I have saved a list of JSON files stored in a local folder. For example:
Allen Lex.json
{
"FirstName": "Allen",
"LastName": "Lex",
"Email": "allen.lex",
"TeamName": "Allen Lex",
"Password": "allen123",
"IsActive": "Yes",
"UserId": 15
}
Eddie Chavo.json
{
"FirstName": "Eddie",
"LastName": "Chavo",
"Email": "eddie.chavo",
"TeamName": "Eddie Chavo",
"Password": "eddie123",
"IsActive": "Yes",
"UserId": 120
}
First, I am trying to view all those JSON files to a listbox. Then, I want to populate the selected JSON file into a series of textfields for each attribute.
Here's my code in adding/creating a JSON file and save it to the folder:
string isActive = chkIsActive.Checked ? "Yes" : "No";
var account = new UserAccount()
{
FirstName = txtFirstName.Text,
LastName = txtLastName.Text,
Email = txtEmail.Text,
TeamName = txtTeamName.Text,
Password = txtPassword.Text,
IsActive = isActive,
UserId = int.Parse(txtUserId.Text)
};
string jsonFilePath = $@"{Environment.CurrentDirectory}\Output\" txtFirstName.Text " " txtLastName.Text ".json";
JsonMgr.SerializeObj_ToFile<UserAccount>(account, jsonFilePath);
MessageBox.Show("Successfully added new record", "Added user", MessageBoxButtons.OK, MessageBoxIcon.Information);
Where I am stuck is reading these JSON files back from the disk so I can display them to a ListBox. Then I want to populate the text fields. Can someone help me with my problem?
Thank you!
CodePudding user response:
You have Json files stored in a folder and you say you have two goals:
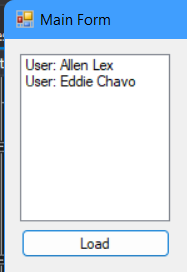
- View all those JSON files to a listbox
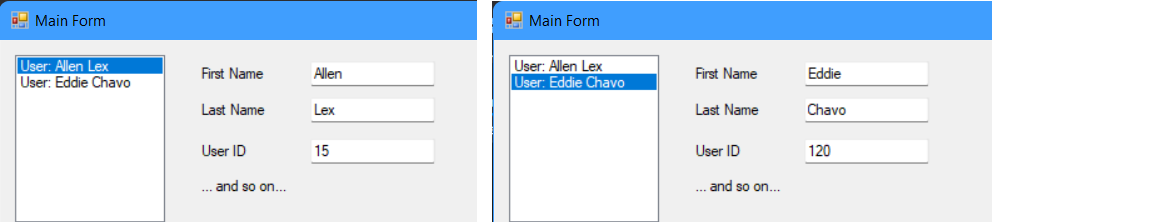
- Populate the JSON file selected [to] textfields for each attribute.
I see you are already making a class to model the properties from your Json files on disk. You are taking a good approach that makes both outcomes easier. You can take the additional step of overriding the ToString method to describe how it should display in the ListBox.
class UserAccount
{
public string FirstName { get; set; }
public string LastName { get; set; }
public string Email { get; set; }
public string TeamName { get; set; }
public string Password { get; set; }
public string IsActive { get; set; }
public string UserId { get; set; }
// Format how this record should display in the ListBox
public override string ToString() => $"User: {FirstName} {LastName}";
}
The following code uses: using Newtonsoft.Json (A NuGet package to be installed). I see you are already familiar with Json serialization; this is just one approach. Using Json and the model, it's easy to create UserAccount class objects and add them to the Items collection of the ListBox:
private void btnLoad_Click(object sender, EventArgs e)
{
var dir = Path.Combine(
Path.GetDirectoryName(Assembly.GetEntryAssembly().Location),
"json");
foreach(var file in Directory.GetFiles(dir, "*.json"))
{
var text = File.ReadAllText(file);
// Having a model makes it easy to convert the Json.
var model = JsonConvert.DeserializeObject<UserAccount>(text);
// Adding the model to the list will use the "ToString" method to display it.
listBoxJsonNames.Items.Add(model);
}
}
The code you write in your ToString method determines how the data is displayed:
When an item is selected in the ListBox, you can simply cast the SelectedItem to your model class and use its properties to populate your textboxes:
private void listBoxJsonNames_SelectedValueChanged(object sender, EventArgs e)
{
var model = (UserAccount)listBoxJsonNames.SelectedItem;
textBoxFirstName.Text = model.FirstName;
textBoxLastName.Text = model.LastName;
textBoxUserId.Text = model.UserId;
}