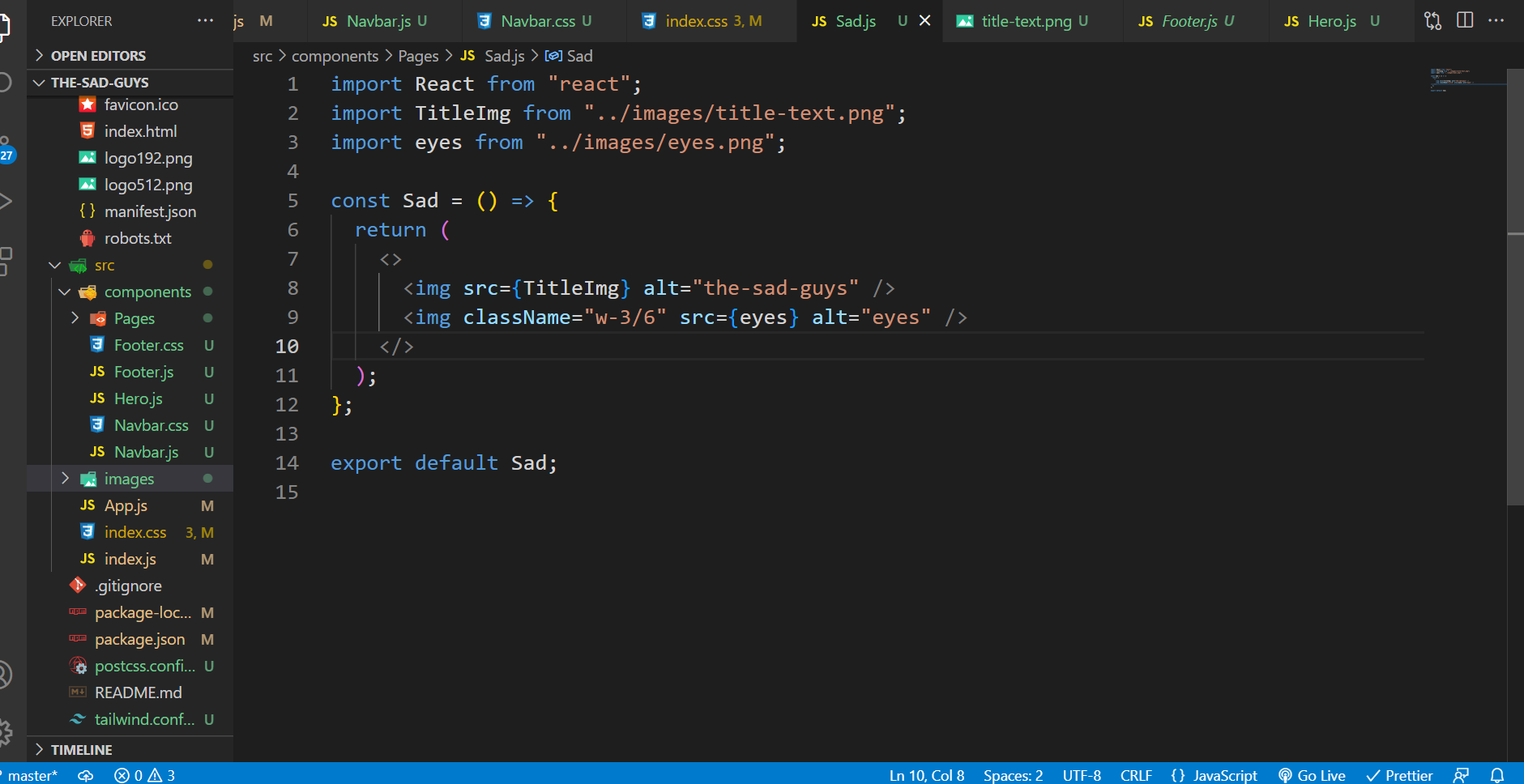
I'm not able to access the images folder. components available in src directly are able to access the images folder but components in the pages folder are not able to access the images folder, tried different paths but not working.
import React from "react";
import TitleImg from "../images/title-text.png";
import eyes from "../images/eyes.png";
const Sad = () => {
return (
<>
<img src={TitleImg} alt="the-sad-guys" />
<img className="w-3/6" src={eyes} alt="eyes" />
</>
);
};
export default Sad;
CodePudding user response:
In your example the route is not correct. ../../images/title-text.png must work.
If this doesnt work, try
./../../images/title-text.png
CodePudding user response:
Try to add height and width to the img tag.