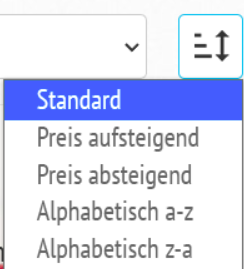
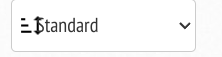
I am trying to have a select box with a icon (which does not change) on a selectbox but without the text, like in this picture:
When the user selects any option I want it to only show the icon (not the selected option, ever).
However, I cannot get it to work.
HTML:
<select >
<option selected value="*">Standard</option>
<option data-sort-by="price" data-sort-direction="desc">Preis aufsteigend</option>
<option data-sort-by="price" data-sort-direction="asc">Preis absteigend</option>
</select>
CSS:
.sort-select {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QAAAAAAAD5Q7t/AAAACXBIWXMAAABgAAAAYADwa0LPAAAAcklEQVRIx2NgGAV0Ag0MDAwdtDT8PxTjteQ/GibVcIKWkGoBNsOJ8gk5AKejmKht0/CzgAWJjS9iGYeED8h25YD6YHhZ8J9IDAPlWMRg/HpslpFqAboleA2nBCBbgmE4MxUsOMoASeIHGRgYGqnt hEAAM39PfONMrPvAAAAJXRFWHRkYXRlOmNyZWF0ZQAyMDIyLTA2LTA5VDA4OjAwOjA0KzAwOjAwzCddwQAAACV0RVh0ZGF0ZTptb2RpZnkAMjAyMi0wNi0wOVQwODowMDowNCswMDowML165X0AAAAASUVORK5CYII=');
background-position: left;
background-size: 20px;
background-position-x: 5px;
background-repeat: no-repeat;
}
Can selectboxes do that or can it be tricked with css/javascript?
CodePudding user response:
<style>
.sort-select {
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QAAAAAAAD5Q7t/AAAACXBIWXMAAABgAAAAYADwa0LPAAAAcklEQVRIx2NgGAV0Ag0MDAwdtDT8PxTjteQ/GibVcIKWkGoBNsOJ8gk5AKejmKht0/CzgAWJjS9iGYeED8h25YD6YHhZ8J9IDAPlWMRg/HpslpFqAboleA2nBCBbgmE4MxUsOMoASeIHGRgYGqnt hEAAM39PfONMrPvAAAAJXRFWHRkYXRlOmNyZWF0ZQAyMDIyLTA2LTA5VDA4OjAwOjA0KzAwOjAwzCddwQAAACV0RVh0ZGF0ZTptb2RpZnkAMjAyMi0wNi0wOVQwODowMDowNCswMDowML165X0AAAAASUVORK5CYII=");
background-position: left;
background-size: 20px;
background-position-x: 5px;
background-repeat: no-repeat;
padding: 0 0 0 1.5rem;
}
</style>
<label>Unreal :</label>
<select name="unreal" >
<option selected style="display: none"></option>
<option>item 1</option>
<option>item 2</option>
<option>item 3</option>
</select>
CodePudding user response:
const select = document.querySelector(".sort-select");
select.addEventListener("change", () => {
document.querySelector(".text-select").innerText = select.value;
select.value = "";
});.sort-select {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQI12NgYGBgAAAABQABXvMqOgAAAABJRU5ErkJggg== hEAAM39PfONMrPvAAAAJXRFWHRkYXRlOmNyZWF0ZQAyMDIyLTA2LTA5VDA4OjAwOjA0KzAwOjAwzCddwQAAACV0RVh0ZGF0ZTptb2RpZnkAMjAyMi0wNi0wOVQwODowMDowNCswMDowML165X0AAAAASUVORK5CYII=');
background-position: left;
background-size: 20px;
background-position-x: 5px;
background-repeat: no-repeat;
}<select >
<option></option>
<option data-sort-by="price" data-sort-direction="desc">Preis aufsteigend</option>
<option data-sort-by="price" data-sort-direction="asc">Preis absteigend</option>
</select>
<div ></div>