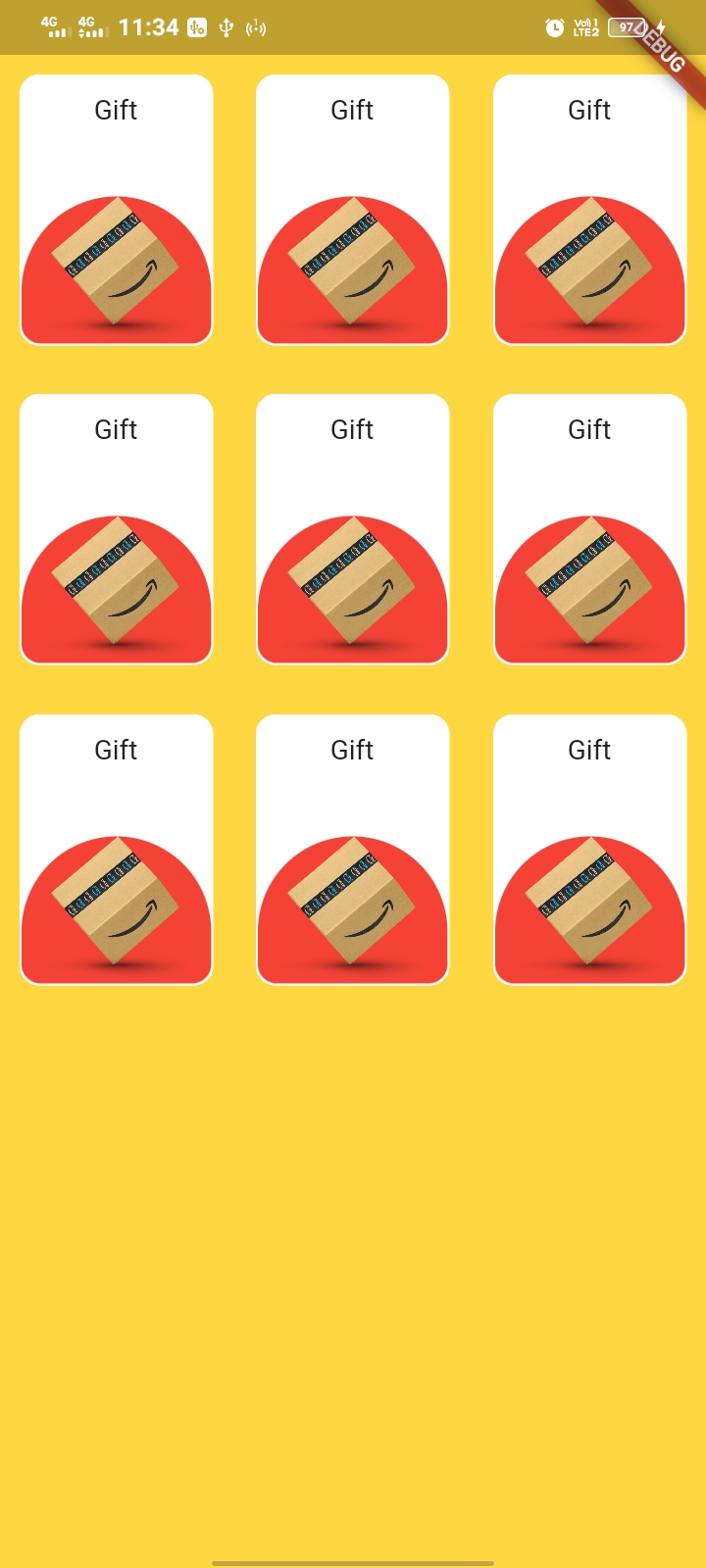
GridView Expansion I have developed this type of Gridview.
When I click the first grid It will return some list between the first and second column widget.
How to achieve this type of expansion when selected the each grid it will expand and return some list. when grid is not selected expansion will false

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int checkedIndex = -1;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.amberAccent,
body: GridView.builder(
itemCount: 9,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
childAspectRatio: 3 / 4,
crossAxisSpacing: 2,
mainAxisSpacing: 5),
itemBuilder: (BuildContext context, int index) {
bool checked = index == checkedIndex;
return InkWell(
onTap: (() {
setState(() {
checkedIndex = index;
});
}),
child: Container(
margin: checked ? EdgeInsets.zero : EdgeInsets.all(10),
decoration: BoxDecoration(
color: Colors.white,
border: checked
? Border.all(color: Colors.cyan)
: Border.all(color: Colors.white),
borderRadius: BorderRadius.all(Radius.circular(10))),
child: Stack(
children: [
Align(
alignment: Alignment.topCenter,
child: Text(
"Gift",
style: TextStyle(height: 2),
),
),
Align(
alignment: Alignment.bottomCenter,
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topRight: Radius.circular(50),
bottomLeft: Radius.circular(10),
bottomRight: Radius.circular(10),
topLeft: Radius.circular(50)),
color: Colors.red,
shape: BoxShape.rectangle,
),
height: 75,
width: double.infinity,
child: Image.asset("assets/box.png"),
),
),
],
),
),
);
}),
),
);
}
}
CodePudding user response:
This UI behavior isn't quit suit for gridView IMO. To do custom UI, I am using row for render item and wrapped row item with Column so that It can show another List bellow it.
UI Logic
while our ui will have 3 item per row if we use listView to build item, total itemCount will be
itemCount = itemCount ~/ 3 (itemCount % 3 > 0 ? 1 : 0);
Next thing comes on handling tap event and while index is provided by ListView.builder and to render row item logic will be
itemBuilder: (context, index) {
int renderedItem = itemCount - index * 3;
int ri = renderedItem > 3 ? 3 : renderedItem;
Selecting single item, where j is row item count
checkedIndex= j (index * 3);
and showing expanded list logic will be
if (checkedIndex > -1 &&
index <= checkedIndex / 3 &&
index > (checkedIndex / 3) - 1)
Logic seems a little bit complicated
