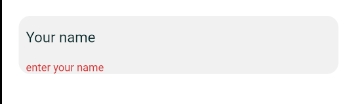
I build the widget with TextField but error text is shows inside the field.
The widget is:
child: TextField(
maxLines: 1,
controller: textEditingController,
style: TextStyle(
fontFamily: ConstantData.fontFamily,
color: ConstantData.textColor,
fontWeight: FontWeight.w400,
fontSize: fontSize),
decoration: InputDecoration(
contentPadding: EdgeInsets.only(
left: ConstantWidget.getWidthPercentSize(context, 2)),
border: InputBorder.none,
focusedBorder: InputBorder.none,
enabledBorder: InputBorder.none,
errorBorder: InputBorder.none,
disabledBorder: InputBorder.none,
hintText: 'name',
errorText: 'errorText',
hintStyle: TextStyle(
fontFamily: ConstantData.fontFamily,
color: ConstantData.textColor,
fontWeight: FontWeight.w400,
fontSize: fontSize)),
),
Where is my mistake to show the text inside of field, not below them?
Thanks a lot.
CodePudding user response:
I think you have wrapped the TextField with a Container of grey color.
Please remove it and add fillColor and filled properties to the InputDecoration() to color the TextField.
For example:
decoration: InputDecoration(
...
filled: true,
fillColor: Colors.grey, // Any color you want
...
)