First, let me explain what I want to do. I have tree-like data structure, with arbitrary depth from which i want to make a list of all non-leaf branches which I pass as props to Child component. Data set and recursive function are bellow.
Problem:
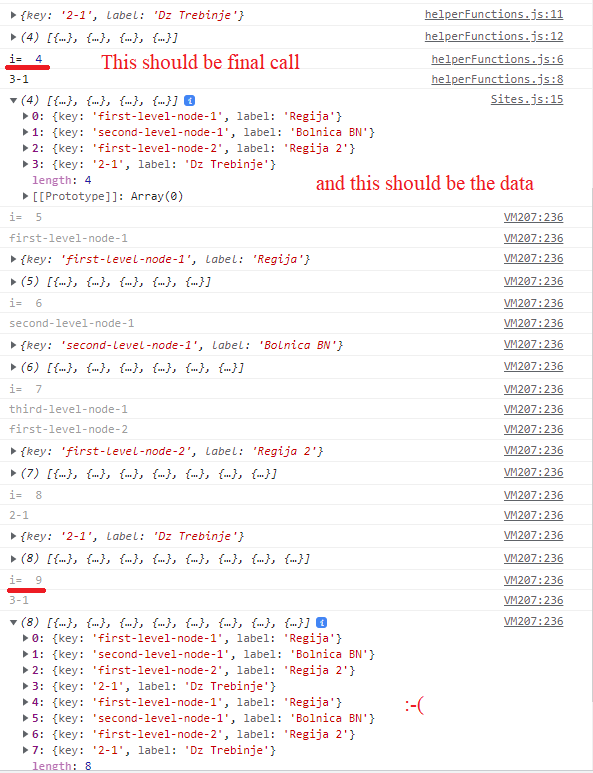
I get double data in array! I noticed that function getBranches() is called also in chrome VM and it just appends same data again to already existing array. See pic bellow.
Is my approach fundamentally wrong? What to do?
const treeData = {
'first-level-node-1': { // key
label: 'Regija',
type: TYPES[1],
index: 0, // rendering order
url: 'http://opa.com',
nodes: {
'second-level-node-1': {
label: 'Bolnica BN',
index: 0,
type: 1,
nodes: {
'third-level-node-1': {
label: 'Konektor Sysmex',
index: 0,
nodes: {},
type: TYPES[0]
},
},
},
},
},
'first-level-node-2': {
label: 'Regija 2',
index: 1,
type: TYPES[1],
nodes: {
'2-1': {
label: 'Dz Trebinje',
index: 0,
type: 1,
nodes: {
'3-1': {
label: 'Konektor Biomerux',
index: 0,
hasNodes: false,
type: TYPES[0],
}
}
}
}
},
};
My getBranches() function:
const getBranches = (treeData) => {
console.log('i= ',i )
Object.keys(treeData).forEach((key) => {
if (treeData[key].type!==TYPES[0]) {
branches.push({key: key, label: treeData[key].label});
console.log({key: key, label: treeData[key].label})
treeData[key].nodes && getBranches(treeData[key].nodes)
};
});
return [...branches];
};
My Component:
const Sites = () => {
const branches = getBranches(treeData);
console.log(branches);
//const [data, setData] = useState(treeData);
return (
<Container fluid="md">
<Row>
<Col>
<MyTreeView data={treeData}/>
</Col>
<Col>
<BranchView
sites={treeData}
parentList={branches}
/>
</Col>
</Row>
</Container>
);
};
Some additional info:
branch vs leaf is distinguished by property type
The Picture. Notice the i s
CodePudding user response:
I'm guessing the problem is simply that you don't declare branches inside your function, making it a global variable. So the next time the function is run, you're appending to it. Adding a const declaration should probably do.
That said, I think you can simplify getBranches in a clean manner:
const getBranches = (o) => Object .entries (o) .flatMap (
([key, {label, type, nodes}]) => [
... (type == TYPES [0] ? [] : [{key, label}]),
... (nodes ? getBranches (nodes) : [])
]
)
const TYPES = [0, 1]
const treeData = {"first-level-node-1": {label: "Regija", type: TYPES[1], index: 0, url: "http: //opa.com", nodes: {"second-level-node-1": {label: "Bolnica BN", index: 0, type: 1, nodes: {"third-level-node-1": {label: "Konektor Sysmex", index: 0, nodes: {}, type: TYPES[0]}}}}}, "first-level-node-2": {label: "Regija 2", index: 1, type: TYPES[1], nodes: {"2-1": {label: "Dz Trebinje", index: 0, type: 1, nodes: {"3-1": {label: "Konektor Biomerux", index: 0, hasNodes: false, type: TYPES[0]}}}}}}
console .log (getBranches (treeData)).as-console-wrapper {max-height: 100% !important; top: 0}