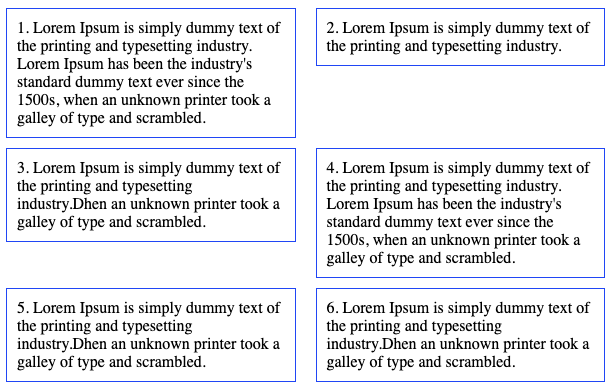
I have the following HTML code (a wrapper and a list of elements)
<div >
<div >
1. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled.</div>
<div >
2. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</div>
<div >
3. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
<div >
4. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled.</div>
<div >
5. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
<div >
6. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
</div>
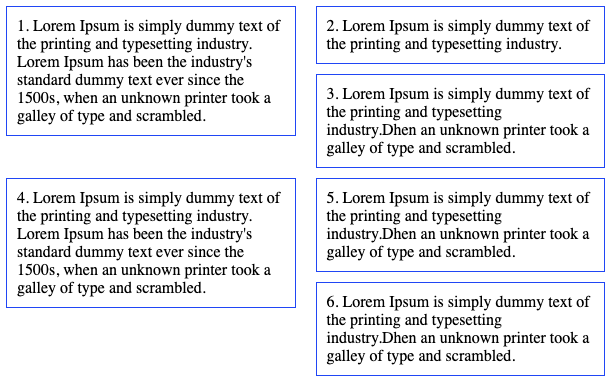
and I'd like to get this using CSS:
The real challenge is that this has to be solved only using CSS since I'm using AMP and I don't have access to JS.
So far I am here:
.items {
margin: 0 -10px
}
.items:after {
display: table;
content: ''
}
.items .item {
width: calc(50% - 42px);
float: left;
padding: 10px;
margin: 0 10px 10px 10px;
border: 1px solid blue
}<div >
<div >
1. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled.</div>
<div >
2. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</div>
<div >
3. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
<div >
4. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled.</div>
<div >
5. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
<div >
6. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
</div>CodePudding user response:
Try this:
.items {
margin: 0 -10px;
display: flex;
flex-wrap: wrap;
align-items: baseline;
}
.items {
margin: 0 -10px;
display: flex;
flex-wrap: wrap;
align-items: baseline;
}
.items:after {
display: table;
content: ''
}
.items .item {
width: calc(50% - 42px);
float: left;
padding: 10px;
margin: 0 10px 10px 10px;
border: 1px solid blue
}<div >
<div >
1. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled.</div>
<div >
2. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</div>
<div >
3. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
<div >
4. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled.</div>
<div >
5. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
<div >
6. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
</div>CodePudding user response:
You could set it as a two column grid.
Obviously you'll want to set the gap and the padding to suit your usage.
.items {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 3vw;
}
.item {
border: solid blue 1px;
display: inline-block;
height: fit-content;
padding: 1vw;
}<div >
<div >
1. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled.</div>
<div >
2. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</div>
<div >
3. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
<div >
4. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled.</div>
<div >
5. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
<div >
6. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
</div>CodePudding user response:
Try This
.items {
margin: 0 -10px;
display: flex;
flex-wrap: wrap;
align-items: baseline;
}
.items .item {
width: calc(50% - 42px);
float: left;
padding: 10px;
margin: 0 10px 10px 10px;
border: 1px solid blue
}
enter code here<div >
<div >
1. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled.</div>
<div >
2. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</div>
<div >
3. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
<div >
4. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled.</div>
<div >
5. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
<div >
6. Lorem Ipsum is simply dummy text of the printing and typesetting industry.Dhen an unknown printer took a galley of type and scrambled.</div>
</div>