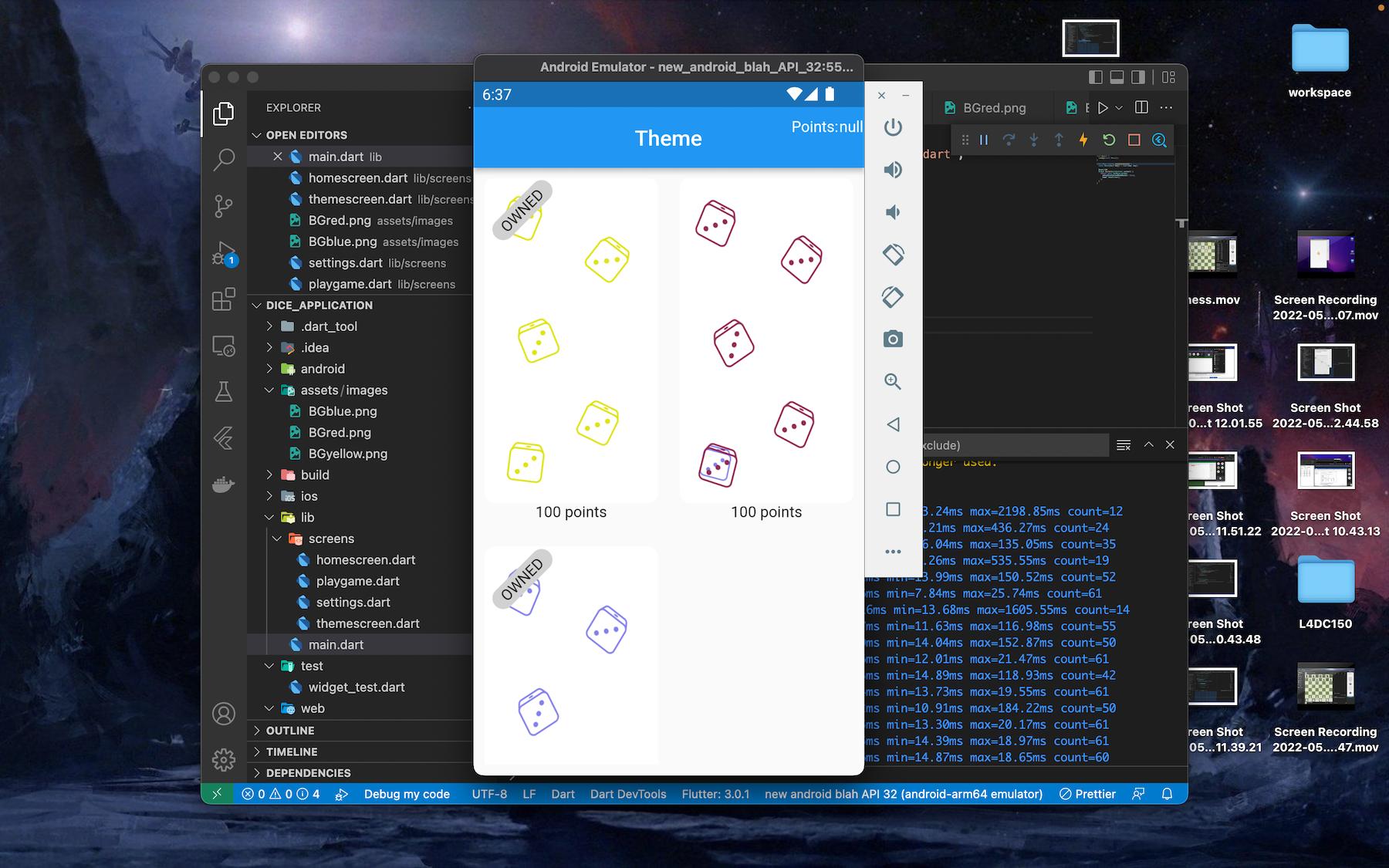
I have done some researches about it. But I cant find a way to do it. Here is my code and my UI right now.
GridView.builder(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 0.5,
crossAxisSpacing: 20,
mainAxisSpacing: 20,
),
itemCount: 3,
itemBuilder: (BuildContext context, int index) {
return Column(
children: [
GestureDetector(
onTap: (() => {
}),
child: SizedBox(
width: 160,
height: 300,
child: Stack(
children: [
Positioned(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.white,
image: DecorationImage(
image: AssetImage(
bgImagePath ?? themeLists[index]),
fit: BoxFit.cover,
),
),
),
),
Positioned(
top: 20,
left: 0,
right: 90,
child: Transform.rotate(
angle: -math.pi / 4,
child: Container(
decoration: BoxDecoration(
color: const Color(0xffD1D1D1),
borderRadius:
BorderRadius.circular(10)),
width: 180,
height: 20,
child:
const Center(child: Text("OWNED")),
)))
],
),
),
),
const Text("100 points"),
],
);
},
),
CodePudding user response:
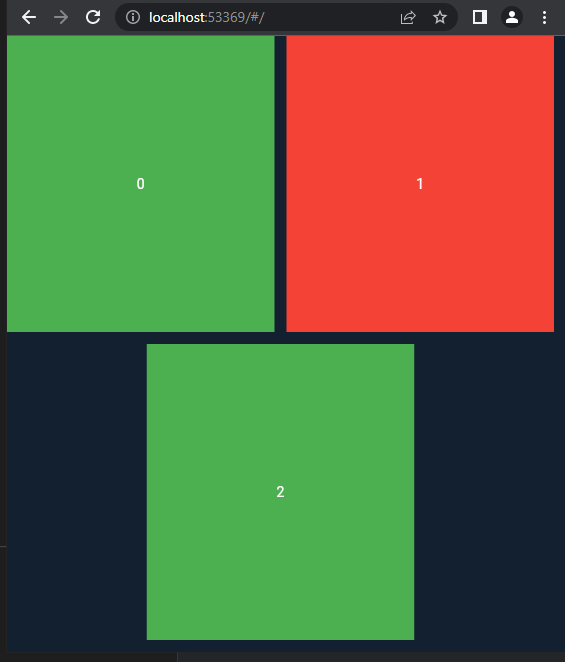
You can also use A inner row with Column for simple case.
return LayoutBuilder(
builder: (context, constraints) {
return Column(children: [
Row(
children: [
Container(
width: constraints.maxWidth / 2,
height: constraints.maxHeight / 2,
color: Colors.red,
),
Container(
width: constraints.maxWidth / 2,
height: constraints.maxHeight / 2,
color: Colors.green,
),
],
),
Container(
width: constraints.maxWidth / 2,
height: constraints.maxHeight / 2,
color: Colors.orange,
),
]);
},
);