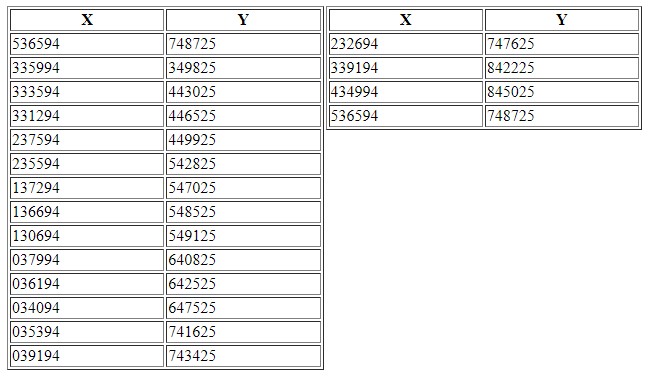
I have two tables in a grid, The second table is less row than first. I wonder how can make second looks like first and don't let him take the whole height as the second, since they're not the same rows?
.coords {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 2px;
}<div >
<table border="1">
<tbody>
<tr>
<th>X</th>
<th>Y</th>
</tr>
</tbody>
<tbody>
<tr>
<td>536594</td>
<td>748725</td>
</tr>
<tr>
<td>335994</td>
<td>349825</td>
</tr>
<tr>
<td>333594</td>
<td>443025</td>
</tr>
<tr>
<td>331294</td>
<td>446525</td>
</tr>
<tr>
<td>237594</td>
<td>449925</td>
</tr>
<tr>
<td>235594</td>
<td>542825</td>
</tr>
<tr>
<td>137294</td>
<td>547025</td>
</tr>
<tr>
<td>136694</td>
<td>548525</td>
</tr>
<tr>
<td>130694</td>
<td>549125</td>
</tr>
<tr>
<td>037994</td>
<td>640825</td>
</tr>
<tr>
<td>036194</td>
<td>642525</td>
</tr>
<tr>
<td>034094</td>
<td>647525</td>
</tr>
<tr>
<td>035394</td>
<td>741625</td>
</tr>
<tr>
<td>039194</td>
<td>743425</td>
</tr>
</tbody>
</table>
<table border="1">
<tbody>
<tr>
<th>X</th>
<th>Y</th>
</tr>
</tbody>
<tbody>
<tr>
<td>232694</td>
<td>747625</td>
</tr>
<tr>
<td>339194</td>
<td>842225</td>
</tr>
<tr>
<td>434994</td>
<td>845025</td>
</tr>
<tr>
<td>536594</td>
<td>748725</td>
</tr>
</tbody>
</table>
</div>CodePudding user response:
Try adding this lines of CSS:
.coords table {
height: min-content;
}
by doing this, the table takes only the "less possible space taken by the element"
for more details, you can watch this video:
https://youtube.com/shorts/4iwQcvHYfWE?feature=share (creator: web dev semplified)