I tried to word this specifically but the dilemma is as follows:
The image will not load as the slug is being added on the detail page, but loads fine in the index.html.
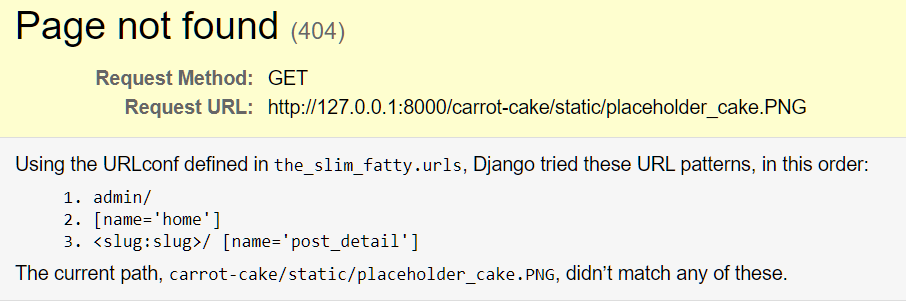
post.image is the code you should be looking for... works in index.html but not post_detail... Something is off in the views/urls.. tried many combos but still getting my brain wrapped around the intricacies of url patterns. I need the image in the detail to point to http://127.0.0.1:8000/static/placeholder_cake.PNG and not 'http://127.0.0.1:8000/carrot-cake/static/placeholder_cake.PNG (basically without the slug)..
Thanks to anyone that assists!
index.html
<div >
{% for post in post_list %}
<div >
<div >
<img src="{{ post.image }}" alt="Card image cap">
<h2 >{{ post.title }}</h2>
<p >{{ post.author }} | {{ post.created_on}} </p>
<p >{{post.content|slice:":200" }}</p>
<a href="{% url 'post_detail' post.slug %}" >Read More →</a>
</div>
</div>
{% endfor %}
</div>
post_detail.html
{% extends 'base.html' %} {% block content %}
<!-- {% load static %} -->
<div >
<div >
<div >
<div >
<h1>{% block title %} {{ objest.title }} {% endblock title %}</h1>
<p >{{ post.author }} | {{ post.created_on }}</p>
<!-- /carrot-cake/static/placeholder_cake -->
<img src="{{ post.image }}" alt="Card image cap">
<p ><pre >{{ object.content | safe }}</pre></p>
</div>
</div>
{% block sidebar %} {% include 'sidebar.html' %} {% endblock sidebar %}
</div>
</div>
{% endblock content %}
models.py
class Post(models.Model):
title = models.CharField(max_length=200, unique=True)
slug = models.SlugField(max_length=200, unique=True)
author = models.ForeignKey(User, on_delete= models.CASCADE,related_name='blog_posts')
updated_on = models.DateTimeField(auto_now= True)
content = models.TextField()
created_on = models.DateTimeField(auto_now_add=True)
status = models.IntegerField(choices=STATUS, default=0)
image = models.ImageField(upload_to='static', null=True, blank=True) #creates folder called amiibo under the main media folder and uploads there
class Meta:
ordering = ['-created_on']
def __str__(self):
return self.title
views.py
class PostList(generic.ListView):
queryset = Post.objects.filter(status=1).order_by('-created_on')
template_name = 'index.html'
class PostDetail(generic.DetailView):
model = Post
template_name = 'post_detail.html'
urls.py
urlpatterns = [
path('', views.PostList.as_view(), name='home'),
path('<slug:slug>/', views.PostDetail.as_view(), name='post_detail'),
]
CodePudding user response:
The context objects you're referring to in the detail template are a bit mixed up.
You're using the generic DetailView, which by default adds the specific object to the context as object. But you're trying to refer to it as both object and post. So try to keep it to object;
{% extends 'base.html' %} {% block content %}
<!-- {% load static %} -->
<div >
<div >
<div >
<div >
<h1>{% block title %} {{ object.title }} {% endblock title %}</h1>
<p >{{ object.author }} | {{ object.created_on }}</p>
<!-- /carrot-cake/static/placeholder_cake -->
<img src="{{ object.image }}" alt="Card image cap">
<p ><pre >{{ object.content|safe }}</pre></p>
</div>
</div>
{% block sidebar %} {% include 'sidebar.html' %} {% endblock sidebar %}
</div>
</div>
{% endblock content %}
You've also referred to the static path with your URL examples. If you're uploading something to a field in a model you've created, that won't use your static path. That will use your media settings instead.
Static files include css/javascript/images etc, but media files are user-uploaded content.
And I've just spotted your use of the safe filter. You don't need a space in there when you're using filters.
CodePudding user response:
This one line fixed what I was trying to do:
<img src= "{% url 'home' %}{{ post.image }}" alt="Card image cap">
Essentially using the same link as the one from the first view/template (index) but from the 2nd view.. (post_detail)
