I customized an SVG file on the website below, to make a background in a block :
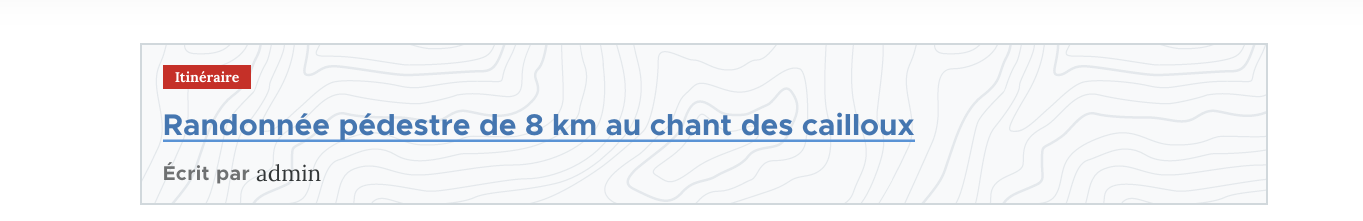
This gives exactly the result I want to achieve :
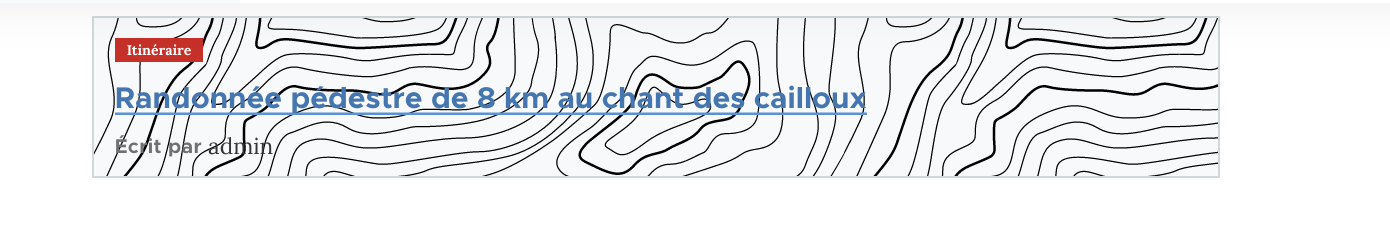
Now I want to download the SVG file to lighten my style.css file but no custom style is applied to the SVG :
I use this code on my block :
.embedded-entity .node--type-track {
padding: 1rem 1rem 0.2rem 1rem;
border: 2px solid #ced8dd;
background: #f7f9fa;
background-image: url("/themes/subtheme_olivero/images/topography.svg");
}
The background works, but how to put the lines with this #f7f9fa color ?
CodePudding user response:
In the file that you share on https://svgshare.com/i/iQk.svg you there is no fill-opacity like in the code that you copyed from https://heropatterns.com/ in the first place. Therefore the background-color is not showing through – it is just a black and white pattern.
In this example I picked on of the more simple patterns. The idea is that you have 1) foreground-color, 2) background-color and 3) fill-opacity. In my example the background-color is green. This is the color define as behind/as a background to the image. The foreground-color (red) defines the color of the shape defined in the SVG – you can see it in the SVG code as the fill attribute. Lastly you have the fill-opacity (also a SVG attribute) that defines how much the background can be seen in the pattern If it is 0 then it is only the solid background you can see, if it is 1 then the shape if the SVG has the color of the foreground-color.
div {
width: 300px;
height: 300px;
background-color: green;
background-image: url("data:image/svg xml,");
}<div></div>As I see your example screen dump it looks like the foreground-color is maybe too dark. In the next example I used your background-color, a gray fill and a fill-opacity of .3.
div {
width: 300px;
height: 300px;
background-color: #f7f9fa;
background-image: url("data:image/svg xml,");
}<div></div>