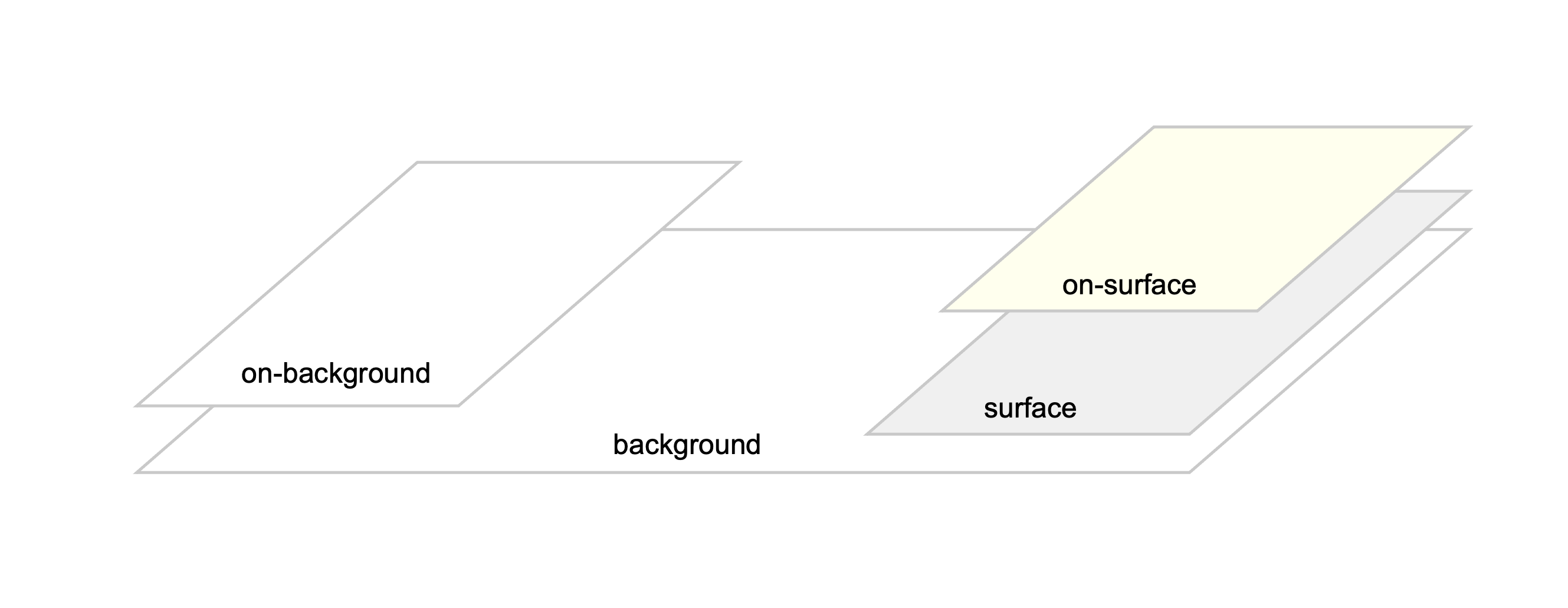
In our Sphinx theme, we are trying to use different colors to represent depth in our dark theme. As users get a bit confused I would like to document the names of these colors and show how they are used in a diagram.
I thought an image would be sufficient but it doesn't really fit the font used and/or the colors are not rendered precisely the same.
Does anyone know how to reproduce this figure using pure css html ?
I tried using transform3d but I only manage to get isometric perspective transform: rotateX(60deg) rotateY(0deg) rotateZ(-45deg);
CodePudding user response:
You can try this solution with two transforms transform:skew(); transform:translate(). I've created some classes to make it easy customize and using style="--order: 0" to select the levels.
*,
::after,
::before {
margin: 0;
padding: 0;
box-sizing: border-box;
line-height: 1;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
html,
body {
min-height: 100vh;
min-width: 100vw;
display: grid;
place-items: center;
}
.container {
--width: 400px;
--height: 120px;
width: var(--width);
height: var(--height);
position: relative;
}
.color-100 {
background-color: #fff;
}
.color-200 {
background-color: #f0f0f0;
}
.color-300 {
background-color: #ffffee;
}
.plain {
position: absolute;
border: 2px solid #dfdfdf;
}
.full-width {
width: var(--width);
transform: skew(-45deg);
}
.full-height {
height: var(--height);
}
.half-width {
width: calc(var(--width) / 2);
transform: skew(-45deg) translate(calc(-2rem * var(--order)), calc(-2rem * var(--order)));
z-index: var(--order);
}
.third-width {
width: calc(var(--width) / 3);
transform: skew(-45deg) translate(calc(-2rem * var(--order)), calc(-2rem * var(--order)));
z-index: var(--order);
}
.half-height {
height: calc(var(--height) * 0.5);
transform: skew(-45deg) translate(-1.5rem, calc(-2rem * var(--order)));
z-index: var(--order);
}
.two-thirds-height {
height: calc(var(--height) * 0.66);
transform: skew(-45deg) translate(-2.5rem, calc(-2rem * var(--order)));
z-index: var(--order);
}
.right {
right: 0;
}
.label {
position: absolute;
bottom: 0.5rem;
left: 50%;
transform: skew(45deg) translateX(-50%);
white-space: nowrap;
}<main >
<div style="--order: 0">
<p >background</p>
</div>
<div style="--order: 1">
<p >on-background</p>
</div>
<div style="--order: 1">
<p >surface</p>
</div>
<div style="--order: 2">
<p >on-surface</p>
</div>
</main>