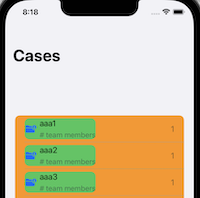
I've been trying to create a list and expand the space between the rows, while keeping them the full width, but I seem to be having some challenges. I think the approach is to make the HStack within the list expand horizontally from end to end and try to narrow top and bottom. I thought a frame modifier would do this but it doesn't seem to be working.
Here is the code:
NavigationView() {
List(caseList) {caseItem in
HStack {
Image(systemName: "folder.fill.badge.person.crop")
.foregroundColor(.accentColor)
VStack(alignment: .leading, spacing: 5) {
Text(caseItem.alias)
Text("# team members")
.font(.subheadline)
.foregroundColor(.secondary)
}
}
.listRowInsets(EdgeInsets())
.background(Color.green)
.clipShape(RoundedRectangle(cornerRadius: 10))
.badge(Int.random(in: 0..<5))
.listRowSeparatorTint(Color.cyan, edges: .all)
.listRowSeparator(.visible)
.listRowBackground(Color.orange)
.frame(
maxWidth: .infinity,
minHeight: 0,
maxHeight: .infinity,
alignment: .topLeading
)
}
.listStyle(InsetGroupedListStyle())
}
.onAppear() {
loadCases()
}
.navigationTitle("Cases")
I would also like to delete the gap between the list items and cases at the top.
UPDATE
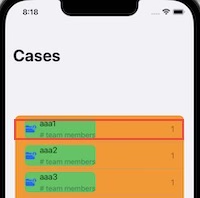
I added a 2nd image to show, in red, what I would like the green shape to cover. I guess my goal is to make them look a little more like independent items with additional information and bigger spaces between them. This should not be an exhaustive list and in most occasions people will only have one, so I am trying to make them of substance. I was toying with expanded/collapsed ones so if you only had one, it would be expanded and not look so lonely.
CodePudding user response:
If i understood correctly, you want to space out your Items inside of your list?
in this case, you can add some padding(EdgeInsets(top: 15, bottom: 15))
"change the cursive text to the values that you want"
this would look something like this:
NavigationView() {
List(caseList) {caseItem in
HStack {
Image(systemName: "folder.fill.badge.person.crop")
.foregroundColor(.accentColor)
VStack(alignment: .leading, spacing: 5) {
Text(caseItem.alias)
Text("# team members")
.font(.subheadline)
.foregroundColor(.secondary)
}
}
.listRowInsets(EdgeInsets())
.background(Color.green)
.clipShape(RoundedRectangle(cornerRadius: 10))
.badge(Int.random(in: 0..<5))
.listRowSeparatorTint(Color.cyan, edges: .all)
.listRowSeparator(.visible)
.listRowBackground(Color.orange)
.padding(EdgeInsets(top: 15, bottom: 15))
.frame(
maxWidth: .infinity,
minHeight: 0,
maxHeight: .infinity,
alignment: .topLeading
)
}
.listStyle(InsetGroupedListStyle())
}
.onAppear() {
loadCases()
}
.navigationTitle("Cases")
Hope that helped you! if you need anymore help, you can contact me over on GitHub or Discord! (Discord on my profile)
CodePudding user response:
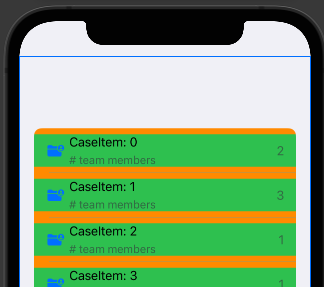
If I understood the goal correctly, here it is (tested with Xcode 13.4 / iOS 15.5)
HStack {
Image(systemName: "folder.fill.badge.person.crop")
.foregroundColor(.accentColor)
VStack(alignment: .leading, spacing: 5) {
Text(caseItem.alias)
Text("# team members")
.font(.subheadline)
.foregroundColor(.secondary)
}
Spacer()
}
.badge(Int.random(in: 0..<5)).padding(.horizontal)
.listRowInsets(EdgeInsets(top: 8, leading: 0, bottom: 8, trailing: 0))
.background(Color.green)
.listRowSeparatorTint(Color.cyan, edges: .all)
.listRowSeparator(.visible)
.listRowBackground(Color.orange)