I have the following code:
let gridItems = [GridItem(.adaptive(minimum: 300, maximum: 400), spacing: 10)]
ScrollView(.vertical, showsIndicators: false) {
LazyVGrid(columns: gridItems) {
ForEach(item) { i in
HStack(spacing: 0) {
Text("Testing")
Spacer()
}
.border(.pink)
}
}
.background(.green)
.border(.blue)
}
.border(.red)
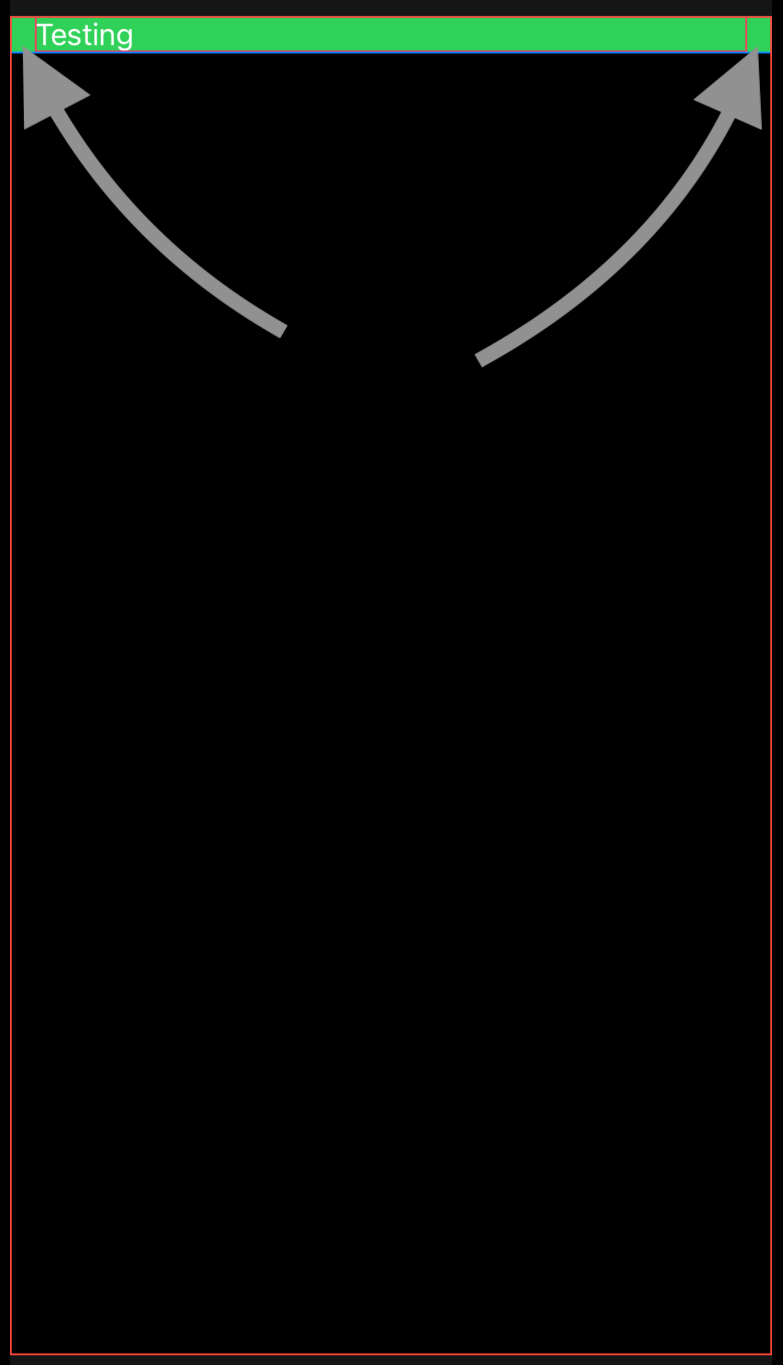
it draws this:
How can I remove the leading and trailing gap? Where is that coming from?
CodePudding user response:
Adaptive item introduce width limitation:
let gridItems = [GridItem(.adaptive(minimum: 300, maximum: 400), spacing: 10)]
^^^^^^^^^^^^ << here !!
in general internal grid spacing is configured as described in https://stackoverflow.com/a/63027052/12299030