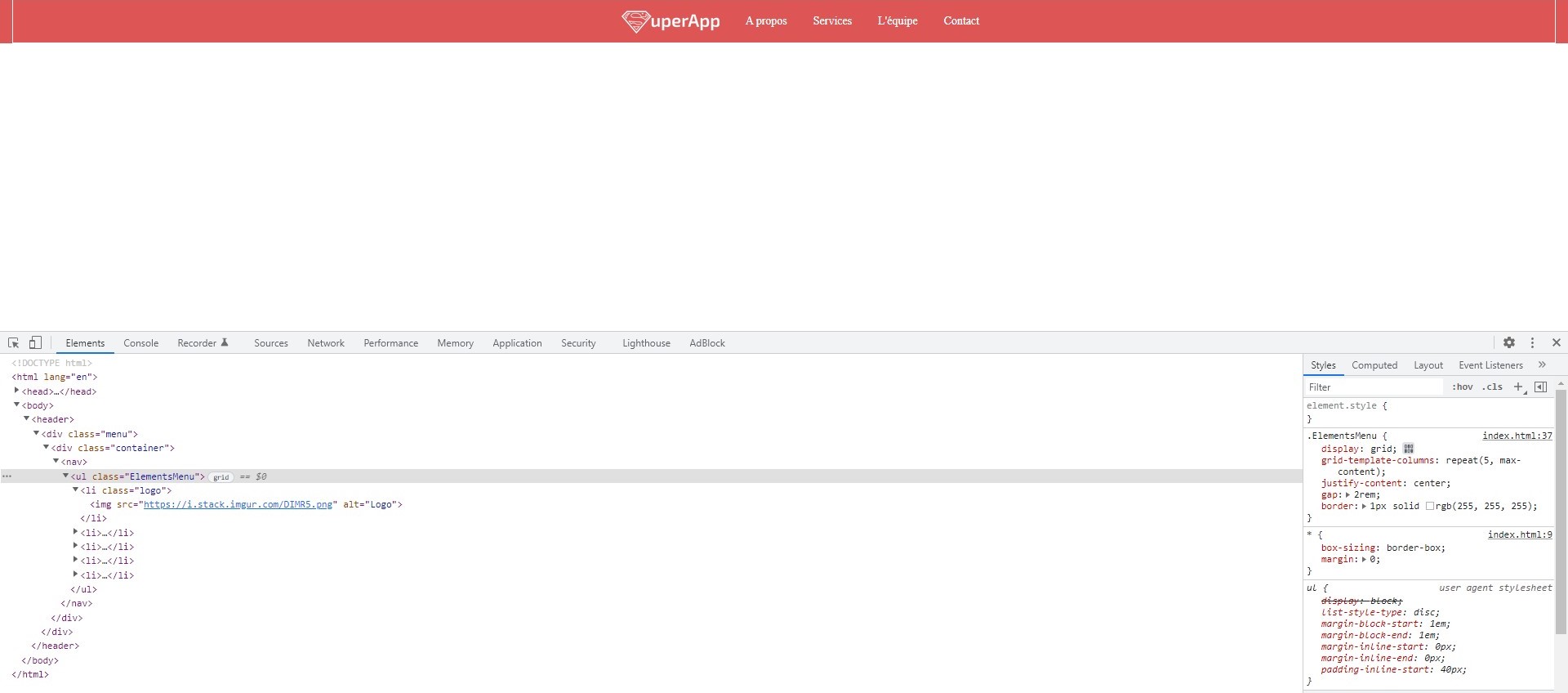
I'm trying to create a menu and I've spent a few hours without finding a solution. I don't understand why my img (logo.png) don't stay in its li container. I've added borders to try to understand the problem. Found several same problems online but it didn't solve mine... Thank you for your help!