I've made a Card View GUI containing 6 options and the vertical layout looks good in my 2 devices. However when doing a layout for landscape mode, I see it cropped in one device.
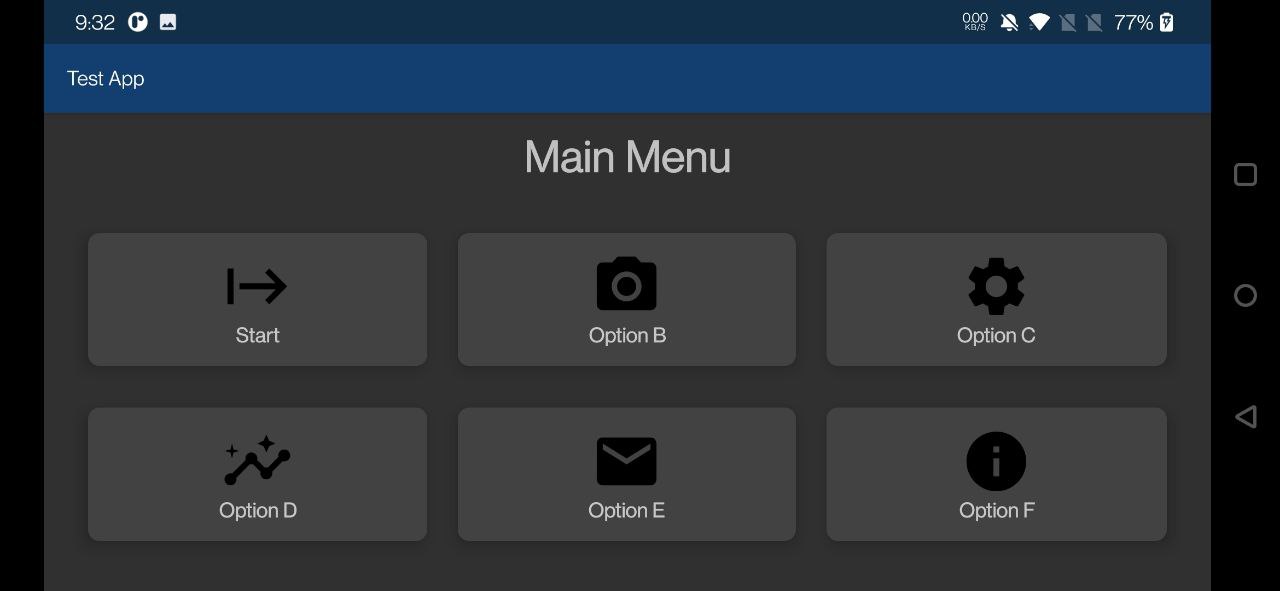
Working Device
Android Version 11
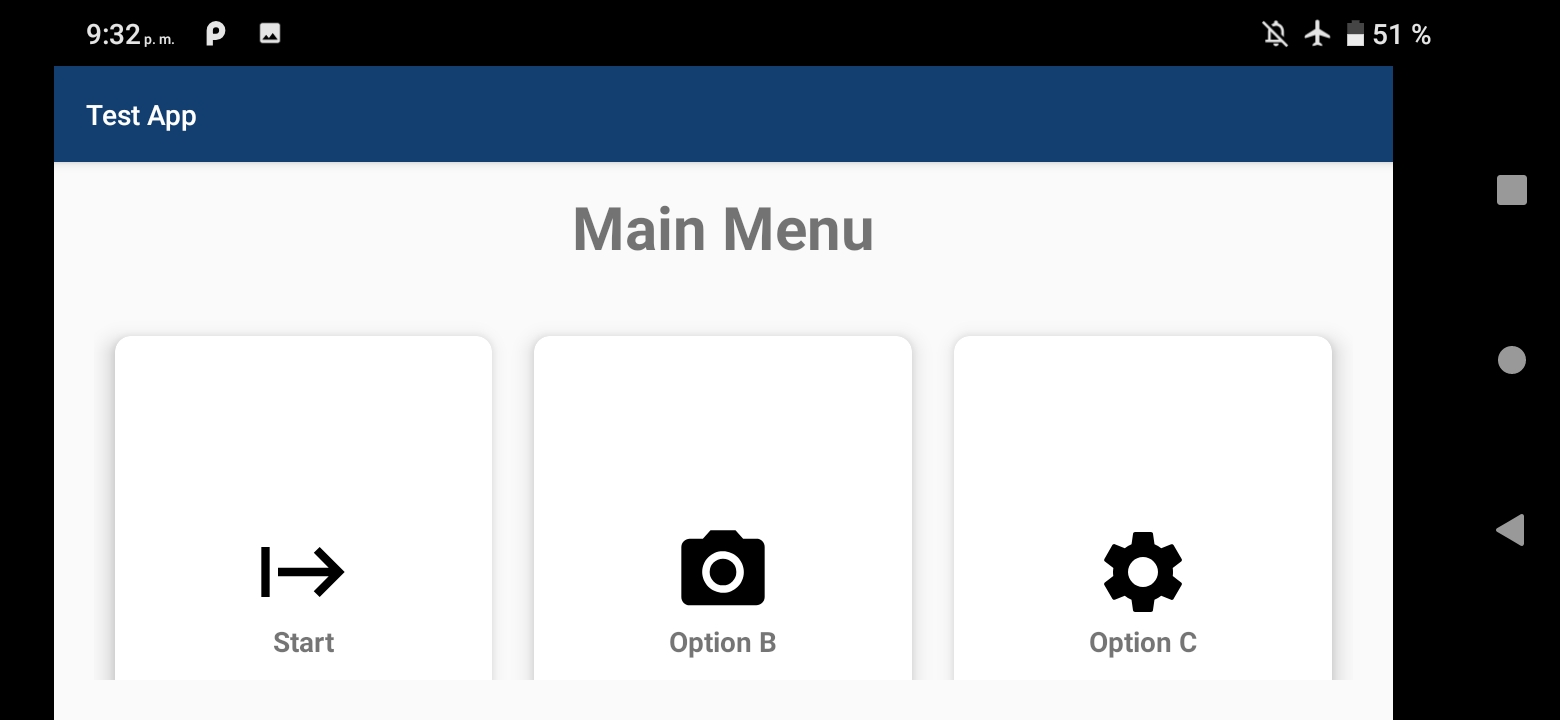
Not Working Device
Android Version 9
Code
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.TestActivity">
<TextView
android:id="@ id/title_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginStart="12dp"
android:layout_marginTop="12dp"
android:layout_marginEnd="12dp"
android:layout_marginBottom="0dp"
android:text="@string/main_menu_title"
android:textSize="30sp"
android:textStyle="bold" />
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="3"
android:rowCount="2"
android:layout_below="@id/title_view"
android:layout_margin="20dp"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="10dp">
<androidx.cardview.widget.CardView
android:id="@ id/cardStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_rowWeight="1"
android:layout_column="0"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:foreground="?selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
app:cardUseCompatPadding="true">
<TextView
android:id="@ id/txtCardStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:text="Start"
android:textAlignment="center"
android:textStyle="bold"
app:drawableTopCompat="@drawable/ic_start_black_24dp" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@ id/cardTest"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_rowWeight="1"
android:layout_column="1"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:foreground="?selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:text="Option B"
android:textAlignment="center"
android:textStyle="bold"
app:drawableTopCompat="@drawable/ic_baseline_camera_alt_24" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@ id/cardSettings"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_rowWeight="1"
android:layout_column="2"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:foreground="?selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:text="Option C"
android:textAlignment="center"
android:textStyle="bold"
app:drawableTopCompat="@drawable/ic_settings_black_24dp" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@ id/cardStats"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_rowWeight="1"
android:layout_column="0"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:foreground="?selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:text="Option D"
android:textAlignment="center"
android:textStyle="bold"
app:drawableTopCompat="@drawable/ic_insights_black_24dp" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@ id/cardContact"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_rowWeight="1"
android:layout_column="1"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:foreground="?selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:text="Option E"
android:textAlignment="center"
android:textStyle="bold"
app:drawableTopCompat="@drawable/ic_baseline_email_24" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@ id/cardAbout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_rowWeight="1"
android:layout_column="2"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:foreground="?selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:text="Option F"
android:textAlignment="center"
android:textStyle="bold"
app:drawableTopCompat="@drawable/ic_baseline_info_24" />
</androidx.cardview.widget.CardView>
</GridLayout>
</RelativeLayout>
The difference in colors is just because I've one phone on Dark mode, while the other not. This is defined by the theme:
<style name="AppTheme" parent="Theme.AppCompat.DayNight.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
What is causing this weird cropping in one phone but not on the other? Is there anything recommended in this case that works on all devices?
