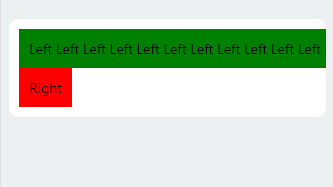
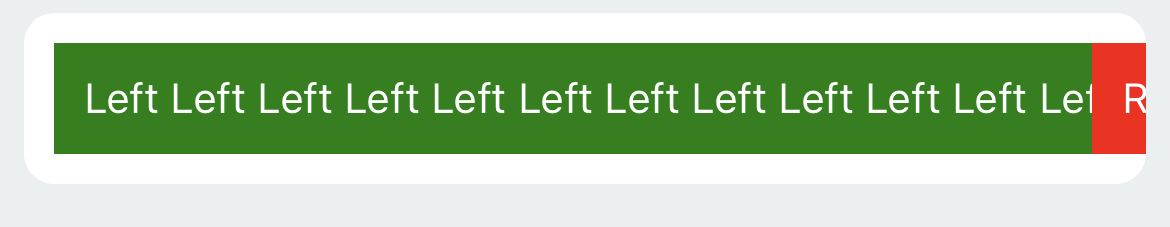
The red element will overlap the green elements in this case and it will go off the screen. If this is expected, then we are done.
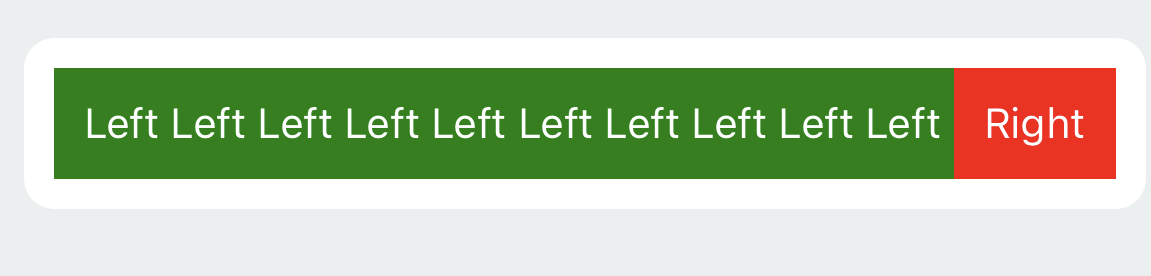
However, if you want to have the red element fully visible, then you need to add flex: 1 to the green text element. This looks as follows.
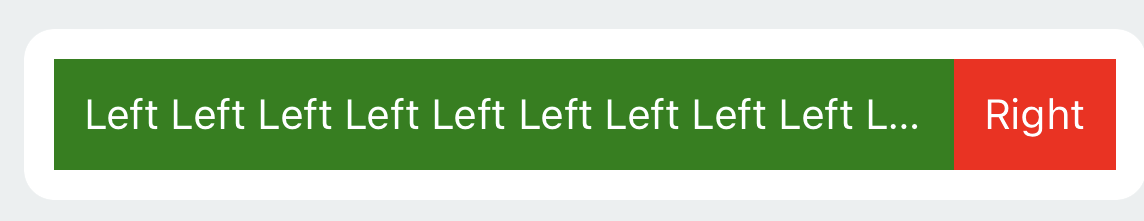
If you want the ellipsis as an indicator, then you need to remove the flexWrap: wrap from the green text element. The result looks as follows.
Here is an updated snack.
The code for completeness.
export default function App() {
return (
<View style={styles.container}>
<View style={styles.check}>
<View style={styles.green}>
<Text numberOfLines={1} style={styles.white}>
Left Left Left Left Left Left Left Left Left Left Left Left Left
Left Left Left Left Left Left Left Left Left Left Left Left Left
Left Left Left Left Left Left Left Left Left Left Left Left Left
Left Left Left Left Left Left Left Left Left Left Left Left Left
Left Left Left Left Left Left Left Left Left Left Left Left Left
</Text>
</View>
<View style={styles.red}>
<Text style={styles.white}>Right</Text>
</View>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
padding: 8,
},
check: {
justifyContent: 'space-between',
flexDirection: 'row',
backgroundColor: '#ffff',
padding: 10,
borderRadius: 10,
overflow: 'hidden',
marginTop: 20,
alignItems: 'center',
},
green: {
backgroundColor: 'green',
padding: 10,
flexWrap: 'wrap',
// width: '90%'
},
red: {
backgroundColor: 'red',
padding: 10,
// width: '10%'
},
white: {
color: 'white',
},
});