Given an HTML quote, where I would like CSS to automatically wrap inside opening “ and closing ” quotes without touchting the HTML.
<blockquote><p>
I love you not only for what you are, but for what I am when I'm with you.
I love you not only for what you have made of yourself, but for what you are making of me.
I love you for ignoring the possibilities of the fool in me, and for accepting the possibilities of the good in me.
I love you for helping me to construct of my life not a tavern, but a temple.
</p></blockquote>
The following CSS works, but only partially:
blockquote {font-style: italic;}
blockquote:before {content: '“'; float:left;}
blockquote:after {content: '”'; float:right;}
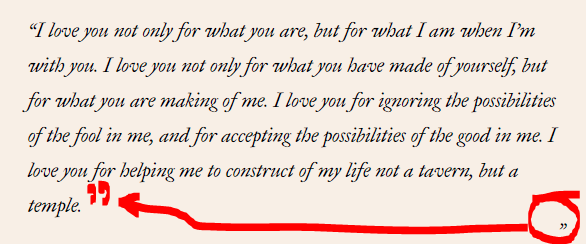
The opening quotes are places correctly, but the closing quotes are placed not directly after the end of the quote where the dot is. Also the quote looks like vertically mispositioned at the next line.
Here is an example of the problem, with a quote from a recent movie:
How can this be fixed in an elegant way? Thank you!
Feel free to try different simple or crazy layouts in your answer to make this one a timeless solution for the community to use.
Update
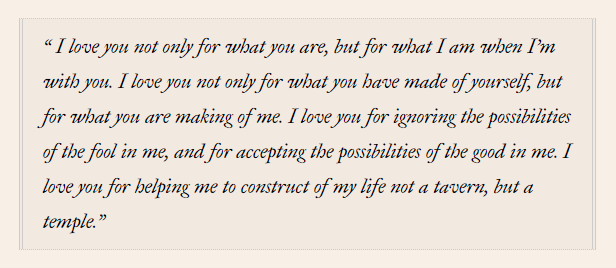
Thanks to the awesome answer given by Temani Afif I have updated the code and made this:
blockquote{
margin: 1em -1em 0 -1em;
padding: .5em 1em .5em 1em;
border-left: 4px double #CCC;
border-right: 4px double #CCC;
border-top: 1px dotted #CCC;
border-bottom: 1px dotted #CCC;
background: hsla(0,0%,0%,0.025)
}
blockquote > p{ display:inline; }
blockquote:before {content: '“';margin-right: 0em}
blockquote:after {content: '”'; margin-left: -.25em}
CodePudding user response:
Keep the quotes inline and make the p element inline as well
blockquote {
font-style: italic;
}
blockquote > p {
display:inline;
}
blockquote:before {
content: '“';
}
blockquote:after {
content: '”';
}<blockquote>
<p>
I love you not only for what you are, but for what I am when I'm with you. I love you not only for what you have made of yourself, but for what you are making of me. I love you for ignoring the possibilities of the fool in me, and for accepting the possibilities
of the good in me. I love you for helping me to construct of my life not a tavern, but a temple.
</p>
</blockquote>Or target the p element
blockquote {
font-style: italic;
}
blockquote > p:before {
content: '“';
}
blockquote > p:after {
content: '”';
}<blockquote>
<p>
I love you not only for what you are, but for what I am when I'm with you. I love you not only for what you have made of yourself, but for what you are making of me. I love you for ignoring the possibilities of the fool in me, and for accepting the possibilities
of the good in me. I love you for helping me to construct of my life not a tavern, but a temple.
</p>
</blockquote>