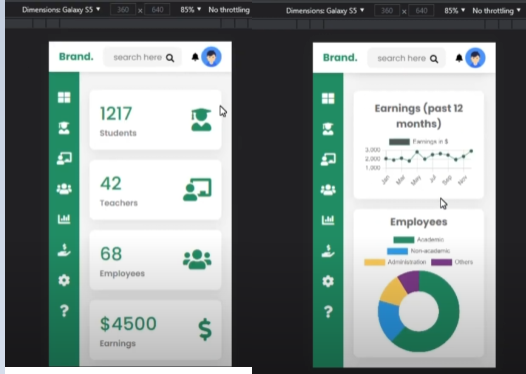
How to make my code responsive to cellphones like this image?
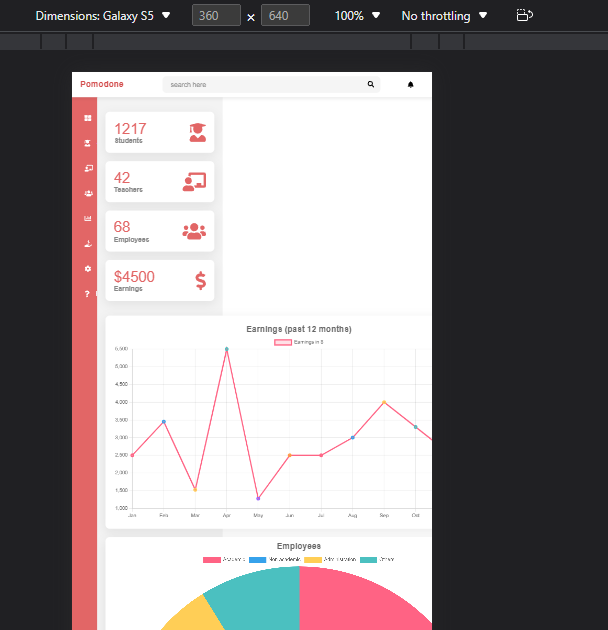
Using the same cellphone Galaxy s5, in my website, shows this:
I think is because a CSS issue, maybe this person from the tutorial has a different version from visual studio code
Btw the first image is from a YouTube channel tutorial, and I wrote the same exact code
This is my code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script defer src="https://use.fontawesome.com/releases/v5.15.4/js/all.js" integrity="sha384-rOA1PnstxnOBLzCLMcre8ybwbTmemjzdNlILg8O7z1lUkLXozs4DHonlDtnE7fpc" crossorigin="anonymous"></script>
<title>Admin panel</title>
</head>
<body>
<div >
<div >
<div >
<h2>Pomodone</h2>
</div>
<div >
<input type="text" id="search" placeholder="search here">
<label for="search"><i ></i></label>
</div>
<i ></i>
<div >
<img src="img/user.png" alt="">
</div>
</div>
<div >
<ul>
<li>
<a href="#">
<i ></i>
<div>Dashboard</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Students</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Teachers</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Employees</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Analytics</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Earnings</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Settings</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Help</div>
</a>
</li>
</ul>
</div>
<div >
<div >
<div >
<div >
<div >1217</div>
<div >Students</div>
</div>
<div >
<i ></i>
</div>
</div>
<div >
<div >
<div >42</div>
<div >Teachers</div>
</div>
<div >
<i ></i>
</div>
</div>
<div >
<div >
<div >68</div>
<div >Employees</div>
</div>
<div >
<i ></i>
</div>
</div>
<div >
<div >
<div >$4500</div>
<div >Earnings</div>
</div>
<div >
<i ></i>
</div>
</div>
</div>
<div >
<div >
<h2>Earnings (past 12 months)</h2>
<canvas id="lineChart"></canvas>
</div>
<div id="doughnut-chart">
<h2>Employees</h2>
<canvas id="doughnut"></canvas>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/chart.min.js"></script>
<script src="chart.js"></script>
<script src="chart2.js"></script>
</body>
</html>
CSS
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'poppins', sans-serif;
}
.topbar{
position: fixed;
background: #fff;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
width: 100%;
height: 60px;
padding: 0 20px;
display: grid;
grid-template-columns: 2fr 10fr 0.4fr 1fr;
align-items: center;
z-index: 1;
}
.logo h2{
color: #d34d4d;
}
.search{
position: relative;
width: 60%;
justify-self: center;
}
.search input{
width: 100%;
height: 40px;
padding: 0 40px;
font-size: 16px;
outline: none;
border: none;
border-radius: 10px;
background: #f5f5f5;
}
.search >label {
position: absolute;
right: 15px;
top: 50%;
transform: translateY(-50%);
}
.user{
position: relative;
width: 50px;
height: 50px;
}
.user img{
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
object-fit: cover;
}
/* sidebar starts here */
.sidebar{
position: fixed;
top: 60px;
width: 260px;
height: calc(100% - 60px);
background: #e26666;
overflow-x: hidden;
}
.sidebar ul {
