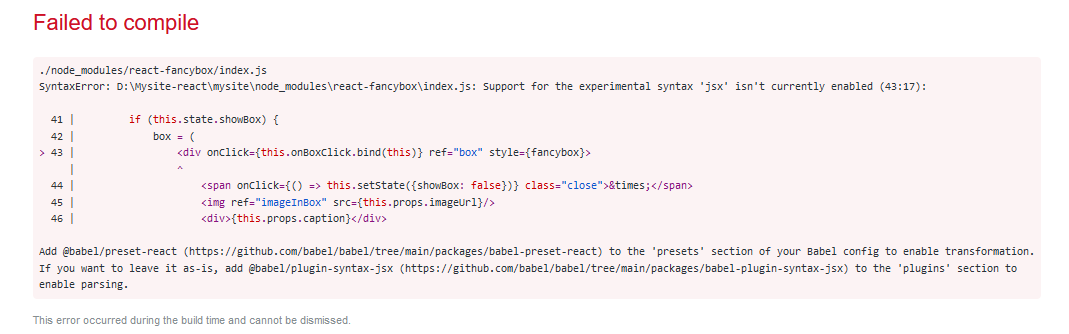
I'm trying to run react-fancybox but I'm getting an error.

I install npm install --save-dev @babel/preset-react , npm install --save-dev @babel/plugin-syntax-jsx and npm install --save-dev @babel/plugin-proposal-class-properties. I create a .babelrc.json file in my root folder and paste the following content in it:
{
"presets": ["@babel/preset-react"]
}
and after that I run npm start again. but I have the same error. I even put .babelrc in my src folder but I have the same error. I read similar error post How to solve error: 'jsx' isn't currently enabled but I but can't solve my problem. I am new with reactjs and in the link I inserted was written to run npm run dev . but when I run this code in terminal I have this error "npm ERR! Missing script: "dev" " and I do n't have webpack.config.js file in my project. Is it necessary?
my package.json is
{
"name": "mysite",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.2.0",
"@testing-library/user-event": "^13.5.0",
"bootstrap": "^5.1.3",
"font-awesome": "^4.7.0",
"formik": "^2.2.9",
"json-server": "^0.4.2",
"mixitup": "^3.3.1",
"react": "^18.1.0",
"react-animated-cursor": "^2.4.0",
"react-bootstrap": "^2.4.0",
"react-dom": "^18.1.0",
"react-fancybox": "^1.0.2",
"react-owl-carousel": "^2.3.3",
"react-progressbar.js": "^0.1.2",
"react-router-bootstrap": "^0.26.1",
"react-router-dom": "^6.3.0",
"react-scripts": "^2.1.3",
"react-transition-group": "^1.2.1",
"typed.js": "^2.0.12",
"web-vitals": "^2.1.4",
"yup": "^0.32.11"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"server": "json-server --watch mysite.json --port 8000",
"type": "module"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@babel/plugin-proposal-class-properties": "^7.17.12",
"@babel/plugin-syntax-jsx": "^7.17.12",
"@babel/preset-react": "^7.17.12"
}
}
CodePudding user response:
please share your component here, I'm not sure but that might happen due to not having an appropriate fragment.
CodePudding user response:
The error "npm ERR! Missing script: "dev" because you don't have dev script.
You can try :
- installing
npm install --save-dev nodemon - add
"dev": "nodemon ./bin/www"in your"scripts"in package.json
the error 'jsx' isn't currently enabled : after creating babelrc.json file in your root folder and pasting to it:
{
"presets": ["@babel/preset-react"]
}
you have to check node_modules/react-scripts/config/webpack.config.js
and look for
// @remove-on-eject-begin
babelrc: false,
configFile: false,
then set babelrc: true, to enable .babelrc file changes to work