CodePudding user response:
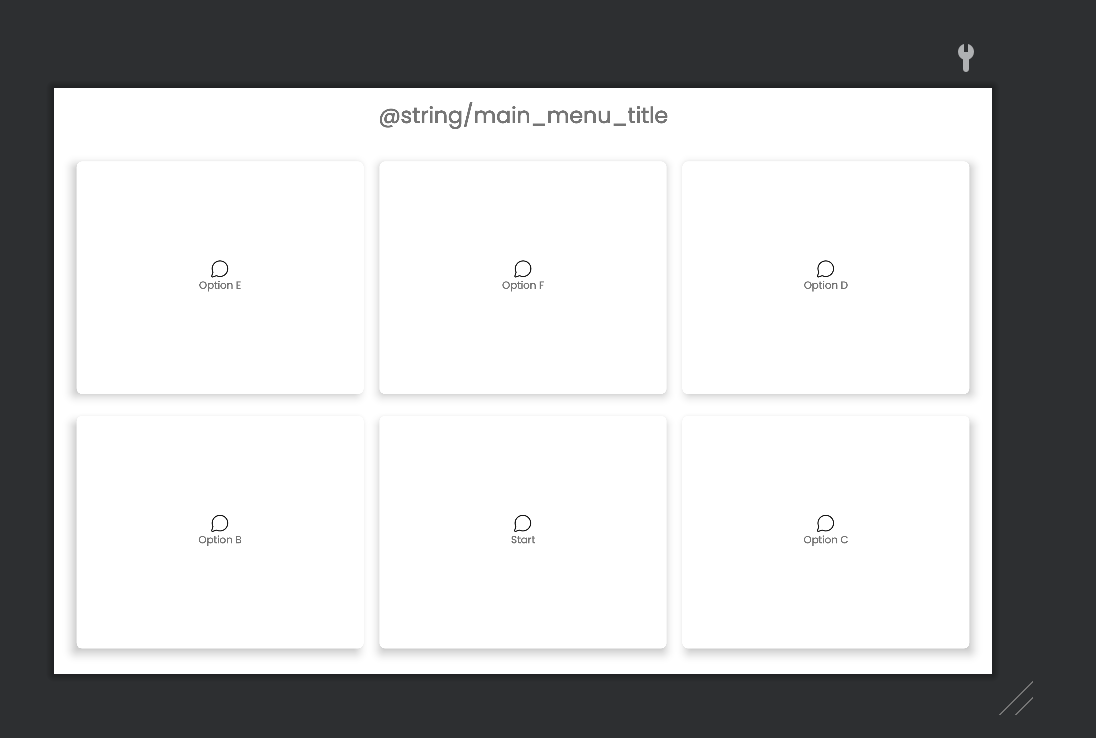
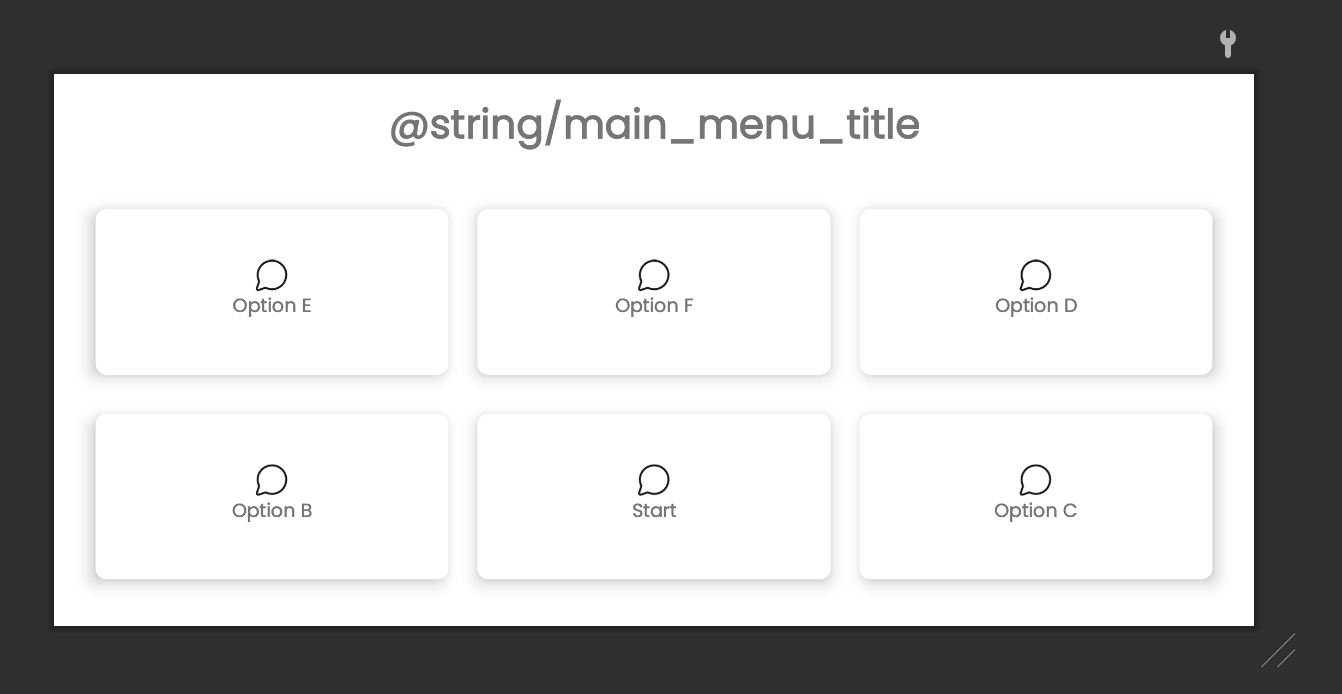
If it works for you, you could try a constraint layout instead? Just replace the images with your own.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.TestActivity">
<TextView
android:id="@ id/title_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:text="@string/main_menu_title"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.cardview.widget.CardView
android:id="@ id/cardStart"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_row="0"
android:layout_rowWeight="1"
android:layout_column="0"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_marginBottom="20dp"
android:foreground="?selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
app:cardUseCompatPadding="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@ id/cardSettings"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@ id/cardTest"
app:layout_constraintTop_toBottomOf="@ id/cardAbout">
<TextView
android:id="@ id/txtCardStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:text="Start"
android:textAlignment="center"
android:textStyle="bold"
app:drawableTopCompat="@drawable/ic_chats"
tools:layout_editor_absoluteX="87dp"
tools:layout_editor_absoluteY="305dp" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@ id/cardTest"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_row="0"
android:layout_rowWeight="1"
android:layout_column="1"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_marginStart="20dp"
android:foreground="?selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
app:cardUseCompatPadding="true"
app:layout_constraintBottom_toBottomOf="@ id/cardStart"
app:layout_constraintEnd_toStartOf="@ id/cardStart"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@ id/cardStart">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:text="Option B"
android:textAlignment="center"
android:textStyle="bold"
app:drawableTopCompat="@drawable/ic_chats" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@ id/cardSettings"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_row="0"
android:layout_rowWeight="1"
android:layout_column="2"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_marginEnd="20dp"
android:foreground="?selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
app:cardUseCompatPadding="true"
app:layout_constraintBottom_toBottomOf="@ id/cardStart"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@ id/cardStart"
