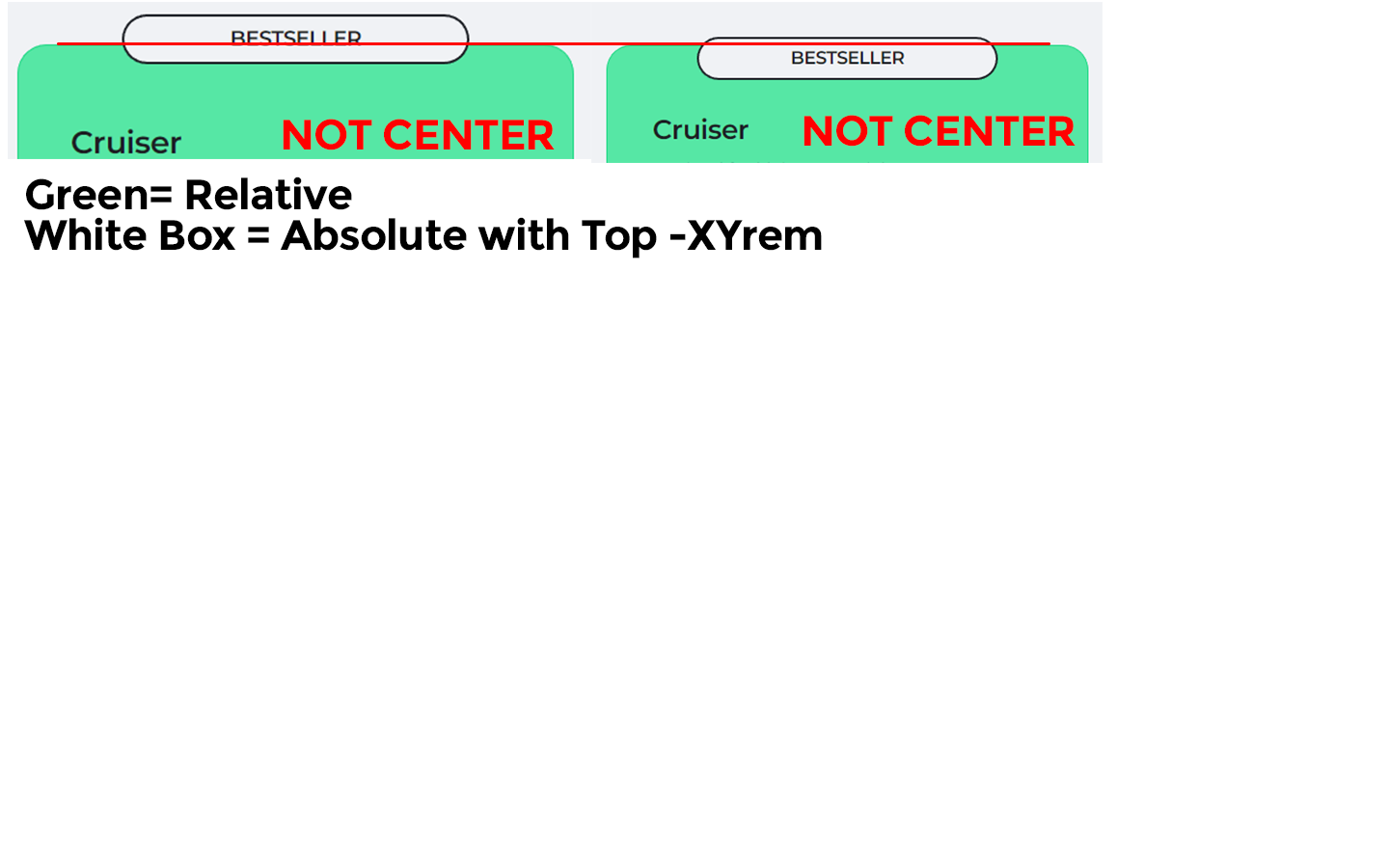
Is there an optimal solution for my problem? I have a green box with position: relative; and a white box with position: absolute;
The absolute box has top: 0; I only wish that the white box is exactly centered (with one half over the green box and the other half outside). Is there a solution for this in CSS, regardless of the height of the box in px?
Thank you in advance!
CodePudding user response:
Translate is your friend:
.white-box {
position: absolute;
top: 0;
transform: translateY(-50%);
}