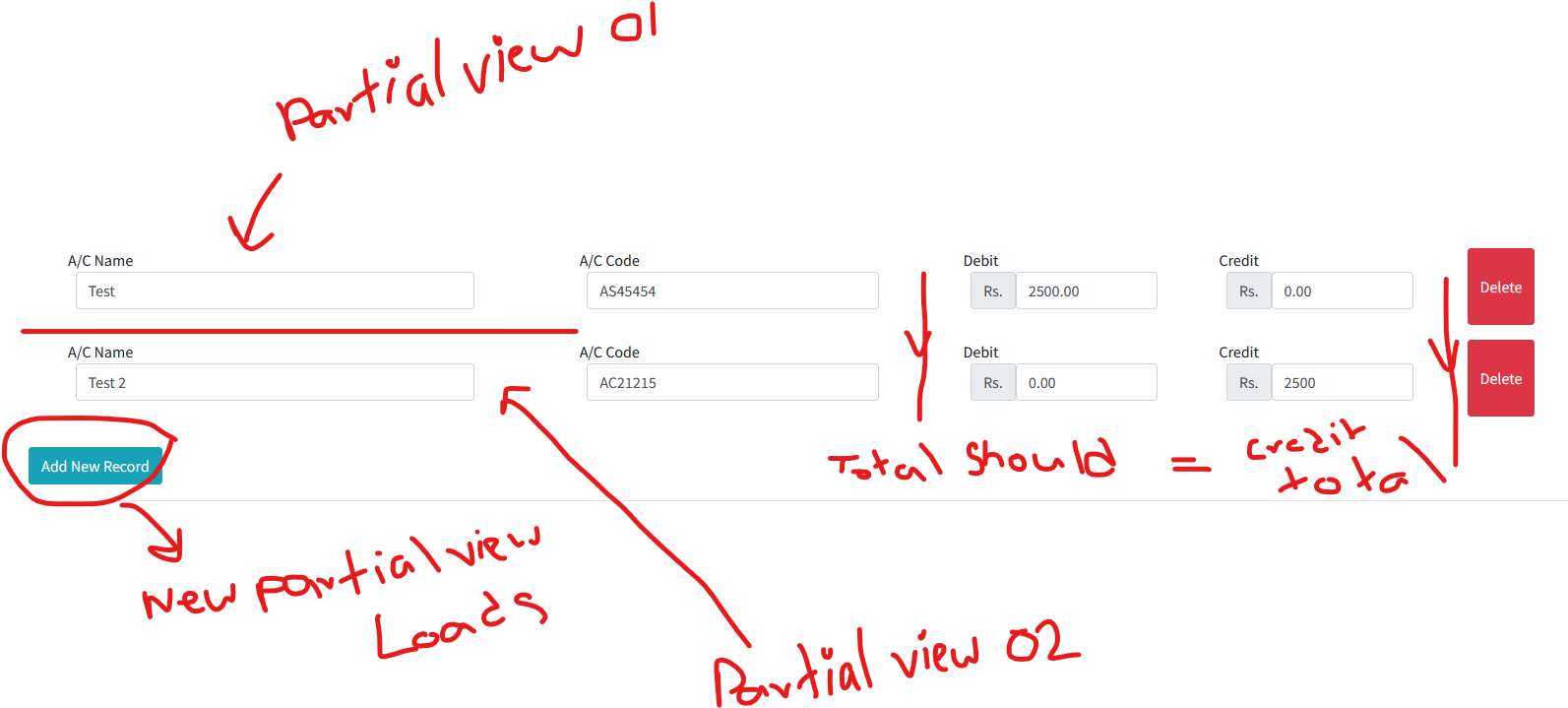
In my ASP.NET MVC application, I created a partial view to store the AC Name, AC Code, Credit, and Debit fields. So when Add New Record button clicks, again another partial view will load.
So What I want to know is, in the end, I want to get the sum of credit field values and debit fields values and want to show whether the amounts are balanced or not.
This Partial view loads within the Create View.
Could I get help here to know how to do that?
This is my partial view code
@Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div >
<div >
<div > A/C Name <div > @Html.EditorFor(model => model.ACName, new { htmlAttributes = new { @class = "form-control", placeholder = "Make it short" } }) @Html.ValidationMessageFor(model => model.ACName, "", new { @class = "text-danger" }) </div>
</div>
</div>
<div >
<div > A/C Code <div > @Html.EditorFor(model => model.ACCode, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.ACCode, "", new { @class = "text-danger" }) </div>
</div>
</div>
<div >
<div > Debit <div >
<div >
<span >Rs.</span> @Html.EditorFor(model => model.Debit, new { htmlAttributes = new { @class = "form-control", @onkeypress = "return RestrictCommaSemicolon(event);" } })
</div> @Html.ValidationMessageFor(model => model.Debit, "", new { @class = "text-danger" })
</div>
</div>
</div>
<div >
<div > Credit <div >
<div >
<span >Rs.</span> @Html.EditorFor(model => model.Credit, new { htmlAttributes = new { @class = "form-control", @onkeypress = "return RestrictCommaSemicolon(event);" } })
</div> @Html.ValidationMessageFor(model => model.Credit, "", new { @class = "text-danger" })
</div>
</div>
</div>
CodePudding user response:
I think it's simple to do, you just need to get the values from the inputs(credit and debit) by adding an addEventListener with change event name, then bind the results in another tag by passing the value by selecting the tag then changing the value by innerText.
CodePudding user response:
Here is a solution :
//Assuming that your ajax method to get the partial view is like this.
$.ajax({
url: '@Url.Action("GetMyPartialView", "Home")',
method: "GET",
dataType: "json",
data: {data: yourDataIfNecessary},
ContentType: 'application/json;utf-8',
success: function (result) {
//You append the partial container
$("#MyPartialContainer").append(result);
//Your new fields are accessible.
calculateMyValue();
},
error: function (err) {
}
});
function calculateMyValue(){
//Gets your input which contains the value.
var myInputs = $(".my-input-by-class-name");
var summ = 0;
for (var i = 0; i < myInputs.Length; i ) {
sum = $(myInputs[i].val());
}
$("#my-result-input-by-id").val(summ);
}