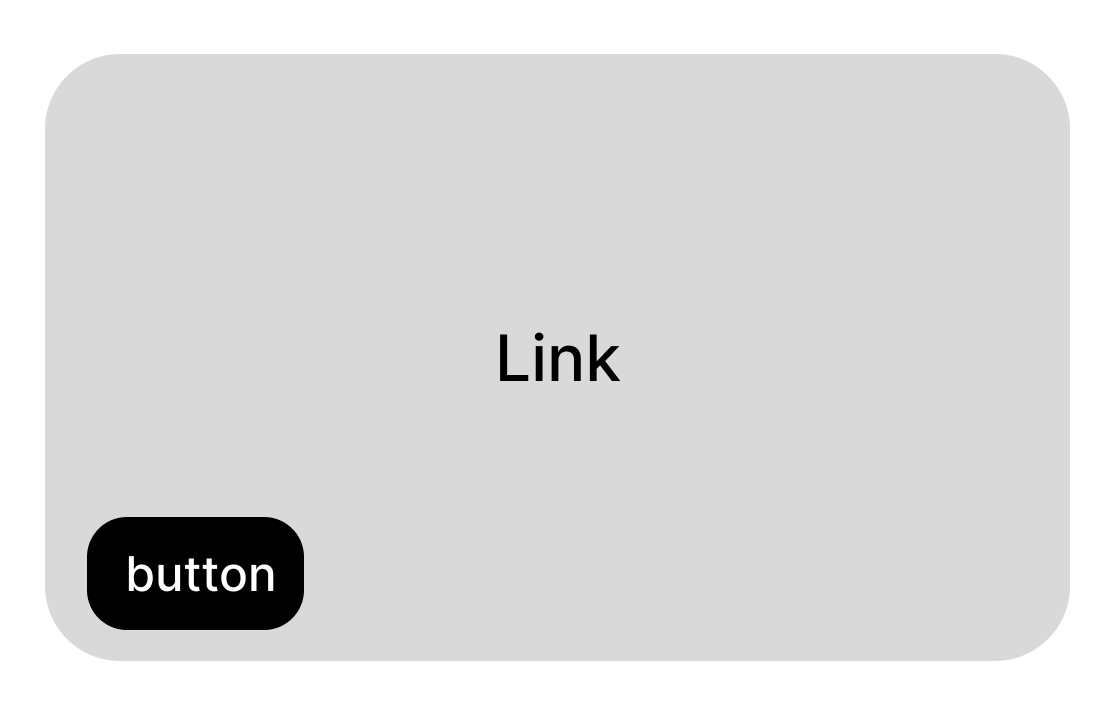
The grey area should be an <a> tag link. The black area is a <button> within the grey area. The button should have a onClick action.
When I click anything grey I want to access the <a> tag link. When I click the black area I want to trigger the button action. What is the proper and accessible way to achieve this?
CodePudding user response:
What about
<style>
.wrapper{
position: relative;
}
a{
display: block;
width: 300px;
height: 150px;
background-color: lightgray;
border-radius: 1rem;
}
button{
position: absolute;
bottom: .5rem;
left: .5rem;
padding: .5rem;
background-color: black;
border-radius: .5rem;
color: white;
}
</style>
<div >
<a href="https://codepen.io/" target="_blank"></a>
<button type="button" onclick="alert('Fired!')">Button</button>
</div>
See https://codepen.io/nubetonante/pen/PoQaOwO
CodePudding user response:
You could do it with Javascript by the way @ChrisG said, with .stopPropagation() or .preventDefault().
Or if you want to do it with css only, then you could add a card-container, inside an a tag and a button like this:
<div >
<a href="#"></a>
<button></button>
</div>
Then make the container position: relative; and the button position:absolute; to position it above the <a> tag.
U also will need z-index to place it above.