I know this question has been asked 100 million times... but I am truly at a loss as to why this is happening. I have a simple website with a header, a 'hero' section and a div of the body content. Everything with the layout is fine except for when I go under around 600 pixels in the responsive view in Chrome. The 'hero' image starts to skew heavily to the left as if there is something off the screen pulling it. I checked to make sure there were no margins or fixed width elements and there is none that could be causing this (the only fixed width element is an image that is around 300px). While troubleshooting, it appears that the entire body tag is the correct width as the viewport but is being pushed to the left as the screen is made smaller.
That being said, the 'content' div is not being skewed to the left and a last minute fix I came up with was putting the hero section inside the body content div. But this is not ideal because I need them to be separate for styling reasons.
I did Google around quite a bit to see why this is happening. I tried adding 'overflow: hidden' to the body and html tags. It helped a little bit, but the problem persisted as I made the width smaller. I also added 'margin:0', 'width: 100%' to the body, html and hero container tags and it didn't do anything.
One possible issue is the size of the hero image, but I'm not sure why there would be so much white space to the right if it's too big.
Here is the HTML for the website:
<body>
<header >
<nav>
<a href="#" >
<img src="images/logo_nostroke.png" alt="Header logo" />
</a>
<a href="#" >
<span ></span>
<span ></span>
<span ></span>
</a>
<ul >
<li >
<a href="#about">About</a>
</li>
<li >
<a href="#clinical_work">Clinical Work</a>
</li>
<li >
<a href="#consultation_supervision"
>Consultation and <br />Supervision</a
>
</li>
<li >
<a href="#writing_projects">Writing Projects</a>
</li>
<li >
<a href="#resources">Resources</a>
</li>
</ul>
</nav>
</header>
<section >
<div ></div>
<div >
<h2 >
“Without community there is no liberation” – Audre Lorde
</h2>
Nullam euismod eget ex eget hendrerit. Proin pharetra mi dolor, et fermentum velit
porttitor in. Proin lacinia metus in erat suscipit, non auctor lacus cursus. Vivamus
ullamcorper, felis id pretium vulputate, urna ligula finibus ante, sit amet accumsan
nisl lorem eu tortor. Donec finibus semper tellus ut pellentesque. Vestibulum at
imperdiet eros. Nam vel nibh vitae nisl consequat varius ac a leo. Quisque ut ligula
tincidunt, dignissim mi eu, eleifend augue. Aenean hendrerit egestas nibh non
faucibus. In malesuada nunc nec diam rutrum facilisis. Cras porta velit ut bibendum
maximus. Orci varius natoque penatibus et magnis dis parturient montes, nascetur
ridiculus mus.
</div>
</section>
<div >
<div id="about">
<div >
<img
src="images/portrait_image.jpg"
alt="image of reese."
/>
</div>
<div >
<h2 >About me...</h2>
<span >Welcome!</span> Nam mollis nisi turpis, gravida varius nibh tempus a. In magna risus, pretium non magna eu, rutrum suscipit nisl. Donec laoreet ante non nisi tincidunt, sed bibendum est commodo. Nunc sollicitudin laoreet dui. Cras vel volutpat turpis, eget vulputate nulla. Phasellus tincidunt maximus eros eu ultrices. In diam velit, lobortis ac scelerisque ac, sollicitudin sed ipsum. Vivamus non lorem nec libero vehicula condimentum quis placerat lacus. Maecenas id nibh a risus eleifend venenatis et sed metus. Fusce lobortis lectus augue, quis cursus magna ullamcorper sed.
</div>
</div>
<div id="clinical_work">
<div >
<h2 >Clinical Work</h2>
<hr width="500px;" color="black" size="3" align="left" />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eu condimentum
nunc. Aliquam erat nunc, aliquam molestie velit a, lobortis hendrerit eros.
Pellentesque et maximus sem, porta volutpat nibh. Pellentesque a feugiat tellus,
id placerat tellus. Pellentesque habitant morbi tristique senectus et netus et
malesuada fames ac turpis egestas. Pellentesque vulputate lorem eu ipsum
facilisis, id tristique orci ultrices. Fusce ac ornare nibh. Nullam commodo et
neque sed varius. Cras nulla enim, bibendum eget euismod vel, rhoncus eget arcu.
Nulla facilisi. Vivamus imperdiet mi nec nibh semper sollicitudin. Nunc sed purus
quis tortor vulputate cursus. Vivamus massa sapien, faucibus et pulvinar at,
gravida a nulla. Vivamus auctor egestas scelerisque.