margin-top: 20px;
}
.sidebar ul li{
width: 100%;
list-style: none;
}
.sidebar ul li:hover{
background: #fff;
}
.sidebar ul li:hover a{
color: #e26666;
}
.sidebar ul li a {
width: 100%;
text-decoration: none;
color: rgb(255, 255, 255);
height: 60px;
display: flex;
padding-left: 30px;
justify-content: flex-start;
align-items: center
}
.sidebar ul li a i {
min-width: 60px;
font-size: 24px;
text-align: center;
align-self: flex-start;
}
.sidebar ul li a svg{
margin-right: 15px;
width: 25px !important;
}
/* main section starts here*/
.main {
position: absolute;
top: 60px;
width: calc(100% - 260px);
left: 260px;
min-height: calc(100vh - 60px);
background: #f3f3f3;
}
.cards{
width: 100%;
padding: 35px 20px;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 20px;
}
.cards .card{
padding: 20px;
display: flex;
align-items: center;
justify-content: space-between;
background: #fff;
border-radius: 10px;
box-shadow: 0 7px 25px 0 rgb(0, 0, 0, 0.08);
}
.cards .card:hover{
background: #e26666;
}
.cards .card:hover .number{
color: #fff;
}
.cards .card:hover .card-name{
color: #fff;
}
.cards .card:hover .icon-box i{
color: #fff;
}
.cards .card:hover .icon-box svg{
color: #fff;
}
.number{
font-size: 35px;
font-weight: 500;
color: #e26666;
}
.card-name{
color: #888;
font-weight: 600;
}
.icon-box svg,
.icon-box i {
font-size: 45px;
color: #e26666;
}
/* charts starts here */
.charts{
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 20px;
width: 100%;
padding: 20px;
padding-top: 0;
}
.chart{
background: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 7px 25px 0 rgb(0, 0, 0, 0.08);
width: 100%;
}
.chart h2{
margin-bottom: 5px;
font-size: 20px;
color: #666;
text-align: center;
}
/* Responsive starts here */
@media (max-width:1115px) {
.sidebar{
width: 60px;
}
.main{
left: 60px;
width: calc(100% - 60px);
}
}
@media (max-width:880px) {
.cards{
grid-template-columns: repeat(2, 1fr);
}
.charts{
grid-template-columns: 1fr;
}
#doughnut-chart{
padding: 50px;
}
#doughnut{
padding: 50px;
}
}
@media (max-width:500px){
.topbar{
grid-template-columns: 1fr 5fr 0.4fr 1fr;
}
.cards{
grid-template-columns: 1fr;
}
.logo h2{
font-size: 20px;
}
.search{
width: 80%;
}
.search input{
padding: 0 20px;
}
.fa-bell{
margin-right: 5px;
}
.user{
width: 40px;
height: 40px;
}
#doughnut-chart{
padding: 10px;
}
#doughnut{
padding: 0;
}
}
chart.js
line chart
const ctx = document.getElementById('lineChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec',],
datasets: [{
label: 'Earnings in $',
data: [2500,3452,1526,5500,1278,2500,2500,3000,4000,3300,2600,2800],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 3
}]
},
options: {
responsise: true,
}
});
doughnut chart
const ctx2 = document.getElementById('doughnut').getContext('2d');
const myChart2 = new Chart(ctx2, {
type: 'doughnut',
data: {
labels: ['Academic', 'Non academic', 'Administration', 'Others'],
datasets: [{
label: 'Employees',
data: [42, 12, 8, 6],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: true
}
});
Thank you in advance
CodePudding user response:
Solution
To make the above code responsive, I did two things.
1. In CSS
I set the display of the parent .charts to block and gave the .chart canvas container margin-bottom of 20px (given that grid-gap is won't work).
So somewhere around line 207 in style.css I changed
.charts {
grid-template-columns: 1fr;
}
to
.charts {
/* grid-template-columns: 1fr; */
display: block;
}
.chart {
margin-bottom: 20px;
}
2. In JavaScript
I wrapped your entire chart setting code in a drawChart function and I called it each time on the window resizes. The chart is destroyed first if it already exists to prevent any errors. I changed your JavaScript code to the following.
let myChart;
let myChart2;
const drawCharts = () => {
if (myChart) {
myChart.destroy();
}
const ctx = document.getElementById('lineChart').getContext('2d');
myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec',],
datasets: [{
label: 'Earnings in $',
data: [2500, 3452, 1526, 5500, 1278, 2500, 2500, 3000, 4000, 3300, 2600, 2800],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 3
}]
},
options: {
responsise: true,
}
});
if (myChart2) {
myChart2.destroy();
}
const ctx2 = document.getElementById('doughnut').getContext('2d');
myChart2 = new Chart(ctx2, {
type: 'doughnut',
data: {
labels: ['Academic', 'Non academic', 'Administration', 'Others'],
datasets: [{
label: 'Employees',
data: [42, 12, 8, 6],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: true
}
});
};
drawCharts();
window.onresize = drawCharts;
Explanation
I greatly used Chrome DevTools as @AHaworth pointed out in the comments, to find possible obstacles.
I felt that display: grid; was unnecessary on smaller screens so changed the upper parent .charts to display: block;.
I also felt that chart.js will computes the chart's size based on the current parent size. So if the window is resized, there is a need to rebuild the chart, the reason for setting the callback.
So do make these changes and check to see if it will work as you want.
I can't explain why the code worked well for the youtuber without the above changes.
CodePudding user response:
In this case, the solution is:
- in CSS add
canvas { max-width: 100% }inside/* charts starts here */ - in the lineChart JS change typo
responsise: truetoresponsive: true
That's it... Tested to work down to size 320x480 in Windows Firefox Responsive Design Mode.
Snippet with corrected code
const ctx = document.getElementById('lineChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec',],
datasets: [{
label: 'Earnings in $',
data: [2500,3452,1526,5500,1278,2500,2500,3000,4000,3300,2600,2800],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 3
}]
},
options: {
responsive: true,
}
});
const ctx2 = document.getElementById('doughnut').getContext('2d');
const myChart2 = new Chart(ctx2, {
type: 'doughnut',
data: {
labels: ['Academic', 'Non academic', 'Administration', 'Others'],
datasets: [{
label: 'Employees',
data: [42, 12, 8, 6],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: true
}
});* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'poppins', sans-serif;
}
.topbar{
position: fixed;
background: #fff;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
width: 100%;
height: 60px;
padding: 0 20px;
display: grid;
grid-template-columns: 2fr 10fr 0.4fr 1fr;
align-items: center;
z-index: 1;
}
.logo h2{
color: #d34d4d;
}
.search{
position: relative;
width: 60%;
justify-self: center;
}
.search input{
width: 100%;
height: 40px;
padding: 0 40px;
font-size: 16px;
outline: none;
border: none;
border-radius: 10px;
background: #f5f5f5;
}
.search >label {
position: absolute;
right: 15px;
top: 50%;
transform: translateY(-50%);
}
.user{
position: relative;
width: 50px;
height: 50px;
}
.user img{
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
object-fit: cover;
}
/* sidebar starts here */
.sidebar{
position: fixed;
top: 60px;
width: 260px;
height: calc(100% - 60px);
background: #e26666;
overflow-x: hidden;
}
.sidebar ul {
margin-top: 20px;
}
.sidebar ul li{
width: 100%;
list-style: none;
}
.sidebar ul li:hover{
background: #fff;
}
.sidebar ul li:hover a{
color: #e26666;
}
.sidebar ul li a {
width: 100%;
text-decoration: none;
color: rgb(255, 255, 255);
height: 60px;
display: flex;
padding-left: 30px;
justify-content: flex-start;
align-items: center
}
.sidebar ul li a i {
min-width: 60px;
font-size: 24px;
text-align: center;
align-self: flex-start;
}
.sidebar ul li a svg{
margin-right: 15px;
width: 25px !important;
}
/* main section starts here*/
.main {
position: absolute;
top: 60px;
width: calc(100% - 260px);
left: 260px;
min-height: calc(100vh - 60px);
background: #f3f3f3;
}
.cards{
width: 100%;
padding: 35px 20px;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 20px;
}
.cards .card{
padding: 20px;
display: flex;
align-items: center;
justify-content: space-between;
background: #fff;
border-radius: 10px;
box-shadow: 0 7px 25px 0 rgb(0, 0, 0, 0.08);
}
.cards .card:hover{
background: #e26666;
}
.cards .card:hover .number{
color: #fff;
}
.cards .card:hover .card-name{
color: #fff;
}
.cards .card:hover .icon-box i{
color: #fff;
}
.cards .card:hover .icon-box svg{
color: #fff;
}
.number{
font-size: 35px;
font-weight: 500;
color: #e26666;
}
.card-name{
color: #888;
font-weight: 600;
}
.icon-box svg,
.icon-box i {
font-size: 45px;
color: #e26666;
}
/* charts starts here */
.charts{
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 20px;
width: 100%;
padding: 20px;
padding-top: 0;
}
.chart{
background: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 7px 25px 0 rgb(0, 0, 0, 0.08);
width: 100%;
}
.chart h2{
margin-bottom: 5px;
font-size: 20px;
color: #666;
text-align: center;
}
canvas { max-width: 100% }
/* Responsive starts here */
@media (max-width:1115px) {
.sidebar{
width: 60px;
}
.main{
left: 60px;
width: calc(100% - 60px);
}
}
@media (max-width:880px) {
.cards{
grid-template-columns: repeat(2, 1fr);
}
.charts{
grid-template-columns: 1fr;
}
#doughnut-chart{
padding: 50px;
}
#doughnut{
padding: 50px;
}
}
@media (max-width:500px){
.topbar{
grid-template-columns: 1fr 5fr 0.4fr 1fr;
}
.cards{
grid-template-columns: 1fr;
}
.logo h2{
font-size: 20px;
}
.search{
width: 80%;
}
.search input{
padding: 0 20px;
}
.fa-bell{
margin-right: 5px;
}
.user{
width: 40px;
height: 40px;
}
#doughnut-chart{
padding: 10px;
}
#doughnut{
padding: 0;
}
}<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/chart.min.js"></script>
<div >
<div >
<div >
<h2>Pomodone</h2>
</div>
<div >
<input type="text" id="search" placeholder="search here">
<label for="search"><i ></i></label>
</div>
<i ></i>
<div >
<img src="img/user.png" alt="">
</div>
</div>
<div >
<ul>
<li>
<a href="#">
<i ></i>
<div>Dashboard</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Students</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Teachers</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Employees</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Analytics</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Earnings</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Settings</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Help</div>
</a>
</li>
</ul>
</div>
<div >
<div >
<div >
<div >
<div >1217</div>
<div >Students</div>
</div>
<div >
<i ></i>
</div>
</div>
<div >
<div >
<div >42</div>
<div >Teachers</div>
</div>
<div >
<i ></i>
</div>
</div>
<div >
<div >
<div >68</div>
<div >Employees</div>
</div>
<div >
<i ></i>
</div>
</div>
<div >
<div >
<div >$4500</div>
<div >Earnings</div>
</div>
<div >
<i ></i>
</div>
</div>
</div>
<div >
<div >
<h2>Earnings (past 12 months)</h2>
<canvas id="lineChart"></canvas>
</div>
<div id="doughnut-chart">
<h2>Employees</h2>
<canvas id="doughnut"></canvas>
</div>
</div>
</div>
</div>