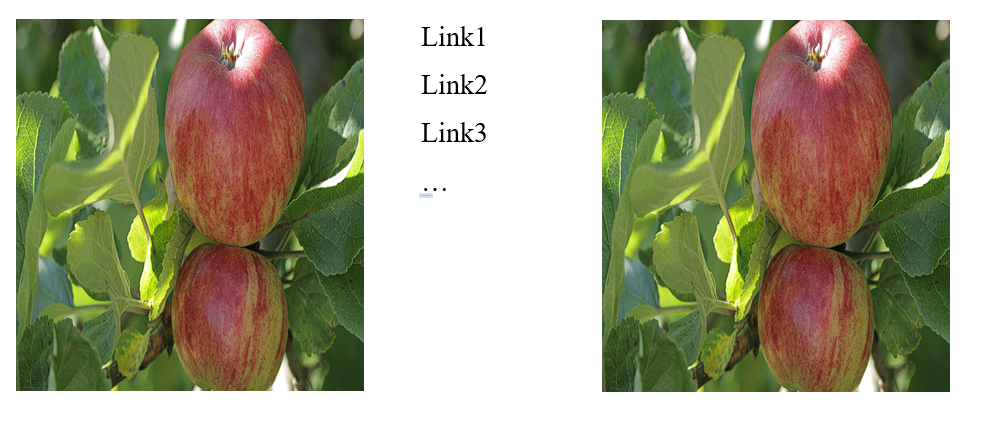
I'm totally new to html/css so I am litlle confused with one problem. I have an html/css file with a bunch of different links and two images. I need to position them all like this:

This may be an easy task but for a begginer like me it seems too difficult. I've browsed the Internet on how to do it, but apparently nothing from that fits me. Only thing I could do is position one image to the left and the links to the center of that image but that was not what i wanted. Any help is appreciated! This is the code:
<div >
<h1>Text</h1>
<div >
<img src="/image.png">
<img src="/image2.png">
<div >
<a th:href="@{/states}">Link1</a>
</div>
<div >
<a th:href="@{/capitals}">Link2</a>
</div>
<div >
<a th:href="@{/events}">Link3</a>
</div>
<div >
<a th:href="@{/wars}">Link4</a>
</div>
<div >
<a th:href="@{/figures}">Link5</a>
</div>
<div >
<a th:href="@{/governors}">Link6</a>
</div>
<div >
<a th:href="@{/statistics}">Link7</a>
</div>
</div>
</div>CodePudding user response:
You can always use display: flex, I made a JSFiddle to demonstrate it for you here.
The code:
#container {
display: flex;
flex-direction: row;
width: 100%;
justify-content: space-around;
}
#text-container a {
display: block;
}<div id="container">
<img src="https://via.placeholder.com/150" />
<div id="text-container">
<a href="https://google.com">Link 1</a>
<a href="https://google.com">Link 2</a>
<a href="https://google.com">Link 3</a>
</div>
<img src="https://via.placeholder.com/150" />
</div>