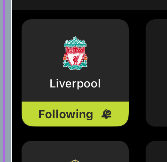
I want to make a cell like the image below.

You can do it with just the container or just the image in the center, but it's difficult for me to establish both.
Below is the code I tried
Container(
width: wi/3 - 10,
height: wi/3 - 10,
decoration: BoxDecoration(
color: isSelected ? Theme.of(context).colorScheme.darkBlack : Theme.of(context).colorScheme.lightBlack,
borderRadius: BorderRadius.circular(10),
image: const DecorationImage(
fit: BoxFit.scaleDown,
image: NetworkImage("https://www.gamba-osaka.net/c/faq/images/default.jpg"),
)
),
child: Align(
alignment: Alignment.bottomCenter,
child: Container(
constraints: const BoxConstraints.tightFor(
width: double.infinity,
),
decoration: const BoxDecoration(
color: Colors.redAccent,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(10),
bottomRight: Radius.circular(10),
),
),
child: const Padding(
padding: EdgeInsets.all(4.0),
child: Text("Following",
textAlign: TextAlign.center,
),
),
),
),
),
Thank you for reading this far
CodePudding user response:
Try this:
ClipRRect(
borderRadius: BorderRadius.circular(10),
child: Container(
width: wi / 3 - 10,
height: wi / 3 - 10,
decoration: const BoxDecoration(
color: Colors.black54,
),
child: Stack(
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.network(
"https://www.gamba-osaka.net/c/faq/images/default.jpg"),
const Text(
"Text",
style: TextStyle(color: Colors.white),
),
const SizedBox(height: 15),
],
),
Positioned(
bottom: 0,
child: Container(
width: wi / 3 - 10,
decoration: const BoxDecoration(color: Colors.yellowAccent),
child: const Padding(
padding: EdgeInsets.all(4.0),
child: Text(
"Following",
textAlign: TextAlign.center,
),
),
),
)
],
),
),
)
