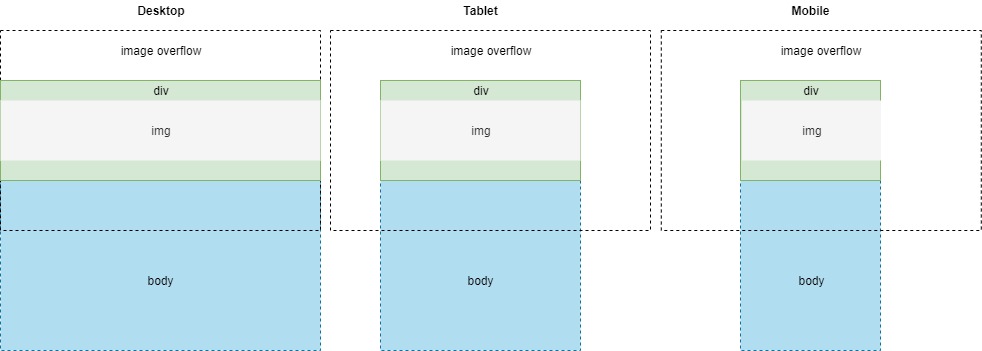
I have a situation where a div height can be set. Once the height is set, the image height within the div will remain the same. If the width changes (from different viewports), the image view will decrease in width, but the image should not scale with the different viewports. I have demonstrated this with the dotted line in the diagram representing the image bleed
The div and img should always be centred horizontally and vertically in relation to the image bleed.
I have tried position: relative; on the div and position: absolute; with no luck
CodePudding user response:
Hide the overflow on the image container and center the image vertically and horizontally while maintaining the original size.
.img-container {
height: 300px;
overflow: hidden;
position: relative;
}
.img-container img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
h1 {
text-align: center;
}<h1>I Am A Beautiful Image</h1>
<div >
<img src="https://picsum.photos/id/1039/1920/1200" alt="">
</div>CodePudding user response:
Try using the image as background image with specific size.
.foo {
background-image : url("/url.gif");
background-repeat : no-repeat;
background-attachment : fixed; // optional
background-position : center;
background-size : 700px 400px; // width height
}