So I made this formula for my input button
function addTip() {
let tip = document.querySelectorAll("input[type=button]");
tip.forEach((item) => {
item.addEventListener("click", (event) => {
console.log(item.value);
});
});
}
HTML
<input type="button" value="3" onClick="addTip()">
<input type="button" value="5" onClick="addTip()">
<input type="button" value="7" onClick="addTip()">
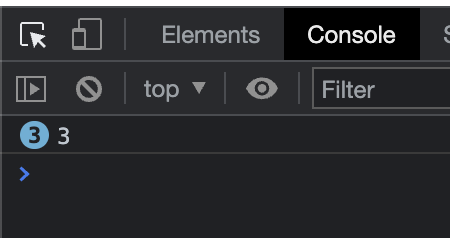
My problem is whenever I click on a button once, nothing happens, then I click it again and it shows in the console the value but also shows (3) because it goes through all the buttons
like this
How do I make it to where if I click on one button it will show value 3, but then if I click on the next button it will change the value to show 5 only.
Basically making a tip button option and want people to choose their tip
CodePudding user response:
You're not adding listeners until the first addTip call which will be on the first button click (and then adding new listeners on every click after).
Instead just call addTip() in your javascript and remove it from the onClick on each button.
function addTip() {
let tip = document.querySelectorAll("input[type=button]");
tip.forEach((item) => {
item.addEventListener("click", (event) => {
console.log(item.value);
});
});
}
addTip(); // <-- call addTip() once in the js<input type="button" value="3">
<input type="button" value="5">
<input type="button" value="7">Event delegation
A cleaner solution is to use event delegation. Here using Element.matches() to check if a relevant button has been clicked and then logging the event.target.value.
document.addEventListener("click", (event) => {
if (event.target.matches("input[type=button]")){
console.log(event.target.value);
}
});<input type="button" value="3">
<input type="button" value="5">
<input type="button" value="7">CodePudding user response:
try this :
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<input type="button" value="3">
<input type="button" value="5">
<input type="button" value="7">
<script >
function addTip() {
let tip = document.querySelectorAll("input[type=button]");
tip.forEach((item) => {
item.addEventListener("click", (event) => {
console.log(item.value);
});
});
}
addTip()
</script>
</body>
</html>