</div>
</div>
</div>
<script src="script.js"></script>
</body>
Here is the SCSS for the hero section:
.hero {
&__image {
background-image: url("../images/heroimage_fadeout.png");
background-size: cover;
background-repeat: no-repeat;
background-position: center bottom;
min-height: 110vh;
width: 100%;
position: relative;
}
&__text {
position: absolute;
bottom: 50px;
padding: 1em;
margin-left: 10em;
margin-right: 10em;
text-align: center;
background-color: #f8f069;
border: solid black;
font-size: 1.2em;
}
}
And here is the SCSS for the body content section that is perfectly placed on the site:
.content {
padding: 1.6em;
@include breakpoint-up(large) {
margin: 0 0 5rem;
}
@include breakpoint-down(small) {
padding: 5em 1em 1em 1em;
width: fit-content;
}
.about {
display: grid;
grid-template-columns: 1fr 2fr;
margin: 13em 18em 3em;
padding: 2em 3em 1em 3em;
border: black solid;
background-color: #f8f069;
@include breakpoint-down(medium) {
grid-row-gap: 0px;
grid-template-columns: 1fr;
grid-template-rows: auto;
padding: 0;
margin: 0;
}
@include btw-mobile-desktop {
margin: 1em 4em;
padding: 2em;
}
.portrait_img {
align-self: end;
justify-self: center;
margin-right: 1em;
@include breakpoint-down(small) {
grid-area: auto;
align-self: center;
justify-self: center;
padding: 0.3em;
}
@include btw-mobile-desktop {
justify-self: center;
align-self: center;
}
.portrait {
max-width: 300px;
@include breakpoint-down(small) {
max-width: 230px;
}
}
}
.p1 {
align-self: end;
@include breakpoint-down(small) {
grid-area: auto;
justify-self: center;
padding: 0em 1em 0em 1em;
}
.strong_title {
font-size: 3em;
margin: 0;
@include breakpoint-down(small) {
text-align: center;
font-size: 2.6em;
}
}
}
}
}
.bold {
font-weight: bolder;
font-size: 1.4rem;
}
.content_box {
margin: 13em 18em 3em;
padding: 3em;
border: black solid;
background-color: #f8f069;
@include breakpoint-down(medium) {
padding: 1em;
margin: 2em 0;
}
@include btw-mobile-desktop {
margin: 1em 4em;
padding: 2em;
}
.strong_title {
font-size: 3em;
margin: 0;
}
}
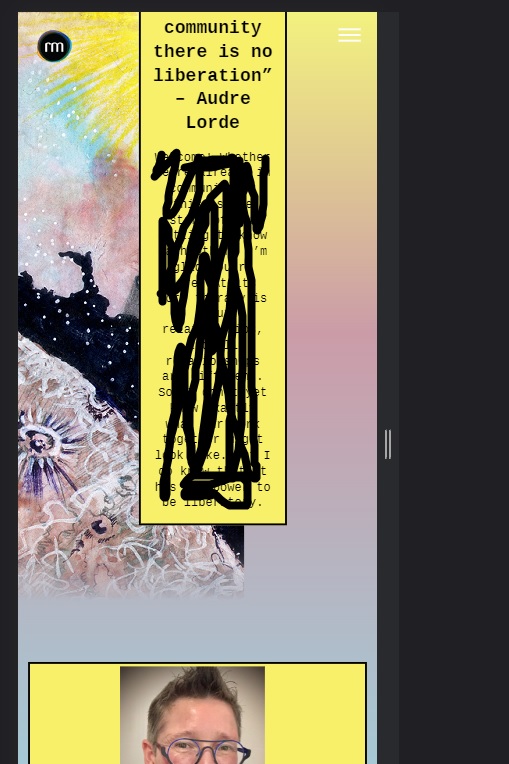
Here is a picture of the problem. Please ignore the very thin text box with the words scribbled out. That is the next issue I was going to fix on mobile. The issue is the hero image behind the text box being skewed:

CodePudding user response:
HTML:
<div >
<div ></div>
</div>
instead of :
<div ></div>
in css remove width:100%; for the image and add these styles for the wrapper
.img-wrapper{
width: 100%;
overflow-x:hidden;
height: max-content;
}
CodePudding user response:
SOLVED:
The problem was the
tag in the clinical work div.
Also the margins on the hero text were not responsive.
Solution:
Adding in responsive sizing to the hr tag in CSS.
Set the width of the hero__text to a percentage of the screen and then center it horizontally with transform:translate.
transform: translate(-50%);
margin-left: 50%;
