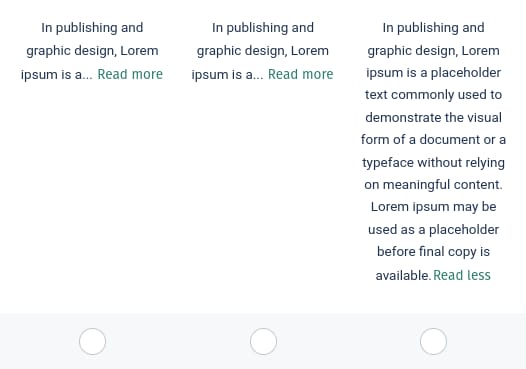
For example when implementing these collapsible items:
First approach that comes to my mind is to store a variable in the model expandedItems: List ItemId
- to verify if an item is expanded you check if its id is in the list
- to expand an item you add its id to the list
- to collapse an item you remove its id from the list
There also are css-only solutions like this one https://jsfiddle.net/5hcwzf7s/2/
What would the advantages / disadvantages of css-only over the id list be?
CodePudding user response:
I think storing the list in the model is common, easy to understand, and the usual way to do things like these.
I find a few downsides to the css solution:
- is hard to read and understand
- is fragile and hard to maintain
- might not work on all browsers
- uses
hrefwhich makes the item id show up in the url when you click to expand - treats expanding as a url change, and when the user clicks back it unexpands the item instead of navigating to the previous page
- only allows one item to be expanded at a time
On the other hand, I find no downsides to the expandedItems list approach. Performance might be a concern because we're operating on a list, but the user will have to be expanding thousands of items to make the list long enough to notice any difference. I don't think is polluting the model either, this kind of information is what the model should hold.
CodePudding user response:
I think you want to put this all in your model. The css approach is perhaps a nice trick, but is not very scalable.
In particular you would end up putting state in the css file, and part of it even twice. Keep it all in your model, put the full content into the screen, and then just attach a class when contracted, which sets a max height and truncates the rest with elipsis