This is defined as one the field jquery datatable
var sedatatable = $('#customerTable').DataTable({
"rowHeight": '5px',
"searchHighlight": true,
"autoWidth": false,
"stateSave": true,
"pageLength": 25,
"ajax": {
"url":"@Url.Action("GetList", "customers")",
"type": "GET",
"datatype": "json" ,
//"cache": true
},
"columns": [
{ "data": "id", "width": "50%" , className: "dt-body-center text-center"},
{
"data": "name", "width": "55%",
"render": function (data, type, full) {
return '<a style="color:#337AB7" onclick=EditSequencesName(' data ')>' data '</a>';
}
}
],
});
var sedatatable, rowdata;
sedatatable = $('#sequencesTable').DataTable({
"rowHeight": '5px',
"searchHighlight": true,
"autoWidth": false,
"stateSave": true,
"pageLength": 25,
"ajax": {
"url":"@Url.Action("GetList", "Customers")",
"type": "GET",
"datatype": "json" ,
//"cache": true
},
"columns": [
{
"data": "Active", "searchable": "false",
"render": function (data, type, row) {
if (type === 'display') {
return '<input type="checkbox" />';
}
return data;
},
"width":"5%",
className: "dt-body-center text-center"
},
{
"data": "ID", "width": "8%", className: "dt-body-center text-center"
},
{
"data": "Name", "width": "55%",
"render": function (data,type, row, full, meta) {
return '<a style="color:#337AB7" onclick="EditSequencesName(\'' $.trim(data) '\')">' data '</a>';
;
}
},
],
fixedColumns: {
heightMatch: 'none'
},
rowCallback: function (row, data) {
// Set the checked state of the checkbox in the table
$('input.editor-active', row).prop('checked', data.Active == 1);
}
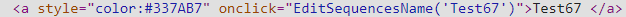
});The developer tool shows the second column render as
<a style="color:#337AB7" onclick="EditcustomerName(Test1" )>Test1</a
why there is an extra double quote after Test1 .
It shows the error as (index):1 Uncaught SyntaxError: missing ) after argument list
CodePudding user response:
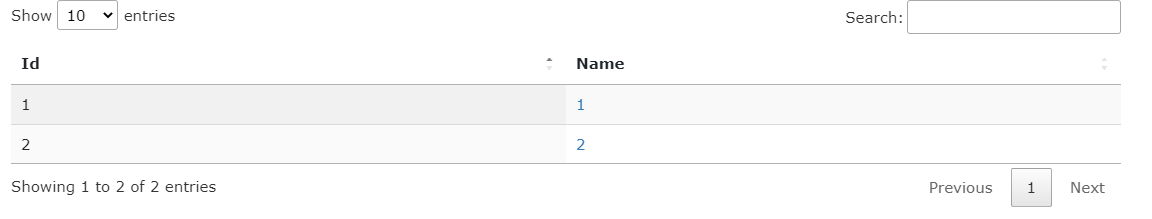
Here is a working demo:
Model:
public class CustomerTest {
public int Id { get; set; }
public string Name { get; set; }
}
action:
public IActionResult GetList() {
List<CustomerTest> l = new List<CustomerTest> { new CustomerTest { Id = 1, Name = "1" }, new CustomerTest { Id = 2, Name = "2" } };
return new JsonResult(l);
}
html:
<table id="customerTable" style="width:100%">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
</tr>
</thead>
<tbody>
</table>
js:
@section Scripts{
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css">
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script>
$(document).ready(function () {
var sedatatable = $('#customerTable').DataTable({
"ajax": {
"url":"@Url.Action("GetList", "A")",
type: 'GET',
"dataSrc": "",
processing: true,
serverSide: true,
},
"columns": [
{ "data": "id", "width": "50%" },
{
"data": "name", "width": "55%",
"render": function (data, type, full) {
return '<a style="color:#337AB7" onclick=EditSequencesName(' data ')>' data '</a>';
}
}
],
});
})
</script>
}
CodePudding user response:
return '<a style="color:#337AB7" onclick="EditSequencesName(\'' $.trim(data) '\')">' data '</a>'