I've a table inside another table in HTML/CSS - and I want the inside table be at height 100% of the surrounding table cell.
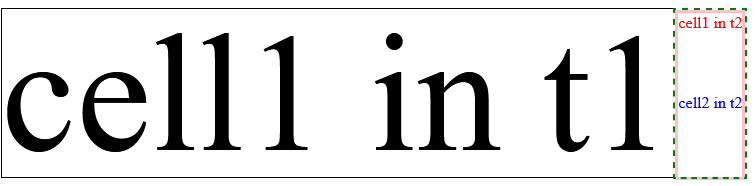
Something like that (the pink table has 100% of the height):

That works fine in Firefox - but in Chrome I get this:

The code for both is:
.largeNumber {
font-size: 10.5em;
line-height: 1;
}
.table-base {
display: table;
border-collapse: collapse;
width: auto !important;
margin: 0 auto;
}
.table-row {
display: table-row;
}
.table-cell {
display: table-cell;
}<div style="border: 1px solid black;">
<div >
<div >
<span >cell1 in t1</span>
</div>
<div style="vertical-align: middle;height: 100%; border: 2px dashed green;">
<div style="border: 3px solid pink; height: 100%;">
<div >
<div ><span style="color:red">cell1 in t2</span>
</div>
</div>
<div >
<div ><span style="color:blue">cell2 in t2</span>
</div>
</div>
</div>
</div>
</div>
</div>I tried to keep it simple. But who gets it wrong? FF or Chrome? And how can I talk Chrome into drawing the inside table 100% in height?
CodePudding user response:
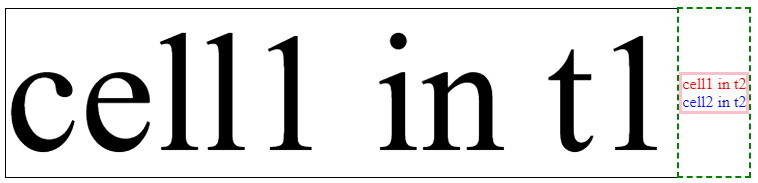
So, you want the table with class table-base to have 100% the height of the other table, that's right?
If so, I defined the height to 100% on that class.
.largeNumber {
font-size: 10.5em;
line-height: 1;
}
.table-base {
display: table;
border-collapse: collapse;
width: auto !important;
margin: 0 auto;
height: 100%;
}
.table-row {
display: table-row;
}
.table-cell {
display: table-cell;
}<div style="border: 1px solid black;">
<div >
<div >
<span >cell1 in t1</span>
</div>
<div style="vertical-align: middle;height: 100%; border: 2px dashed green;">
<div style="border: 3px solid pink; height: 100%;">
<div >
<div ><span style="color:red">cell1 in t2</span>
</div>
</div>
<div >
<div ><span style="color:blue">cell2 in t2</span>
</div>
</div>
</div>
</div>
</div>
</div>Hope this helps. Regards
