I have one application. form data is coming from backend. sometimes element can be 10 sometimes 3 sometimes 5. I need to put exactly 3 element in a row. if there are more than 3 they should be in next row.
How can I achieve this using html/css or bootstrap.
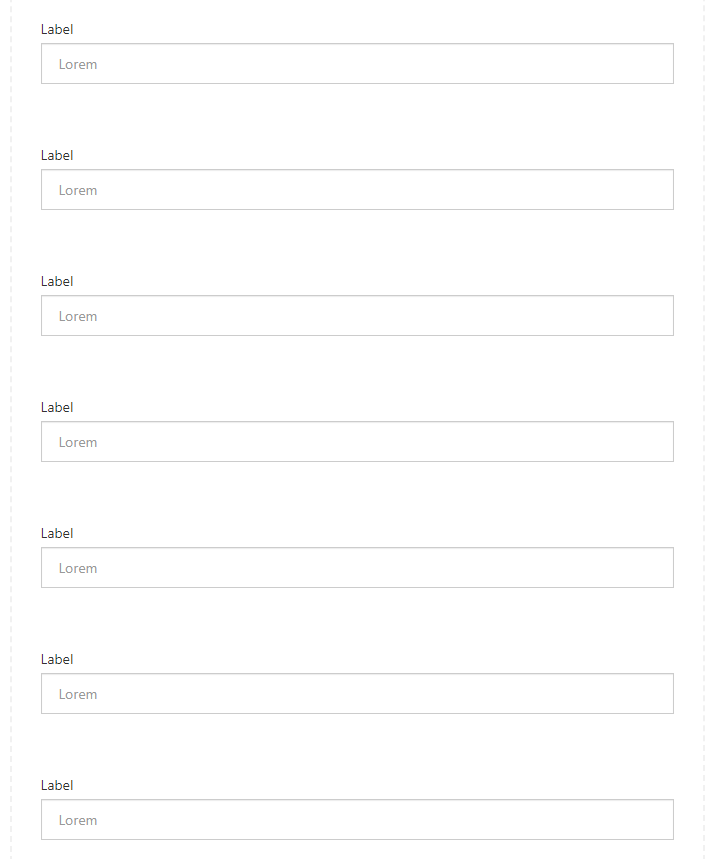
In below example there are 7 elements. so there should be 3 row. in first 2 row there should be 3 element and in last row exactly 1. how can achieve this?
Below is the code. how can I inject the css on same.
return (
<div>
<FormValidator emitter={this.emitter} />
<div className='react-form-builder-form'>
<form encType='multipart/form-data' action={this.props.form_action} method={this.props.form_method}>
{ this.props.authenticity_token &&
<div style={formTokenStyle}>
<input name='utf8' type='hidden' value='✓' />
<input name='authenticity_token' type='hidden' value={this.props.authenticity_token} />
<input name='task_id' type='hidden' value={this.props.task_id} />
</div>
}
{items}
</form>
<div>
{validationList}
</div>
</div>
</div>
)
}
when I applied
.form__container {
display: flex;
flex-wrap: wrap;
}
.form__container input {
width: 33.33%;
}
<div className='form__container'>
<form encType='multipart/form-data' action={this.props.form_action} method={this.props.form_method}>
{ this.props.authenticity_token &&
<div style={formTokenStyle}>
<input name='utf8' type='hidden' value='✓' />
<input name='authenticity_token' type='hidden' value={this.props.authenticity_token} />
<input name='task_id' type='hidden' value={this.props.task_id} />
</div>
}
{items}
</form>
<div>
it is coming like below.
CodePudding user response:
You can use flex box to achieve this.
you can apply css in this manner to Outer and Inner elements:
.outer-container { display: flex; }
.inner-element { width: 33.33% }
In your case outer element will be the form container and inner element will be the input elements.
CodePudding user response:
You have to add these styles to the parent of form inputs.
.form__container {
display: flex;
flex-wrap: wrap;
}
and assign a width to your input field.
.form__container input {
width: 33.33%;
}
CodePudding user response:
You could try using bootstrap with the grid system, using a container div with a row class, with several elements justify alignment and have divs with the col-4 class each, by mapping your array, in this case items, and returning this jsx to populate your data in rows of 3 elements that will be fairly distributed in the existing area of your items rendering section. Let me provide with a quick example of the mapping of this bootStrap approach. Hope this helps!
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<div>
<FormValidator emitter={this.emitter} />
<div className='react-form-builder-form'>
<form encType='multipart/form-data' action={this.props.form_action} method={this.props.form_method}>
{ this.props.authenticity_token &&
<div style={formTokenStyle}>
<input name='utf8' type='hidden' value='✓' />
<input name='authenticity_token' type='hidden' value={this.props.authenticity_token} />
<input name='task_id' type='hidden' value={this.props.task_id} />
</div>}
<div className="container-fluid">
<div className="row justify-content-between align-items-center">
{items.map((item, ind) =>(
<div key={ind} className="col-4">
<label htmlFor="exampleFormControlInput1" className="form-label">items.label</label>
<input type="email" className="form-control" id="exampleFormControlInput1" placeholder="Lorem" />
</div>
));}
</div>
</div>
</>
</form>
<div>
{validationList}
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>