I have a model which stores Network Stats including Nodes. I want to display that rendered in HTML. Here is my table
interfaceModel
Interface IPaddress Hostname
AE1 1.1.1.1 A
AE1 2.2.2.2 B
AE2 3.3.3.3 C
AE2 4.4.4.4 D
AE3 5.5.5.5 E
AE3 6.6.6.6 F
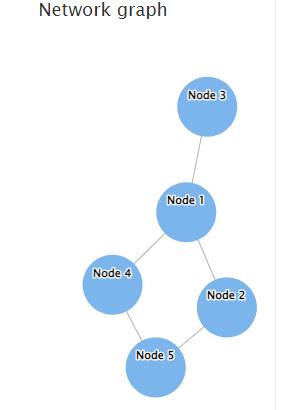
I am using highcahrts Network Graph to draw a Network Graph

How can i replace the data in the JS data array looping from my Interfacedatabase hostname? It is a direct single straight connection with no inter connections A>B>C>D>E>F
data should look something similar as follows
data: [
[A, B],
[B, C],
[C, D],
[D, E],
[E, F]
}
CodePudding user response:
register tag next:
@register.filter
def next(some_list, current_index):
"""
Returns the next element of the list using the current index if it exists.
Otherwise returns an empty string.
"""
try:
return some_list[int(current_index) 1] # access the next element
except:
return ''
in template:
data: [
{% for d in interfaceModel %}
{% if not forloop.last %}
{% with next_d=interfaceModel|next:forloop.counter %}
['{{ d.hostname }}' ,'{{next_d.hostname}}'],
{% endwith %}
{% endif %}
{% endfor %}
]
CodePudding user response:
Worked the solution. res contains data of list of lists
var first = 0;
var second = 1;
firstlist = [];
secondlist = [];
{% for x in lspinterfacesfilter %}
var a = "{{x.lspinterfacehostnamedb}}";
firstlist.push(a);
{% endfor %}
const res = [];
for (let i = 0; i < firstlist.length; i = 2) {
const chunk = firstlist.slice(i, i 2);
res.push(chunk);
}
res.reverse();
