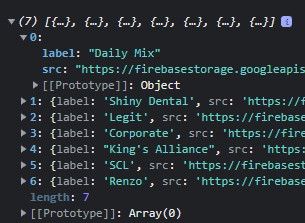
I have a map that looks like this
I am using .map() to try to produce them as images like so:
{theLinks.map((item, indx) => (
<img key={indx} src={item.src} alt={item.label} />
))}
Nothing is getting returned, if I mess with it I can get a single img to return with no valid source and the alt is "unknown".
CodePudding user response:
make sure to add your mapped array theLinks after or inside a return function,
for example, this will NOT work :
export default function App() {
const theLinks = [
{ lable: "Daily Mix", src: "https://flif.info/example-images/fish.png" },
{ lable: "Legit", src: "https://flif.info/example-images/fish.png" },
{ lable: "SCL", src: "https://flif.info/example-images/fish.png" }
];
{theLinks.map((item, indx) => (
<img
style={{ width: "50%", border: "1px solid #ccc" }}
key={indx}
src={item.src}
alt={item.label}
/>
))}
}
SOLUTION 1
this will work (renders the mapped array and other elements too):
export default function App() {
const theLinks = [
{ lable: "Daily Mix", src: "https://flif.info/example-images/fish.png" },
{ lable: "Legit", src: "https://flif.info/example-images/fish.png" },
{ lable: "SCL", src: "https://flif.info/example-images/fish.png" }
];
return (
<>
<h1> thanks Phil for your suggestion! </h1>
{theLinks.map((item, indx) => (
<img
style={{ width: "50%", border: "1px solid #ccc" }}
key={indx}
src={item.src}
alt={item.label}
/>
))}
;
</>
);
}
SOLUTION 2
this will work (renders only the mapped array)
export default function App() {
const theLinks = [
{ lable: "Daily Mix", src: "https://flif.info/example-images/fish.png" },
{ lable: "Legit", src: "https://flif.info/example-images/fish.png" },
{ lable: "SCL", src: "https://flif.info/example-images/fish.png" }
];
return theLinks.map((item, indx) => (
<img
style={{ width: "50%", border: "1px solid #ccc" }}
key={indx}
src={item.src}
alt={item.label}
/>
));
}
CodePudding user response:
Try this
{theLinks.map((item, indx) => { return ( <img key={indx} src={item.src} alt={item.label} /> ); })}