hello,
I have a number that I am trying to transform into my ts file but I can't get it to work.
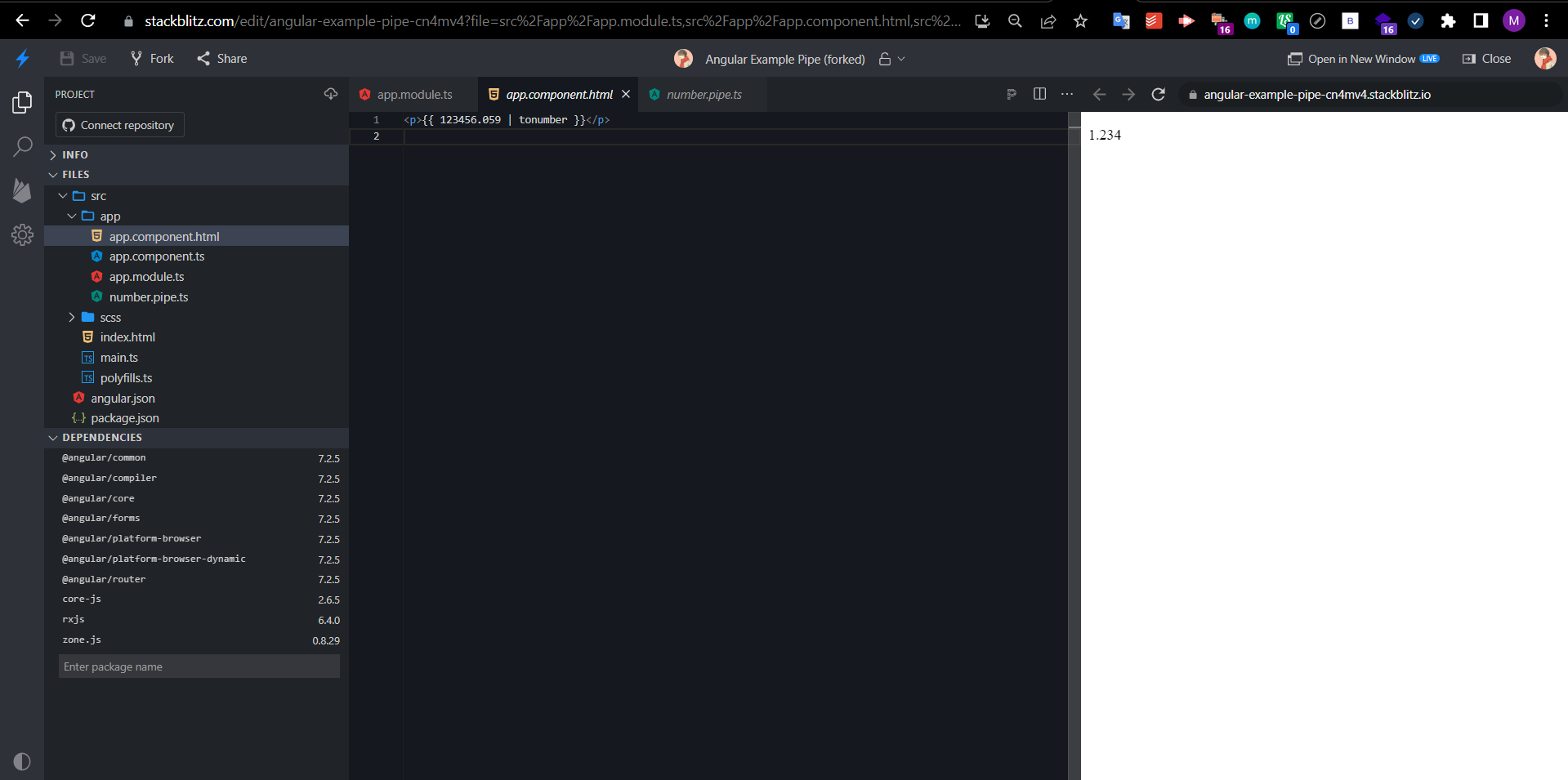
here is the number: 123456.059
expected result: 1.234
Thanks for your help.
import { DecimalPipe } from '@angular/common';
class MyService {
constructor(private _decimalPipe: DecimalPipe) {}
transformDecimal(num) {
return this._decimalPipe.transform(num, '1.2-2');
}
}
CodePudding user response:
Answer:
return this._decimalPipe.transform(num, '1.0-3');
'1.0-3' Explanation:
{minIntegerDigits}.{minFractionDigits}-{maxFractionDigits}
minIntegerDigits: The minimum number of integer digits before the decimal point. Default is 1.
minFractionDigits: The minimum number of digits after the decimal point. Default is 0.
maxFractionDigits: The maximum number of digits after the decimal point. Default is 3.
So, one number is an entire, and it can have maximum 3 decimals. I.e: 5.456449 => 5.456