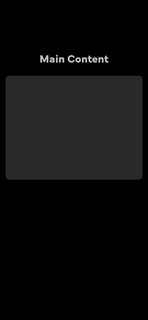
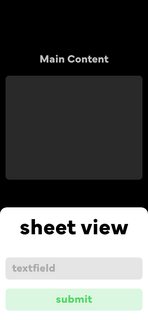
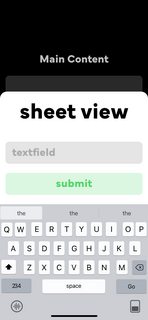
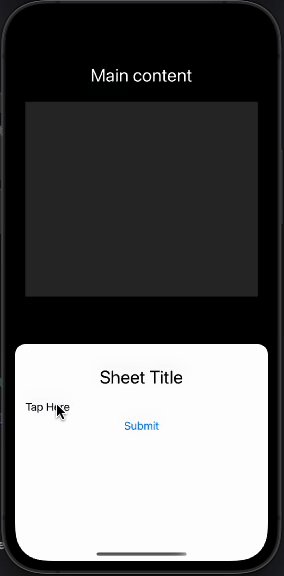
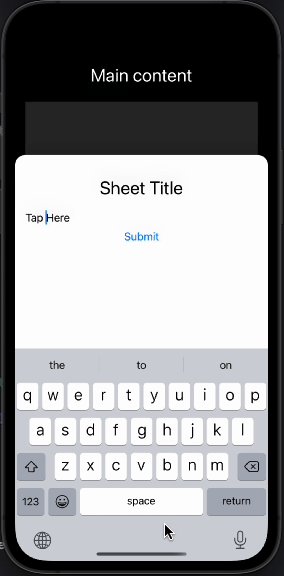
I'm trying to create a bottom sheet in swift ui that looks something like this
CodePudding user response:
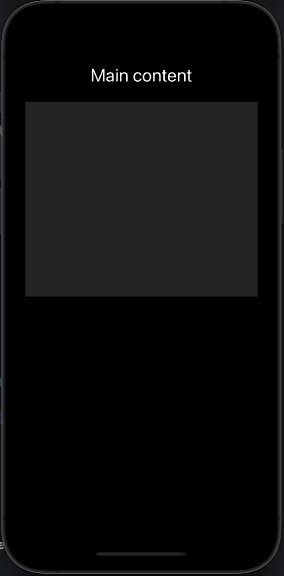
Actually instead of ignoring safe area for everything (that results in issue), we need it only in background, so the question is how to correctly construct background in this case.
Note: the .cornerRadius is also not appropriate here, because it clips content
Here is a main part of a fix. Tested with Xcode 13.4 / iOS 15.5
.background(
RoundedRectangle(cornerRadius: Constants.radius) // corners !!
.fill(.white) // background !!
.edgesIgnoringSafeArea([.bottom, .horizontal]) // << only here !!
)