I need to achieve a grid item to be wider than the grid frame. However, it seems that this is not possible with a standard way. Any idea?
.grid {
display: grid;
grid-template-columns: 200px 200px 200px;
}
.grid-item {
position: absolute;
width: 300px;
}
CodePudding user response:
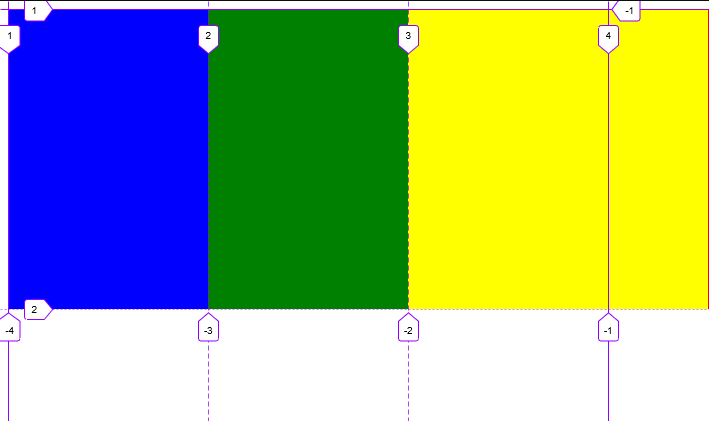
As you put it, the item is already wider that its grid box. There is no need to add position absolute. For better understanding of what is going on, while working on grid, it is recomended to use firefox since it help you visualize every grid line.
.grid {
display: grid;
background-color: red;
grid-template-columns: 200px 200px 200px;
}
.grid-item1 {
background-color: blue;
width: 300px;
height: 300px;
}
.grid-item2 {
background-color: green;
width: 300px;
height: 300px;
}
.grid-item3 {
background-color: yellow;
width: 300px;
height: 300px;
} <div >
<div ></div>
<div ></div>
<div ></div>
</div>CodePudding user response:
body {
margin: 0;
min-height: 100vh;
display: grid;
place-items: center;
}
.container {
width: 50vw;
height: 50vh;
border: 1px solid red;
}
.grid {
width: 70vw;
height: 70vh;
margin: -10vh -10vw -10vh -10vw;
position: relative;
display: grid;
grid-template-columns: repeat(7, 10vw);
grid-template-rows: repeat(7, 10vh);
}
.c {
grid-column: 4 / -4;
grid-row: 4 / -4;
}
.n {
grid-column: 4 / -4;
grid-row: 1 / 2;
}
.s {
grid-column: 4 / -4;
grid-row: -2 / -1;
}
.e {
grid-column: -2 / -1;
grid-row: 4 / -4;
}
.w {
grid-column: 1 / 2;
grid-row: 4 / -4;
}
.ne {
grid-column: -2 / -1;
grid-row: 1 / 2;
}
.se {
grid-column: -2 / -1;
grid-row: -2 / -1;
}
.nw {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.sw {
grid-column: 1 / 2;
grid-row: -2 / -1;
}
.c,
.n,
.s,
.e,
.w,
.ne,
.nw,
.se,
.sw {
border: 1px solid #000;
}<div >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</div>