I have a problem creating the bootstrap collapse menu.
<div className='collapse' id='mobile-menu'>
<button
clasNames='navbar-toggler'
type='button'
data-toggle='collapse'
data-target='#navbarToggleExternalContent'
aria-controls='navbarToggleExternalContent'
aria-expanded='false'
aria-label='Toggle navigation'
>
<span className='navbar-toggler-icon'></span>
</button>
<div className={clsx('col-auto order-sm-1', styles.menu)} id='mobile-menu'>
<ul>
<li>
<a href='#' className={styles.active}>
Home
</a>
</li>
<li>
<a href='#'>Furniture</a>
</li>
<li>
<a href='#'>Chair</a>
</li>
<li>
<a href='#'>Table</a>
</li>
<li>
<a href='#'>Sofa</a>
</li>
<li>
<a href='#'>Bedroom</a>
</li>
<li>
<a href='#'>Blog</a>
</li>
</ul>
</div>
</div>
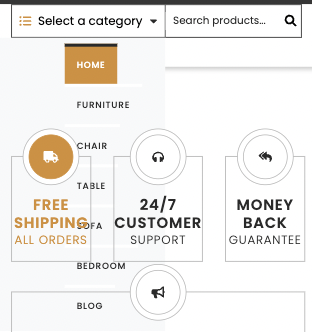
It should be hidden only for xs size. In button and user should be possible to open in and see all menu bar. I used bootstrap documents and I don't know how to do it correctly
CodePudding user response: