I got the following entity framework error while trying to save edit page
"Store update, insert, or delete statement affected an unexpected number of rows (0). Entities may have been modified or deleted since entities were loaded."
This is my EDIT controller
[HttpPost]
public ActionResult Edit(RESULT results)
{
if (ModelState.IsValid)
{
_context.Entry(results).State = EntityState.Modified;
_context.SaveChanges();
return RedirectToAction("Details");
}
return View(results);
}
I need to update multiple rows (Result column value only)
and I checked the solutions in the site
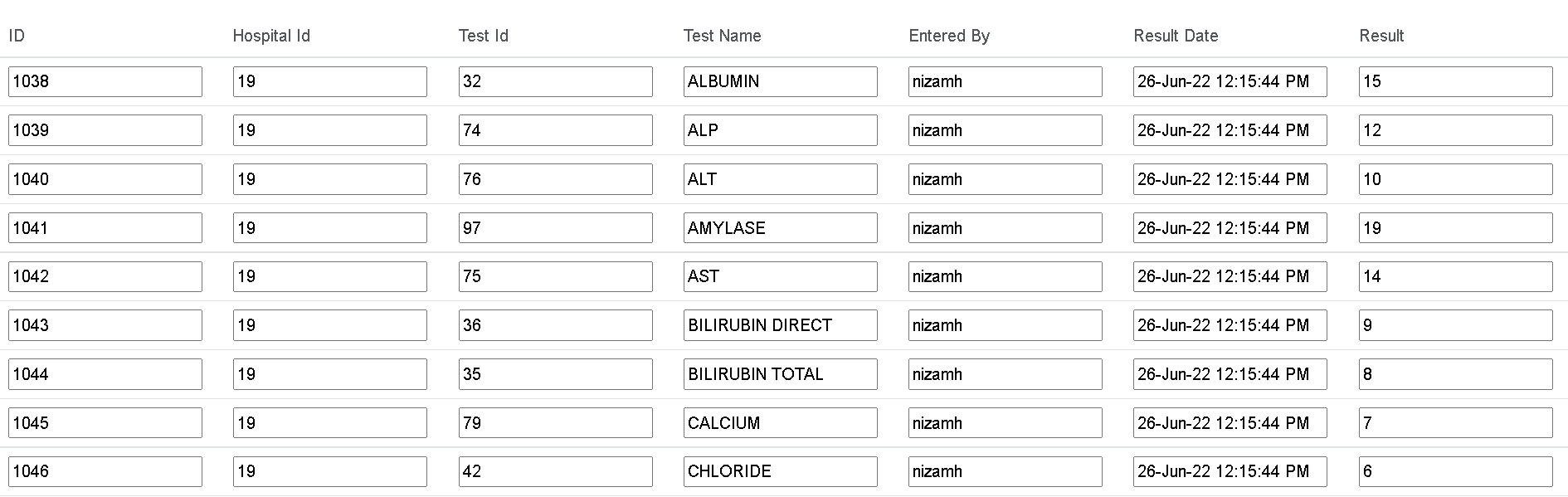
and I added the primary key ID column see the image :
this is the EDIT view code :
<table >
<tr>
<td>
@Html.DisplayNameFor(model => model.FirstOrDefault().ID)
</td>
<td>
@Html.DisplayNameFor(model => model.FirstOrDefault().custid)
</td>
<td>
@Html.DisplayNameFor(model => model.FirstOrDefault().TESTID)
</td>
<td>
@Html.DisplayNameFor(model => model.FirstOrDefault().LabTest.TestName)
</td>
<td>
@Html.DisplayNameFor(model => model.FirstOrDefault().RESULT1)
</td>
</tr>
@for (int i = 0; i < Model.Count; i )
{
<tr>
<td>
@Html.TextBox("RESULTS[" @i "].ID", Model[i].ID, new { @readonly = "readonly" })
</td>
<td>
@Html.TextBox("RESULTS[" @i "].custid", Model[i].custid, new { @readonly = "readonly" })
</td>
<td>
@Html.TextBox("RESULTS[" @i "].TESTID", Model[i].TESTID, new { @readonly = "readonly" })
</td>
<td>
@Html.TextBox("LabTest[" @i "].TestName", Model[i].LabTest.TestName, new { @readonly = "readonly" })
</td>
<td>
@Html.TextBox("RESULTS[" @i "].RESULT1", Model[i].RESULT1)
</td>
</tr>
}
</table>
<div >
<div style="margin:100px;">
<input type="submit" value="Save" />
</div>
</div>
What is the missing in my code please I need your help ?
CodePudding user response:
On your Controller Action, the parameter should be the List. You need to iterate and update.
[HttpPost]
public ActionResult Edit(List<RESULT> results)
{
if (ModelState.IsValid)
{
foreach(var item in results)
{
var model =_context.Find(item.ID);
if(model != null) {
model.TestID = item.TestID;
model.TestName = item.TestName;
//update columns you want to update
_context.SaveChanges();
}
}
ViewBag.Message = "Updated Successfully";
return RedirectToAction("Details");
}
return View(results);
}
View
@if(ViewBag.Message != null){
@ViewBag.Message
}
CodePudding user response:
I found the solution I changed the code as the following :
Edit controller code :
public ActionResult Edit(List<RESULT> list)
{
if (ModelState.IsValid)
{
using (db_Entities db = new db_Entities())
{
foreach (var i in list)
{
var c = db.RESULTS.Where(a => a.ID.Equals(i.ID)).FirstOrDefault();
if (c != null)
{
c.RESULT1 = i.RESULT1;
}
}
db.SaveChanges();
}
// ViewBag.Message("Updated Successfully");
return View(list);
}
else
{
// ViewBag.Message("Failed ! Please try again");
return View(list);
}
}
EDIT view code :
<table >
<tr>
<td> @Html.DisplayNameFor(model => model.FirstOrDefault().custid) </td>
<td> @Html.DisplayNameFor(model => model.FirstOrDefault().TESTID) </td>
<td> @Html.DisplayNameFor(model => model.FirstOrDefault().LabTest.TestName) </td>
<td> @Html.DisplayNameFor(model => model.FirstOrDefault().APPROVED_BY) </td>
<td> @Html.DisplayNameFor(model => model.FirstOrDefault().APPROVED_DATE) </td>
<td> @Html.DisplayNameFor(model => model.FirstOrDefault().RESULT1) </td>
</tr>
@for (int i = 0; i < Model.Count; i )
{
<tr>
<td>@Html.HiddenFor(model => model[i].ID)</td>
<td>@Html.EditorFor(model => model[i].custid)</td>
<td>@Html.EditorFor(model => model[i].TESTID)</td>
<td>@Html.EditorFor(model => model[i].LabTest.TestName)</td>
<td>@Html.EditorFor(model => model[i].APPROVED_BY)</td>
<td>@Html.EditorFor(model => model[i].APPROVED_DATE)</td>
<td>@Html.EditorFor(model => model[i].RESULT1)</td>
</tr>
}
</table>
<div >
<div style="margin:100px;">
<input type="submit" value="Save" />
</div>
</div>
@*<p style="color:green;font-size:16px;">
@ViewBag.Message
</p>*@
CodePudding user response:
Modified based on @Ram Anugandula Logic we can save data after completion of loop because objects are reference type and we can save the after modify entire object
[HttpPost]
public ActionResult Edit(List<RESULT> Input)
{
if (ModelState.IsValid)
{
foreach(var item in Input)
{
var model =_context.Yourdbsetentity.Find(item.ID);
If(model!=null){
model.TestID = item.TestID;
model.TestName = item.TestName;
//update columns you want to update
}else{
model=new RESULT();
model.TestID = item.TestID;
model.TestName = item.TestName;
//Create columns you want to update
_context.Yourdbsetentity.add(model)
}
}
_context.SaveChanges();
return RedirectToAction("Details");
}
return View(results);
}