Below is a snippet of the table that I would like to add a row to. I would like to add a row in the middle at a certain position of this table. (Not at the end and not at the beginning). I would like to pinpoint a certain position in the table a insert a row at that position. Should I go with traversing the table looking for the row by id?
for example:
For Each row As TableRow in tblDates.Rows
//Code for statement to grab the position of the Table Row by ID
If Row.Id = (Name of ID)
// code to add row
or is it more like a matter of somehow traversing the ASP Elements. I usually deal with C# so this is a learning moment for me honestly. any thoughts would help me understand.
<table id="tblDates" border="1">
<tr>
<td>
</td>
<td align="center">
<asp:Label ID="lblDate" runat="server" Text="Date" Font-Bold="true"></asp:Label>
<br />
<asp:Label ID="lblDateFormat" runat="server" Text="(MM/DD/YYYY)" Font-Bold="true"></asp:Label>
</td>
<td colspan="2" align="center">
<asp:Label ID="lblNumOfDays" runat="server" Text="Number of Days to Complete Action"
Font-Bold="true"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblSubmittedToESO" runat="server" Text="Date Site Plan Submitted to ESO for Approval: "></asp:Label>
</td>
<td>
<asp:TextBox ID="txtSubmittedToESO" runat="server"></asp:TextBox>
</td>
<td>
<asp:Label ID="lblPWO" runat="server" Text="PWO: "></asp:Label>
</td>
<td>
<asp:TextBox ID="txtPWO" runat="server"></asp:TextBox>
</td>
</tr>
CodePudding user response:
I would NOT do this at the markup level. We have a database system, or at the very least a whole boatload of data table, data row and even more objects.
So, do NOT do this at the UI level, but at the data level.
Say, A simple grid like this:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ID" CssClass="table" >
<Columns>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" />
<asp:BoundField DataField="HotelName" HeaderText="HotelName" />
<asp:BoundField DataField="City" HeaderText="City" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="Active" ItemStyle-HorizontalAlign="Center" ><ItemTemplate>
<asp:CheckBox ID="chkActive" runat="server" Checked='<%# Eval("Active") %>' />
</ItemTemplate></asp:TemplateField>
</Columns>
</asp:GridView>
<br />
Add new row at what position: <asp:TextBox ID="txtRow" runat="server"></asp:TextBox>
<asp:Button ID="cmdRowAdd" runat="server" Text=" Add row"
OnClick="cmdRowAdd_Click"
/>
Code to fill like this:
Dim rstData As New DataTable
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
LoadData()
GridView1.DataSource = rstData
GridView1.DataBind()
ViewState("rstData") = rstData
Else
rstData = ViewState("rstData")
End If
End Sub
Sub LoadData()
Using conn As New SqlConnection(My.Settings.TEST4)
Dim strSQL = "SELECT * FROM tblHotelsA ORDER BY HotelName"
Using cmdSQL As New SqlCommand(strSQL, conn)
conn.Open()
rstData.Load(cmdSQL.ExecuteReader)
End Using
End Using
End Sub
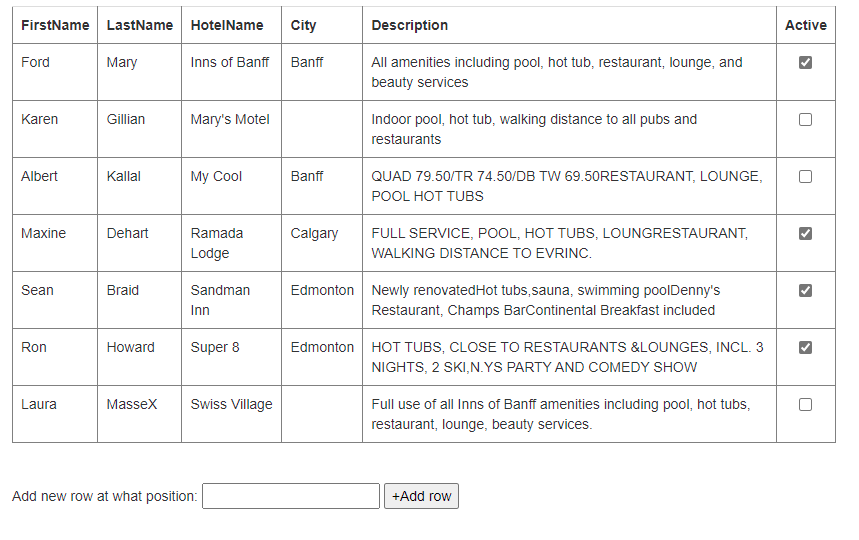
And now we have this:
So, now we have that text box and button - add a row, and at what position.
That code is this:
Protected Sub cmdRowAdd_Click(sender As Object, e As EventArgs)
' add new row to grid at location choosen by user:
Dim NewRow As DataRow = rstData.NewRow
NewRow("HotelName") = "Hotel Name"
NewRow("City") = "City"
NewRow("Active") = False
rstData.Rows.InsertAt(NewRow, txtRow.Text)
GridView1.DataSource = rstData
GridView1.DataBind()
End Sub
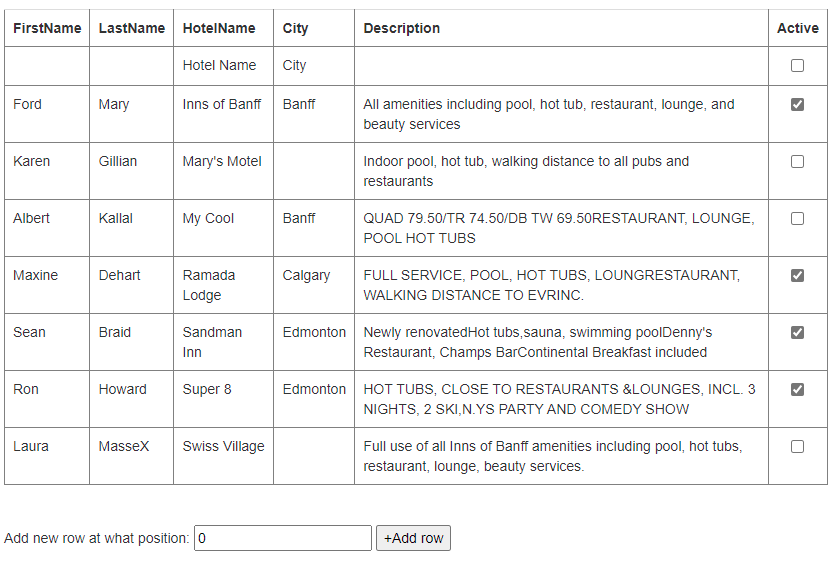
So, if I type in 0 (first row), and hit button, then I get this:
So, normally, we would go
rstData.Rows.Add(MyNewRow)
but, you can as per above, use this:
rstData.Rows.InsertAt(NewRow, 2)
So, its near always better to manipulate your data at the data level, and if you need or want to display such results, then re-bind the grid or whatever.