app:layout_constraintTop_toTopOf="@ id/cardStart">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:text="Option C"
android:textAlignment="center"
android:textStyle="bold"
app:drawableTopCompat="@drawable/ic_chats" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@ id/cardStats"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_row="1"
android:layout_rowWeight="1"
android:layout_column="0"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_marginStart="20dp"
android:foreground="?selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
app:cardUseCompatPadding="true"
app:layout_constraintBottom_toBottomOf="@ id/cardAbout"
app:layout_constraintEnd_toStartOf="@ id/cardAbout"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@ id/cardAbout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:text="Option E"
android:textAlignment="center"
android:textStyle="bold"
app:drawableTopCompat="@drawable/ic_chats" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@ id/cardContact"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_row="1"
android:layout_rowWeight="1"
android:layout_column="1"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_marginEnd="20dp"
android:foreground="?selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
app:cardUseCompatPadding="true"
app:layout_constraintBottom_toBottomOf="@ id/cardAbout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@ id/cardAbout"
app:layout_constraintTop_toTopOf="@ id/cardAbout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:text="Option D"
android:textAlignment="center"
android:textStyle="bold"
app:drawableTopCompat="@drawable/ic_chats" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@ id/cardAbout"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_row="1"
android:layout_rowWeight="1"
android:layout_column="2"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_marginTop="20dp"
android:foreground="?selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
app:cardUseCompatPadding="true"
app:layout_constraintBottom_toTopOf="@ id/cardStart"
app:layout_constraintEnd_toStartOf="@ id/cardContact"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@ id/cardStats"
app:layout_constraintTop_toBottomOf="@ id/title_view">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:text="Option F"
android:textAlignment="center"
android:textStyle="bold"
app:drawableTopCompat="@drawable/ic_chats" />
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
You get a stretch to fit behavior like this in all devices from 4k tv to a small mobile device. Screenshots for phone and tablet: