I am using stuck to overlapping my widget. this is my widget:
@override
Widget build(BuildContext context) {
return SingleChildScrollView(
controller: controller,
child: SizedBox(
height: double.maxFinite,
child: Column(
children: [
Container(
width: double.maxFinite,
constraints: BoxConstraints(maxHeight: 200),
color: Colors.blue,
child: Stack(
// clipBehavior: Clip.none,
children: [
Positioned(
bottom: -25,
left: 0,
right: 0,
child: Container(
width: 60,
height: 60,
padding: EdgeInsets.all(8),
color: Colors.blue,
child: CircleAvatar(
backgroundColor: Colors.white,
child: Icon(Icons.mail)),
),
),
],
),
)
],
),
),
);
}
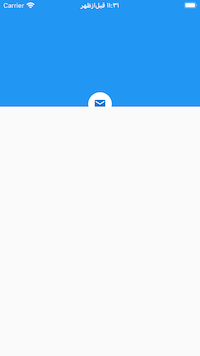
this is an image :
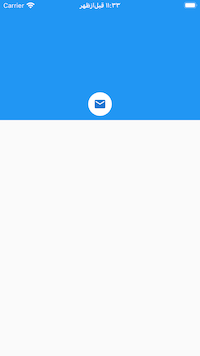
as you can see my image was cut off.I added clipBehavior: Clip.none, to stack but it just increase the height of stack :
I want the button to come down from the blue container. Like all the pictures I took, without cut off.
CodePudding user response:
@override
Widget build(BuildContext context) {
return SingleChildScrollView(
controller: controller,
child: SizedBox(
height: double.maxFinite,
child: Column(
children: [
Container(
width: double.maxFinite,
constraints: BoxConstraints(maxHeight: 200),
color: Colors.blue,
child: Stack(
// clipBehavior: Clip.none,
children: [
Container(
width: MediaQuery of(context).size.width,
height : 300,
margin : EdgeInsets.only(bottom: 50),
color: Colors.blue,
),
Positioned(
bottom : 0,
left:0, right:0,
child: Container (height : 300, width: MediaQuery.of(context).width,
child: CircleAvatar())
)
],
),
)
],
),
),
);
}
CodePudding user response:
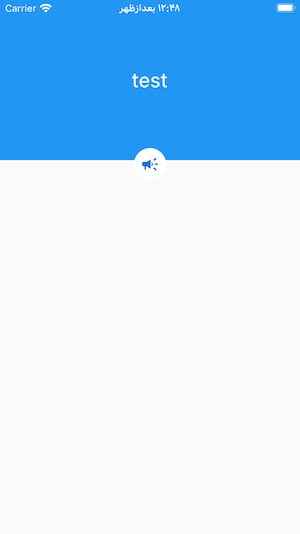
I fix this issue :
@override
Widget build(BuildContext context) {
return SingleChildScrollView(
controller: controller,
child: SizedBox(
height: double.maxFinite,
child: Column(
children: [
Container(
width: double.maxFinite,
height: 200,
color: Colors.blue,
child: Stack(
clipBehavior: Clip.none,
children: [
Align(
alignment: Alignment.center,
child: Container(
child: Column(
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("test",
style:
TextStyle(fontSize: 25, color: Colors.white)),
],
),
),
),
Positioned(
bottom: -25,
left: 0,
right: 0,
child: CircleAvatar(
backgroundColor: Colors.white,
child: Icon(Icons.campaign)),
),
],
),
)
],
),
),
);
}
}
result: