I am trying to make it so one <div> is on the same line/row another <div> by default they just appear below each other. I have found out that this only happens when the text is multiple lines. Here is the code:
h1 {
text-align: center;
}
h2 {
text-align: left;
}
.info {
text-align: left;
font-size: 20px;
float: right;
}
.content {
align-self: auto;
border: 1px solid black;
color: gray;
width: 150px;
max-width: 150px;
float: left;
}
.p1 {
text-align: left;
margin-left: 10px;
}<h1>Good Health and Well being</h1>
<div class='info'>
<h2><b>What do good health and well-being mean?</b></h2>
<p>TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT</p>
<h2><b>Why are good health and well-being so important?</b></h2>
<p>TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT</p>
<h2><b>How do you keep good health?</b></h2>
<p>TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT</p>
</div>
<div class='content'>
<h1>Content</h1>
<p class='p1'>content</p>
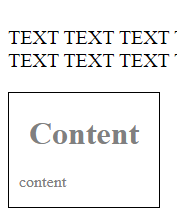
</div>Here is an image of it.
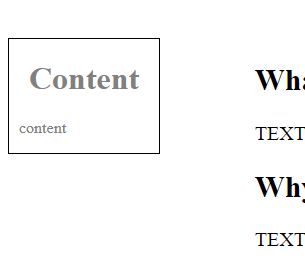
And here is an image when the text doesn't use multiple lines:
Lastly here is an image of what i want
CodePudding user response:
Reason this is happening is because that having multilines increases the width of your info div. It keeps on adjusting till it becomes (100%-150px) 150 being the width of your content div. Adding width to info will solve the issue , add the width such to give margin in between as I have updated the css.
h1 {
text-align: center;
}
h2 {
text-align: left;
}
.info {
text-align: left;
font-size: 20px;
float: right;
width: calc(100% - 200px)
}
.content {
align-self: auto;
border: 1px solid black;
color: gray;
width: 150px;
max-width: 150px;
float: left;
}
.p1 {
text-align: left;
margin-left: 10px;
}<h1>Good Health and Well being</h1>
<div class='info'>
<h2><b>What do good health and well-being mean?</b></h2>
<p>TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT </p>
<h2><b>Why are good health and well-being so important?</b></h2>
<p>TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEX </p>
<h2><b>How do you keep good health?</b></h2>
<p>T TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT </p>
</div>
<div class='content'>
<h1>Content</h1>
<p class='p1'>content</p>
</div>CodePudding user response:
The div element is a block level element, but there is a way you can bypass that while styling it through css.
Firstly, you'd give the divs the same id attribute since they have different classes. Then through the css file you could add the float attribute, whose values can be either left or right.
So it could look something like this
<h1>Good Health and Well being</h1>
<div class='info' id="box">
<h2><b>What do good health and well-being mean?</b></h2>
<p>TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT</p>
<h2><b>Why are good health and well-being so important?</b></h2>
<p>TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT</p>
<h2><b>How do you keep good health?</b></h2>
<p>TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT</p>
</div>
<div class='content' id="box">
<h1>Content</h1>
<p class='p1'>content</p>
</div>
#box {
float: left;
}
Playing around with the size (width and height) of each individual div can help you make them fit nicely. Or an alternative is using the position attribute, but I find using float much less of a pain.
CodePudding user response:
There are multiple ways you can inline div's side by side. Using float can be tricky and will require clearing of div elements to stack properly.
There are some good new properties of CSS for setting Grids of elements. One in the example below is using the flex property on the parent container of both div's you want to be side by side. There is another CSS style property grid, which can be a little difficult to understand at first but its best when you get used to it.
<!DOCTYPE html>
<html>
<body>
<style>
.flex {
display: inline-flex;
flex-flow: nowrap;
justify-content: space-between;
}
.info,.content {
width: 49%;
}
.content{
background: lightgray;
padding: 1rem
}
</style>
<div >
<div class='info'>
<h2>
<b>What do good health and well-being mean?</b>
</h2>
<p>TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT</p>
<h2>
<b>Why are good health and well-being so important?</b>
</h2>
<p>TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT</p>
<h2>
<b>How do you keep good health?</b>
</h2>
<p>TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT</p>
</div>
<div class='content'>
<h1>Content</h1>
<p class='p1'>content</p>
</div>
</div>
</body>
</html>
Hope this helps you.