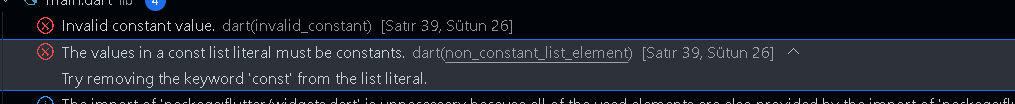
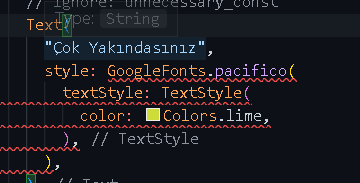
When I try to use google_fonts I get an error like this. I also imported the library and added " google_fonts: ^3.0.1" to the "pub.yml" file. " I added.
void main() {
runApp(BenimUyg());
}
class BenimUyg extends StatelessWidget {
const BenimUyg({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.brown[300],
body: SafeArea(
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: const <Widget>[
CircleAvatar(
backgroundColor: Colors.lime,
backgroundImage: AssetImage("assets/images/kahve.jpg"),
radius: 70,
),
Text(
"Flutter Kahvecisi",
style: TextStyle(
fontSize: 40,
fontFamily: "Courgette",
color: Colors.brown,
),
),
// ignore: unnecessary_const
Text(
"Çok Yakındasınız",
style: GoogleFonts.pacifico(
textStyle: TextStyle(
color: Colors.lime,
),
),
),
],
),
),
),
),
);
}
}
CodePudding user response:
The issue is coming from children: const <Widget>[ remove const.
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[ // here
CircleAvatar(
backgroundColor: Colors.lime,
backgroundImage: AssetImage("assets/images/kahve.jpg"),
radius: 70,
),
class BenimUyg extends StatelessWidget {
const BenimUyg({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.brown[300],
body: SafeArea(
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const CircleAvatar(
backgroundColor: Colors.lime,
backgroundImage: AssetImage("assets/images/kahve.jpg"),
radius: 70,
),
const Text(
"Flutter Kahvecisi",
style: TextStyle(
fontSize: 40,
fontFamily: "Courgette",
color: Colors.brown,
),
),
// ignore: unnecessary_const
Text(
"Çok Yakındasınız",
style: GoogleFonts.pacifico(
textStyle: const TextStyle(
color: Colors.lime,
),
),
),
],
),
),
),
),
);
}
}